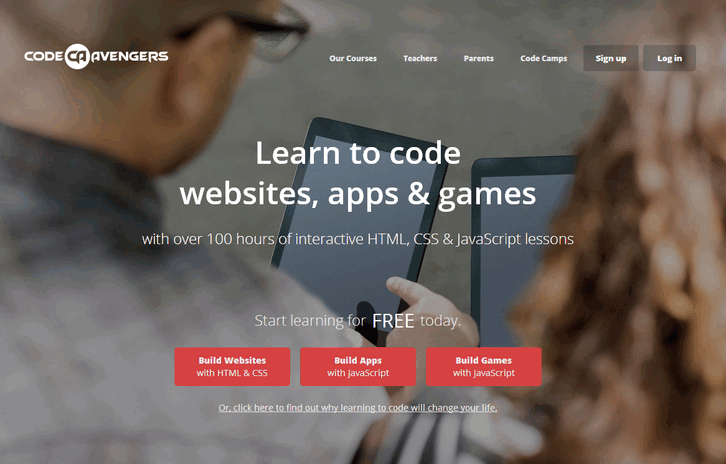
Learning to code is fun and easy with Code Avengers. Whether this is your first time coding, or you have tried it before – their courses guide you each step of the way. Scripted by educators, they offer practical coding skills to help you learn at your own pace.
Their lessons are designed to be flexible so you can start and pause at anytime. You can start small, for just 30 minutes a day – or go for it and complete an entire course in a weekend. With every task you complete you are actually building working products — not just watching videos and reading theory. Join fellow Code Avengers to crack codes, fix bugs, share your creations with friends, and earn online badges to celebrate your achievements.

Requirements: –
Demo: http://www.codeavengers.com/
License: License Free
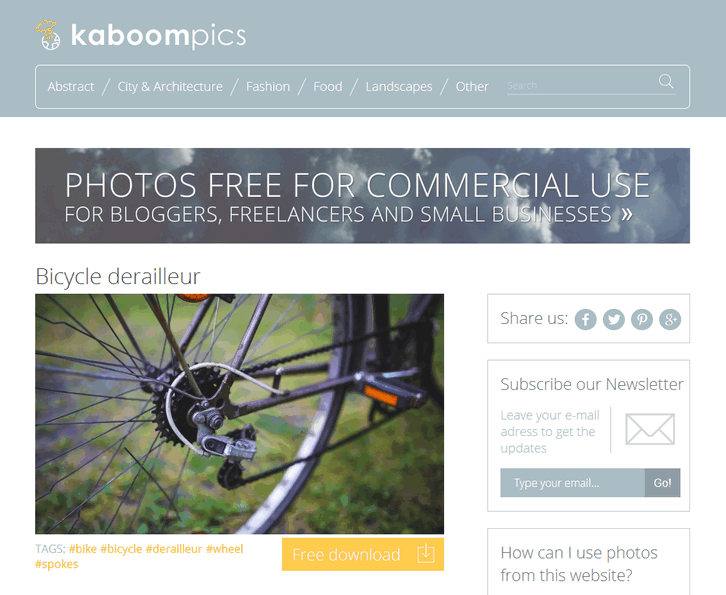
KaboomPics is a collection of good quality photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.
You can do nearly anything with the images, commercial or not. For example you can use photos for client works, HTML/PSD templates (for sale), in articles, Power Point presentations, print on t-shirts. Also you can distribute the PSD files with photos included in design. Only one rule, you cannot offer image for sale.

