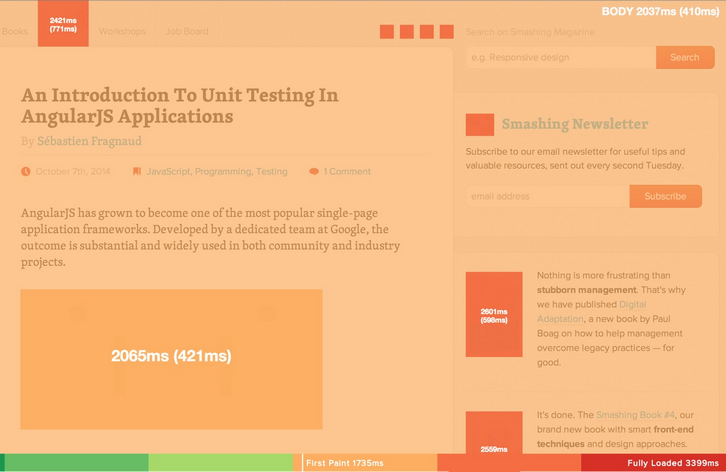
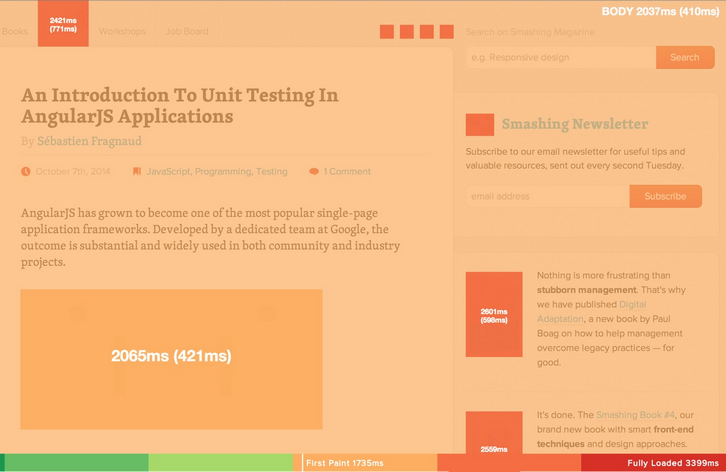
PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

Requirements: JavaScript Bookmarklet
Demo: https://github.com/zeman/perfmap
License: License Free
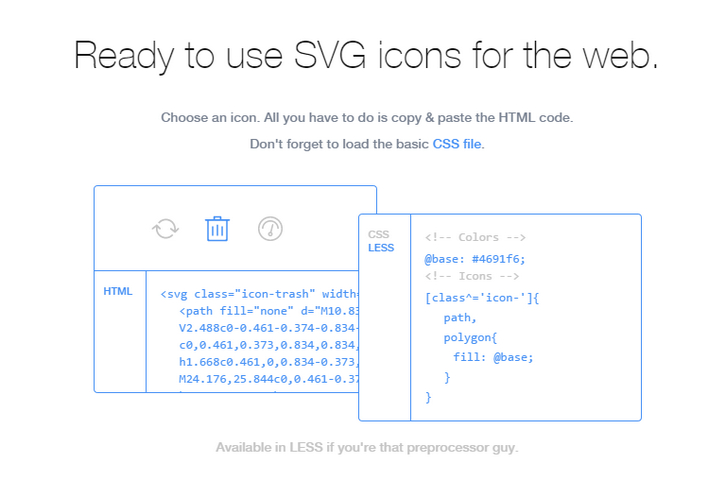
Baptiste Briel is a 20 years old front end developer & designer from Nantes, France. He has created a set of Ready to use SVG icons for the web. All those icons are from free Dribbble ressources with the original link so you could download them. Simply click on the icon, and then you can copy & paste the HTML code.

