Codrops has showed us how to create a very simple page preloading effect with CSS animations, SVG and JavaScript. For websites, where it’s crucial to load all or part of the assets, these kind of preloader screens can be a creative way to make waiting a bit less boring for the visitor. The idea for this tutorial is to create a beautiful preloading effect.
Initially, the logo and a circular progress element slide up and when the loader finishes its progress animation, i.e. the page assets are loaded, the whole “header” moves up while the page elements are revealed with yet another animation. The sliding logo with its color change makes the icing on the cake.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/PagePreloadingEffect/
License: License Free
Sometimes you just want to create something cool. Maybe for one of those pages – about us, our history etc – where you want to come up with something unique to support your brand. Icons Filling Effect can help you design a cool web page with just few icons. It is an eye-catching filling effect for your icons, that can be used to make a simple page look cool and dynamic.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/gem/icons-filling-effect/
License: License Free
DomFlags chrome extension offers a new way to interact with the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements.
DomFlags are like bookmarks for navigating the DOM tree. They help you track and navigate to important elements so styling can be a breeze. The extension has auto-inspect features that help you re-engage elements with pinpoint accuracy to speed your DevTools flow.

Requirements: Chrome Browser
Demo: http://domflags.com/
License: License Free
BitcoinJS is a clean, readable, proven library for Bitcoin JavaScript development. It’s a pure JavaScript Bitcoin library for node.js and browsers. Used in production by over 1.5 million wallet users, BitcoinJS is the backbone for almost all Bitcoin web wallets in production today.
It supports for advanced features, such as multi-sig, HD Wallets. It’s fast, optimized code, uses typed arrays instead of byte arrays for performance. It’s also Altcoin-ready which is capable of working with bitcoin-derived currencies such as Dogecoin.

Requirements: JavaScript Framework
Demo: http://bitcoinjs.org/
License: License Free
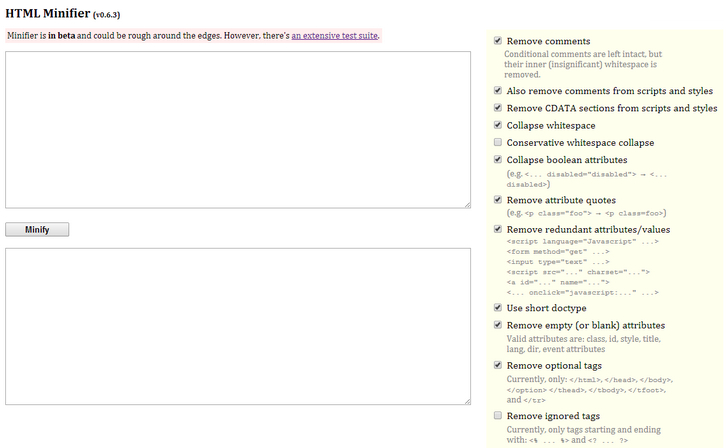
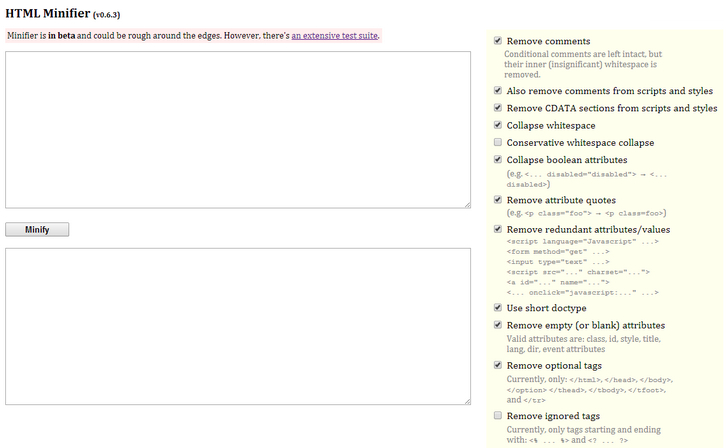
HTML Minifier is a highly configurable, well-tested, Javascript-based HTML minifier, with lint-like capabilities. At its core, minifier relies on HTML parser by John Resig. John’s parser was capable of handling quite complex documents, but would sometimes trip on some of the more obscure structures. For example, doctype declarations were not understood at all.
HTML minifier is fully unit tested with ~100 tests at the moment. This has few benefits: anyone can change, tweak or add things without worrying to break existing functionality. It takes literally seconds to tell if script is functional in certain browser simply by running a test suite. Finally, tests can serve as documentation for how minifier handles some of the edge cases.

Requirements: JavaScript Framework
Demo: http://kangax.github.io/html-minifier/
License: License Free
Ocrad.js is a pure-javascript version of the Ocrad project, automatically converted using Emscripten. It is a simple OCR (Optical Character Recognition) program that can convert scanned images of text back into text. Clocking in at about a megabyte of Javascript with no hefty training data dependencies.
Unlike GOCR.js, Ocrad.js is designed as a port of the library, rather than a wrapper around the executable. This means that processing subsequent images doesn’t involve reinitializing an executable, so processing an image can be done in as little as an eighth of the time it takes GOCR.js to do the same.