Requirements: –
Demo: http://kaboompics.com/
License: License Free
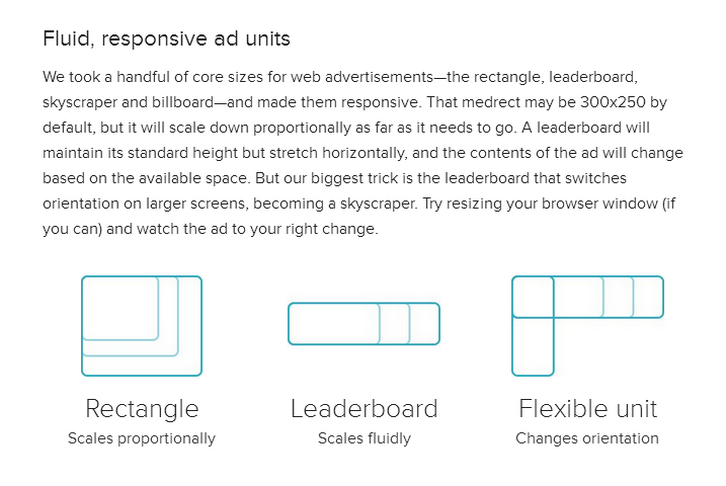
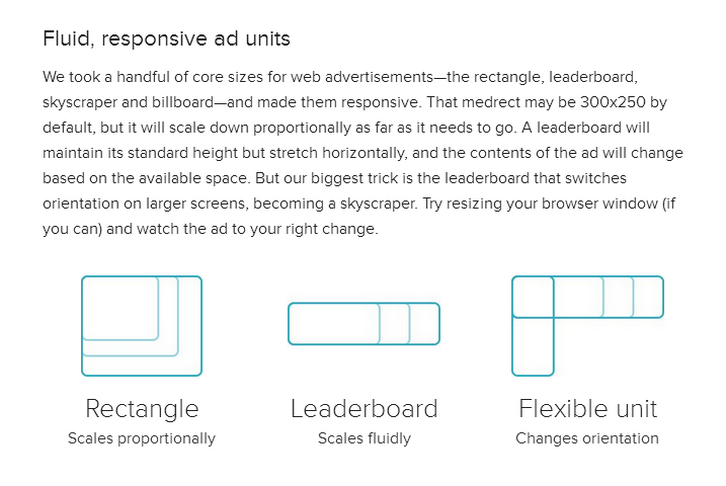
Web advertisements haven’t quite kept up with the web’s shift to responsive design. Mobile ads exist, yes, but they exist as separate entities from desktop ads. A campaign may include a handful of ads that work on set screen sizes, but they aren’t truly fluid and responsive.
ZURB has prototyped an implementation of responsive ads that’s completely fluid, lightweight, and built using web standards. Because they’re just embedded webpages, editing content is as easy as firing up a text editor. Styles, scripts and all, our ads average about 15K in size, while still being fully animated. And best of all, an ad server need not determine what ad to send to the client based on the device—one ad will work on any screen.

Requirements: –
Demo: http://zurb.com/playground/responsive-ads
License: License Free