Requirements: –
Demo: http://bbriel.me/svgicons/
License: License Free
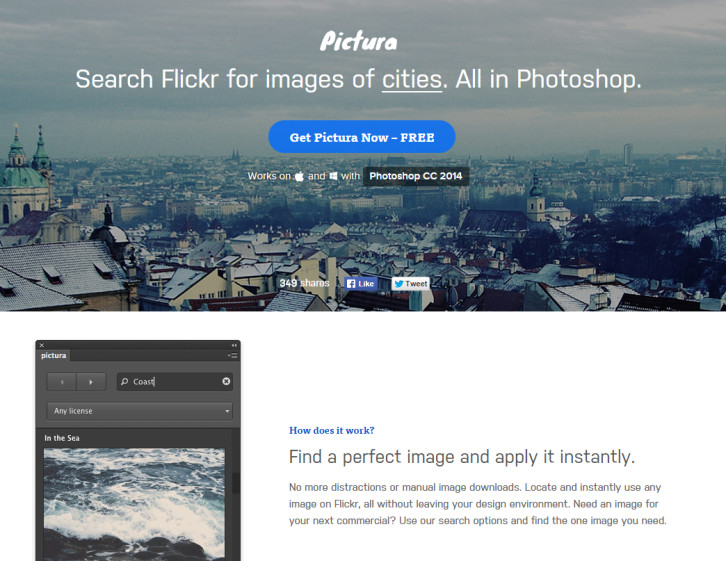
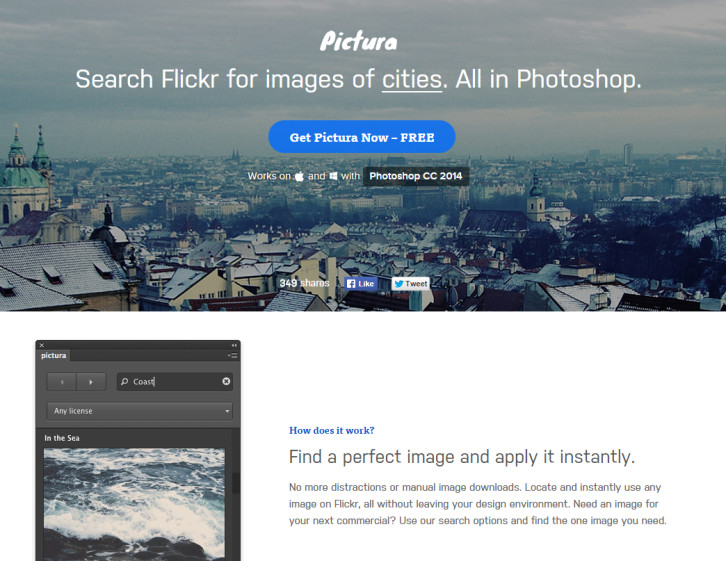
Pictura is a Photoshop plugin to instantly find and apply any image on Flickr directly in Photoshop. No more distractions or manual image downloads. Locate and instantly use any image on Flickr, all without leaving your design environment. Looking for images without copyrights? You can use the filter to view images that you can use for free even commercially.

Requirements: Photoshop
Demo: http://pictura.madebysource.com/
License: License Free
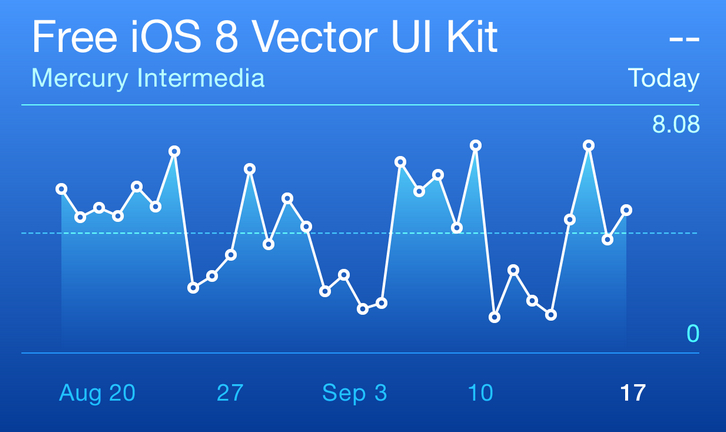
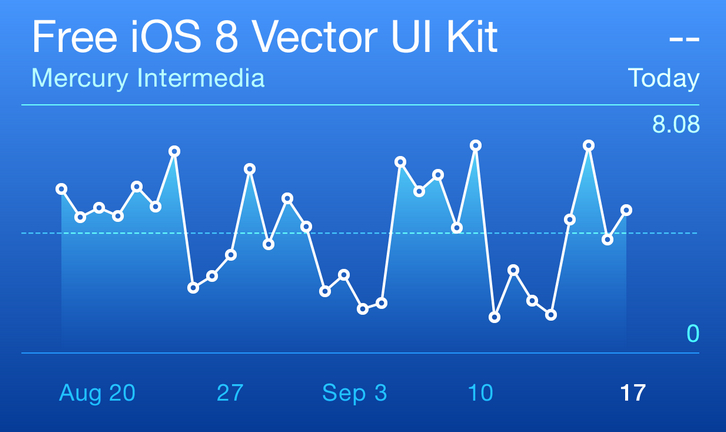
Apple’s UI changes from iOS 7 to iOS 8 are often subtle, yet incredibly extensive. Spacing, positioning, and font sizes and weights were liberally tweaked and adjusted. To our surprise, almost every icon was redrawn as well. Even the lowly chevron and back arrow were reworked.
Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing.