Requirements: JavaScript
Demo: http://antimatter15.github.io/ocrad.js/demo.html
License: License Free
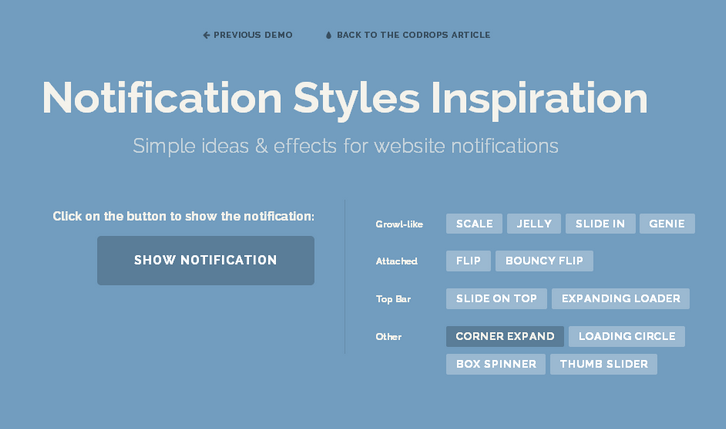
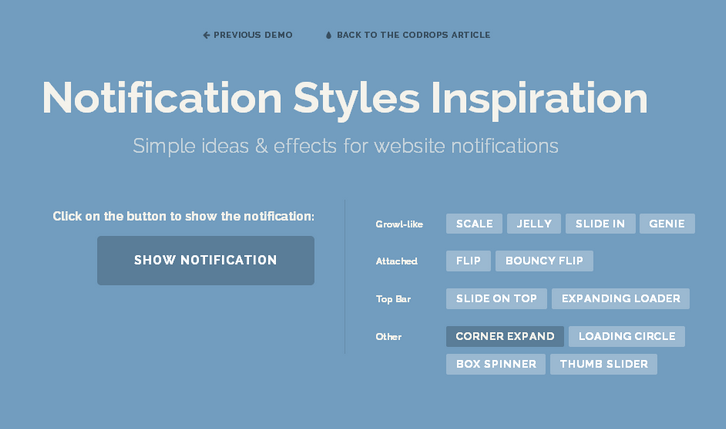
There are some simple ideas and effects for unobtrusive website notifications. There are a lot of ways to show an unobtrusive message to a user: from the classic growl-like notification to a bar at the top of the viewport.
There’s really no limit to making creative notification styles and effects but you should keep in mind that notification has to be a discreet message to the user, keep simplicity and subtlety in mind for the effect of appearance and also the disappearance.
Codrops has shared a small set of Notification Style Variations that use CSS animations for showing and hiding the notifications. Some of them are preceded by a dummy loading animation, which could be a nice idea for specific actions that require some time in a system.

Requirements: CSS
Demo: http://tympanus.net/Development/NotificationStyles/
License: License Free
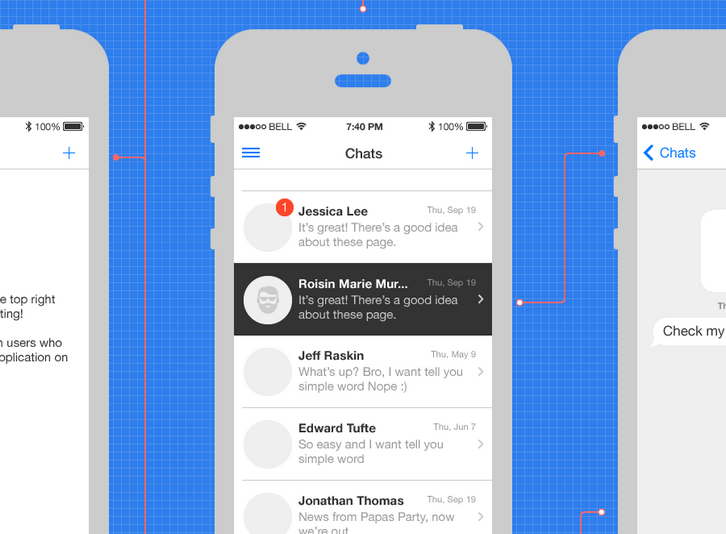
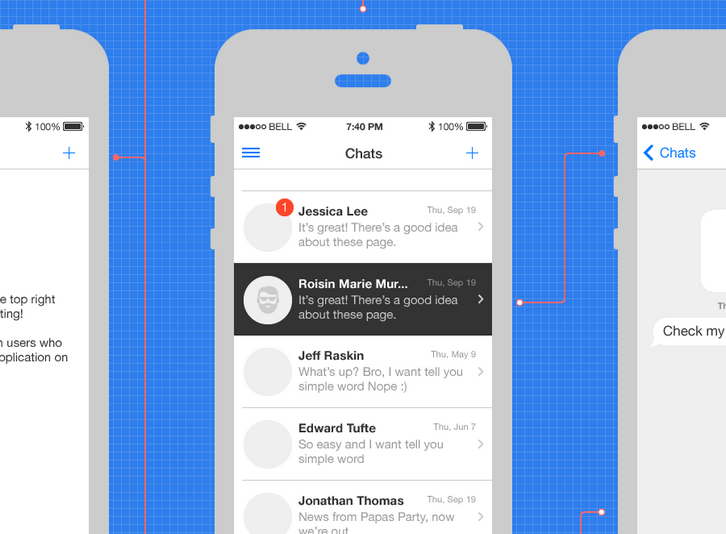
André Revin was creating an app flow in illustrator and he made an Ai file iOS7 iPhone 5 mockup for prototyping. He made a pixel perfect wireframe mockup. Super easy to create your prototype. You can download the source file for free and use in their work.
There are 28 artboards size of 320 by 568 pixels. You can export each screen separately, and can see all the screens together with relationships. All objects snap to grid 10 px. All design elements include in Graphic styles and all icons are in Symbols.

