CountUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way. Despite its name, countUp can count in either direction, depending on the startVal and endVal params that you pass. Bower and Component .json files are included, as well as a coffeescript version.

Requirements: JavaScript
Demo: http://inorganik.github.io/countUp.js/
License: License Free
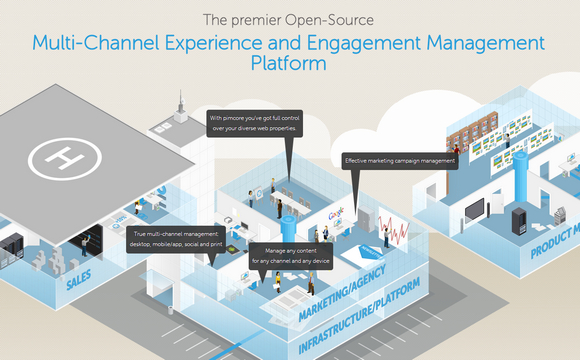
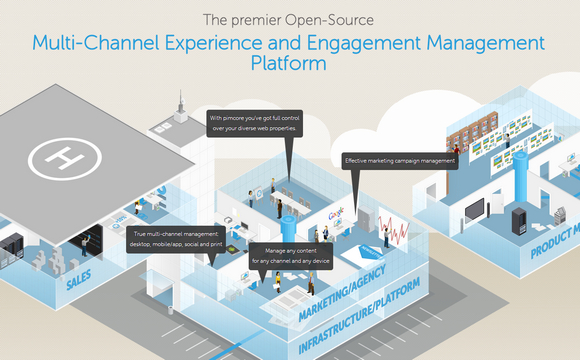
Pimcore is an Open-Source Multi-Channel Experience and Engagement Management Platform. You can easily increase engagement with customers and users. Deliver rich & compelling digital experiences. Push content to any channel, any device, at any time.
The clearly arranged UI makes it easy to manage your content with simple drag-n-drop gestures that hide all the complexity from the editors. Combining unparalleled ease of use with connect anything technology, total flexibility, and enterprise-grade capabilities with 18 different languages.

Requirements: –
Demo: http://www.pimcore.org/
License: http://www.pimcore.org/license
Bootstrap 3 Vector UI Kit contains all Twitter Bootstrap 3 UI controls in vector format, Glyphicons that come with Bootstrap and lots of bonus UI elements that are perfect for mockuping control and admin panels.
All basic UI elements from this kit are already sliced, styled, HTML-encoded and ready to use. Please refer Bootstrap UI Framework for documentation. UI Kit contains Adobe Illustrator, PDF and Sketch files.

Requirements: –
Demo: http://bootstrapuikit.com/
License: License Free
Every designer needs high quality photos in full resolution. So Viktor has decided to offer his own photos in full quality (mostly 3888 px in wide) to you for free in PicJumbo.
You can use them for many different things. For webdesign, sliders, apps, backgrounds or templates for sell. You are not limited. One thing he would really appreciate is an attribution. It’s up to you, it is not necessary but greatly appreciated.

Requirements: –
Demo: http://picjumbo.com/
License: License Free
The Pattern Library is an on going project compiles patterns shared by the most talented designers out there for you to use freely in your designs. I really like the design of the site, which is user-friendly and responsive. You can pick your favorite pattern easily to download as you wish.