Requirements: Photoshop
Demo: http://mercury.io/blog/ios-8-illustrator-vector-ui-kit-update
License: License Free
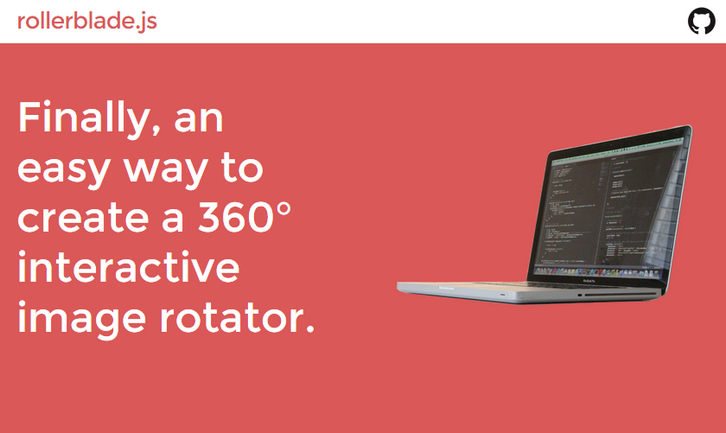
With Rollerblade, you can easily give your webpage visitors a great 360° viewing experience with your products, images, or anything else you can think of. Rollerblade targets a container element with an image element inside that has the class of “rollerblade-img”. Make the src of the image the path to the first image in your rotator.
Rollerblade.js works on desktops, tablets, and smartphones (touch enabled). For all mobile devices, the rollerblade rotator will be activated when a user slides their finger from left to right. Image preloading is used to cache the images from your array to make sure the rotator performs as fast as possible. Rollerblade.js works well in IE9+.

Requirements: JavaScript Framework
Demo: http://www.iamapioneer.com/plugins/rollerblade/
License: License Free
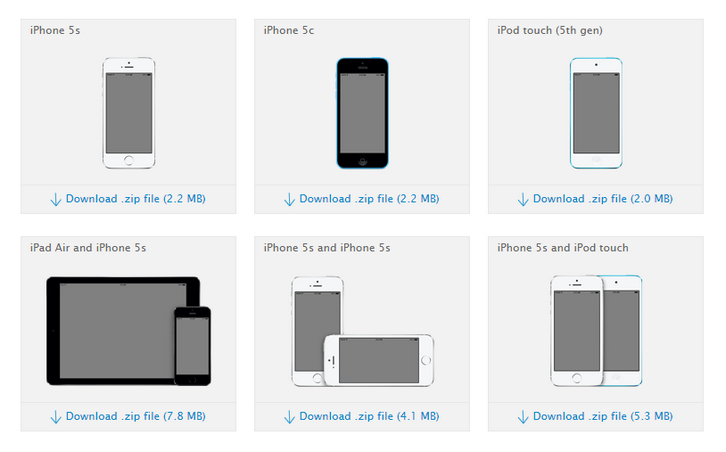
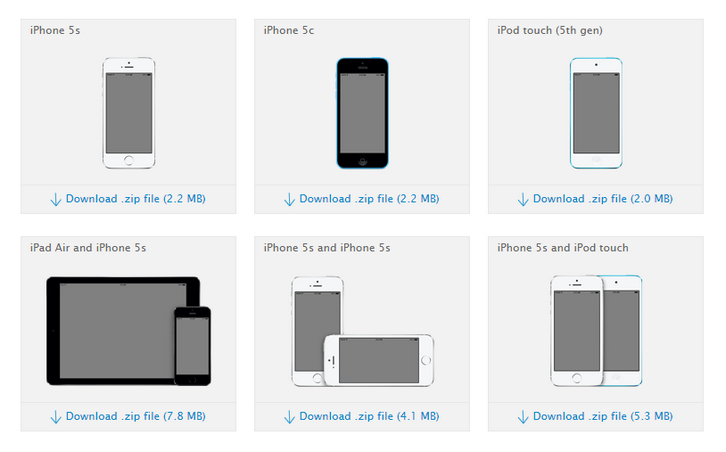
Apple has released iPhone 6 and iPhone 6 Plus a couple of days ago. There are thousands of developers around the world have helped make the App Store a success. Apple has created some guidelines so developers can benefit from the Apple identity and contribute to its strength. They have released a set of official apple product images.
To display your app on Apple products, use the product images provided. Vertical and horizontal images are provided for each approved product color. Overlapping product images are provided for presentation of multiple Apple products on a single layout. The screen on the Apple product is blank so that you can display your app in the screen area.