Requirements: –
Demo: http://andrerevin.com/iOS7-iPhone-Free-Mockup
License: License Free
GoRails is Ruby on Rails screencasts for developers who want to become pros. GoRails is a series of screencasts and guides for all aspects of Ruby on Rails. Learn how to setup your machine, build a Rails application, and deploy it to a server.
What they are going to be bringing you is bite-sized chunks of Rails related knowledge. They want to cover everything from your setting up your machine for the first time to maintaining an application that’s many years old.

Requirements: –
Demo: https://gorails.com/
License: License Free
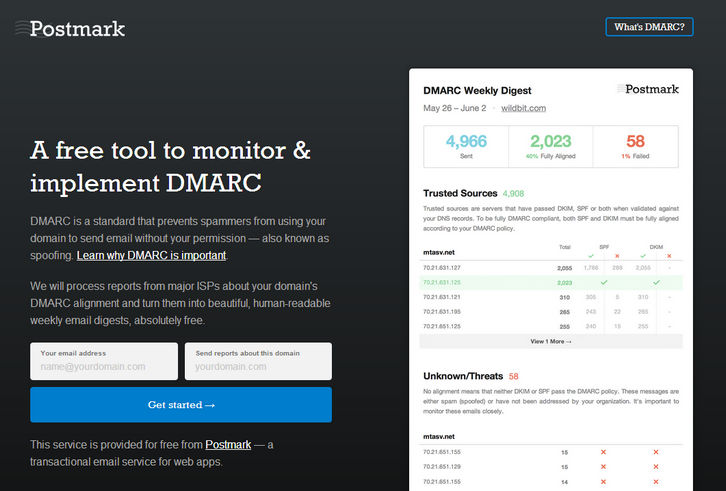
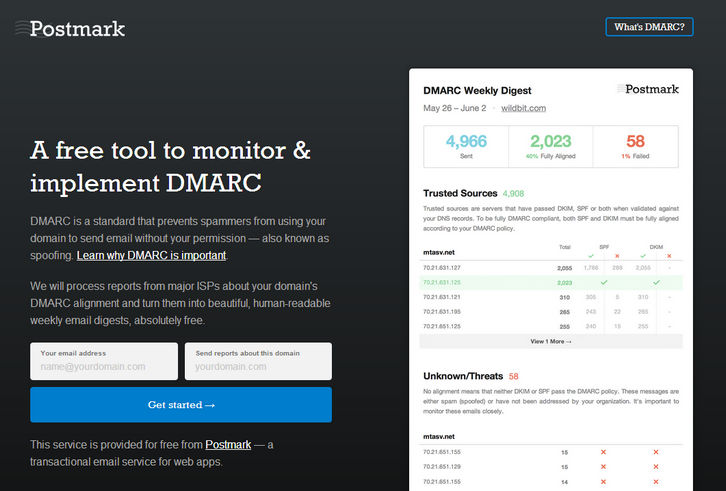
DMARC is a standard that prevents spammers from using your domain to send email without your permission — also known as spoofing. In combination with SPF and DKIM, a DMARC policy in DNS allows you to set rules to reject or quarantine emails from sources you do not know or trust. As part of the DMARC spec, ISPs (Gmail, Yahoo, Microsoft and more) who implement DMARC will also generate reports on sending activity for your domain.
Postmark DMARC is a free tool to monitor & implement DMARC. They will process reports from major ISPs about your domain’s DMARC alignment and turn them into beautiful, human-readable weekly email digests, absolutely free.

Requirements: –
Demo: http://dmarc.postmarkapp.com/
License: License Free