Requirements: –
Demo: http://thepatternlibrary.com/
License: License Free
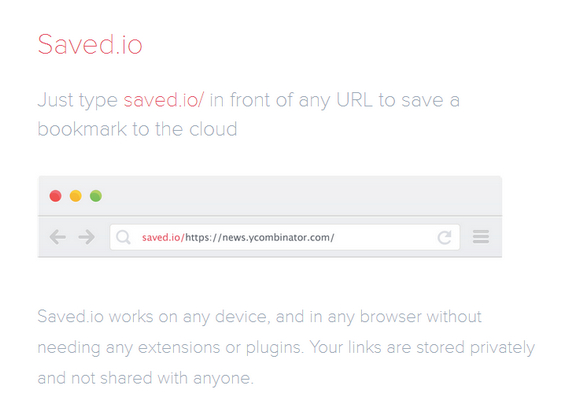
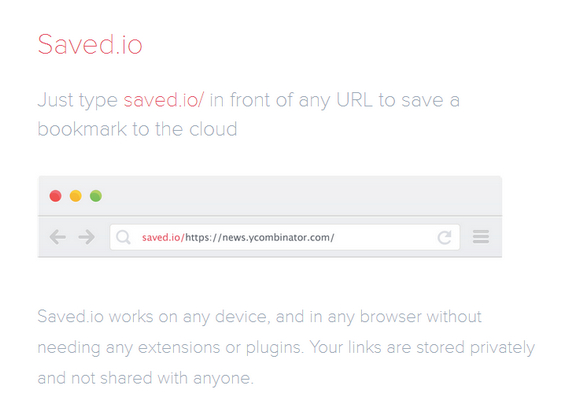
We were often losing bookmarks or simply not saving them because there was no easy way to do it across devices. To solve this problem we have Saved.io. It’s a solution that is super fast and easy to use, requires no extensions, and is future proof – it will work in any browser.
Saved.io is ridiculously simple to use – just type “saved.io/” in front of any URL in your address bar, hit enter and you’ve just saved a bookmark. Anthony Feint has purposefully left out Tags, Folders, Descriptions, Notes etc. from this app. Saving a bookmark should be fast.

Requirements: –
Demo: http://saved.io/
License: License Free
The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. Float Labels jQuery Plugin offers you the possibility to upgrade your forms with this famous pattern.

Requirements: jQuery Framework
Demo: http://clubdesign.github.io/floatlabels.js/
License: License Free
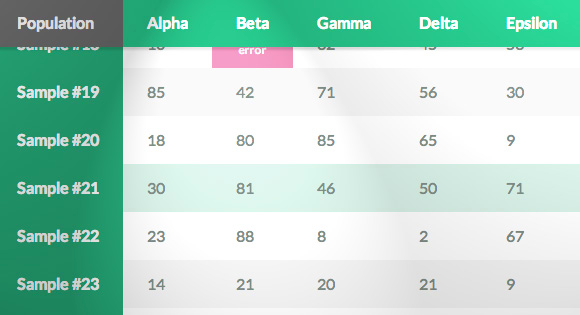
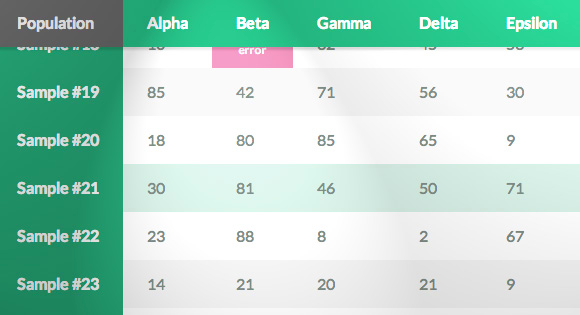
Sticky table headers are no longer a stranger to an average website user — unlike on paper when a reader’s eyes can comfortably jump in saccades between top of a lengthy table and the rows of interest, the landscape orientation of most devices makes vertically-long tables hard to read.
Tutorial: Sticky Table Headers and Columns teach us how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/StickyTableHeaders/
License: License Free
Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect. With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.

Requirements: –
Demo: http://gulpjs.com/
License: License Free
All the major social networks have their own share buttons but they are slow-loading, and inject a lot of extra javascript onto your page that’s not needed which makes your page slower. They don’t look sexy and fit nicely with your site like you want, and you can’t change how they look.
Share Button is a simple, light, flexible, and good-looking share button jquery plugin. It doesn’t load any iframes or extra javascript and overall load time is tons faster. It looks simple and clean by default, and can be customized in any and every way. It’s tiny and compact, expanding only when the user actually wants to share something.

Requirements: jQuery Framework
Demo: http://carrot.github.io/share-button/
License: License Free