Requirements: –
Demo: https://developer.apple.com//app-store/marketing/guidelines/#images
License: License Free
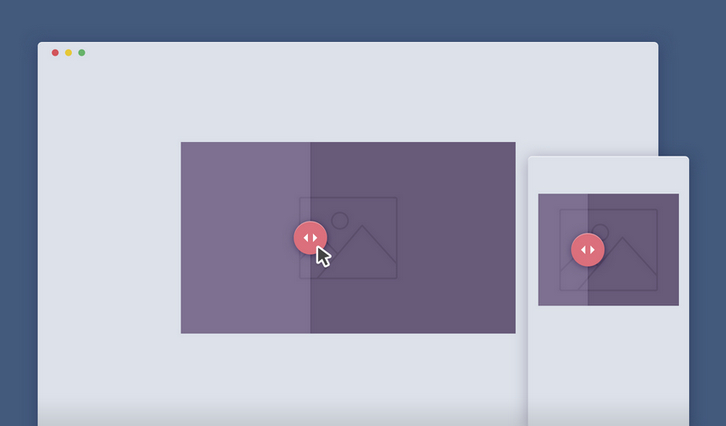
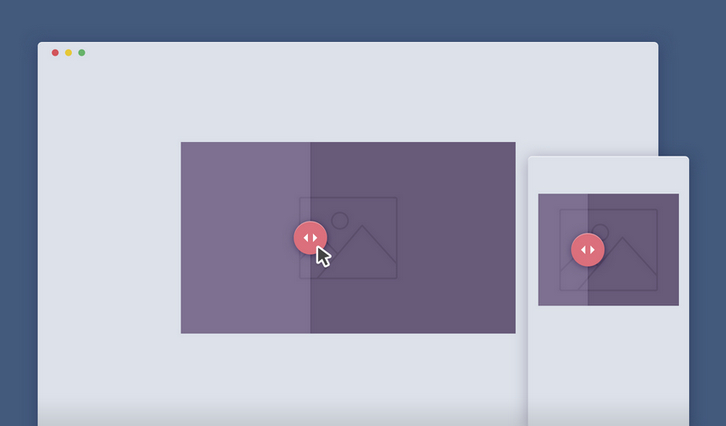
Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product.
A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.

Requirements: CSS3 and jQuery Framework
Demo: http://codyhouse.co/demo/image-comparison-slider/index.html
License: License Free
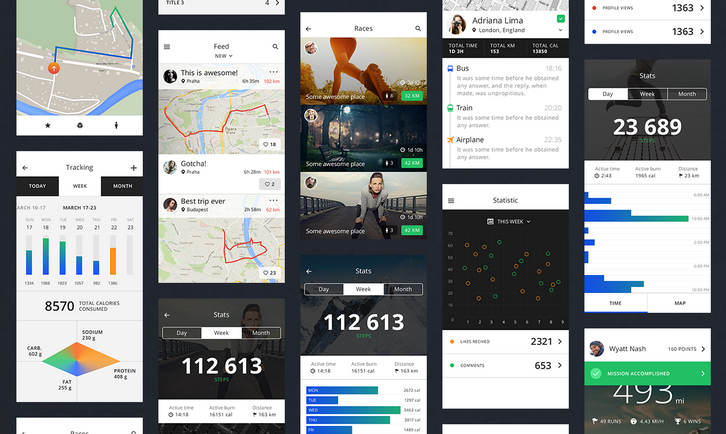
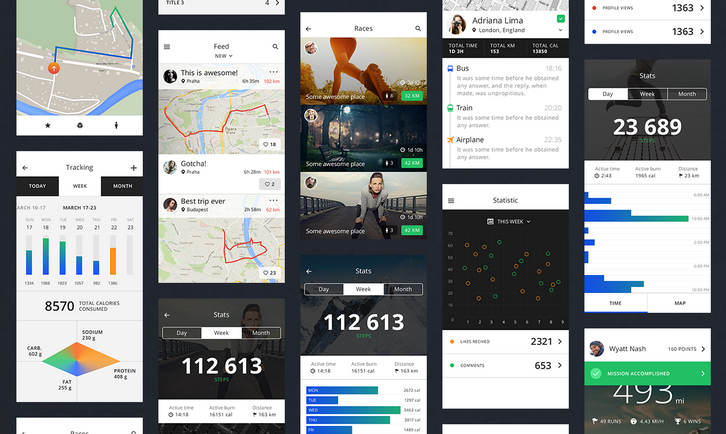
InVision are obsessed with helping people become better product designers, thinkers, and creators of web and mobile products. That’s why they are so excited to introduce you to TETHR.
TETHR is the most beautiful, complete iOS design kit you’ve ever seen, and it also happens to be free. The kit features retina-ready, clean modern designs that can be mixed and matched to simply create beautiful iPhone interfaces. It includes 8 PSD files, 138 templates, and more than 250 individual components.

Requirements: –
Demo: http://www.invisionapp.com/tethr
License: License Free
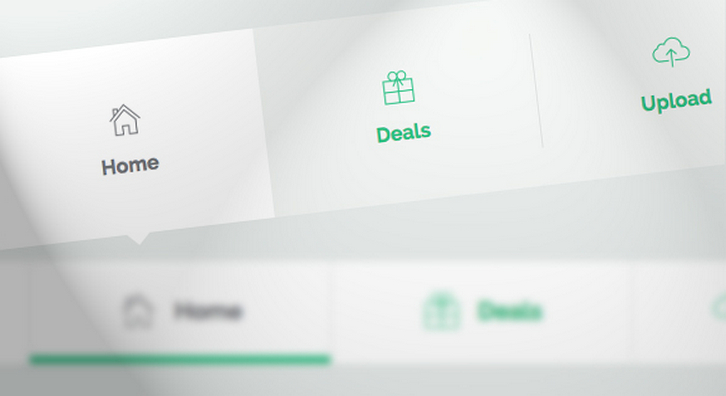
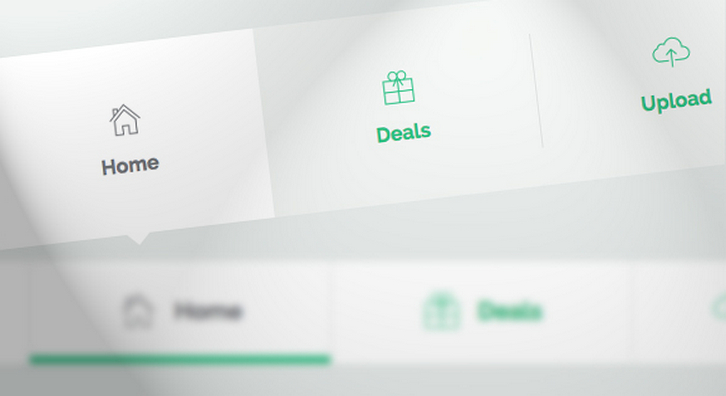
Codrops has shared a couple of modern and subtle tab styles and effects for your inspiration. They use pseudo-elements, SVGs and CSS transitions for some of the techniques.
This Tab Styles Inspiration collection contains some styles and effects for modern tabs; from a simple box to a SVG shape. Depending on your design, different tab layouts and looks can spice up your sections; think outside of the box and you’ll see how interesting the usually boring tabs can become.

Requirements: –
Demo: http://tympanus.net/Development/TabStylesInspiration/
License: License Free
Picdeck is a Tweetdeck-style viewer for Instagram. Simply add columns for hashtags and users you want to follow and BAM! Photos start streaming in. Picdeck allows you to set-up individual columns for users and hashtags to monitor images as they get posted. Also the site is about as responsive as a rock.

Requirements: Instagram Account
Demo: http://picdeck.co/
License: License Free