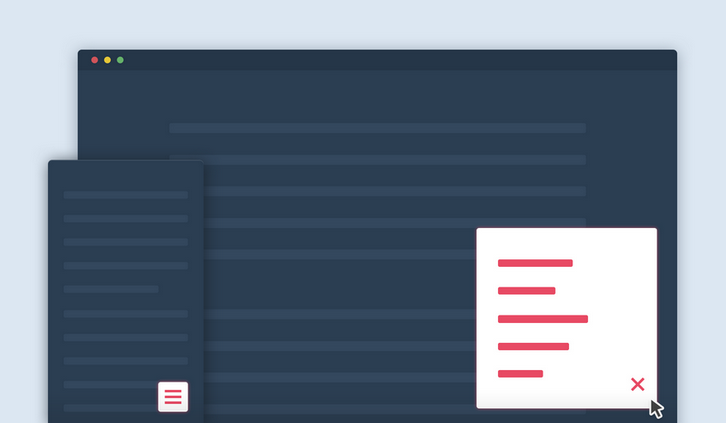
Smart Fixed Navigation is a fixed navigation that allows your users to access the menu at any time while they are experiencing your website. It’s smaller than a full-width fixed header, and replaces the back-to-top button with a smarter UX solution.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/gem/smart-fixed-navigation/
License: License Free
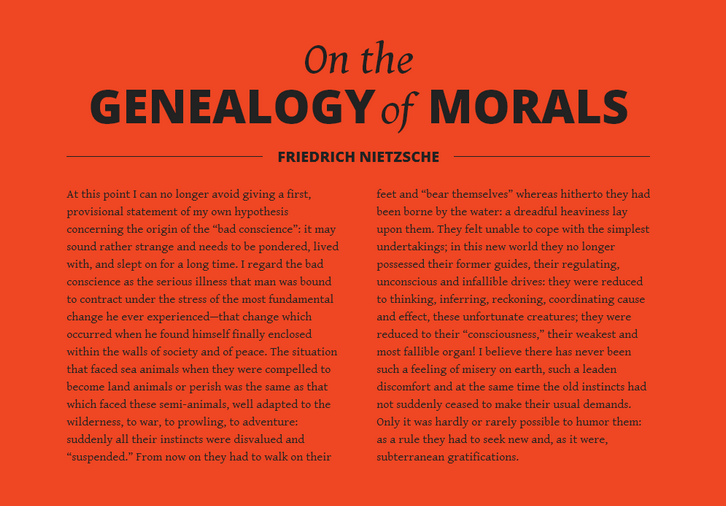
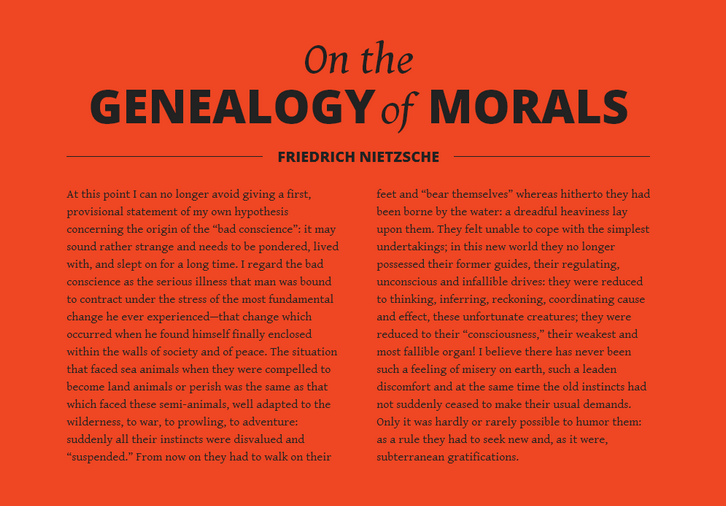
Beautiful Web Type is a showcase of the best typefaces from the Google web fonts directory. There are over 600 typefaces in the Google web fonts directory. Many of them are awful. But there are also high-quality typefaces that deserve a closer look. Check out the examples to get the typeface from the Google web fonts directory.

Requirements: Google Web Fonts
Demo: http://hellohappy.org/beautiful-web-type/
License: License Free
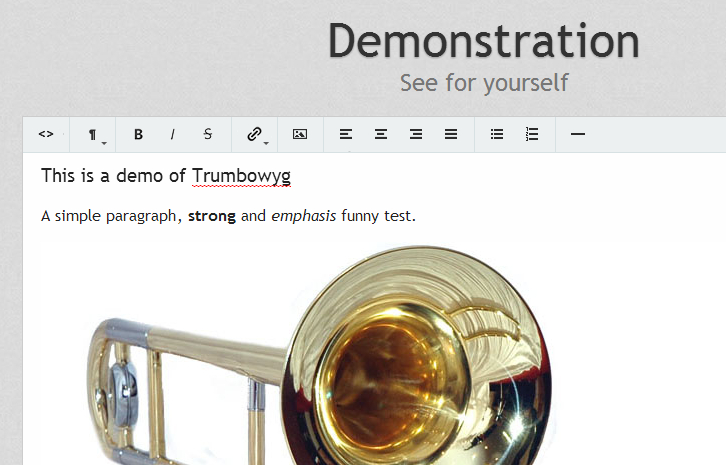
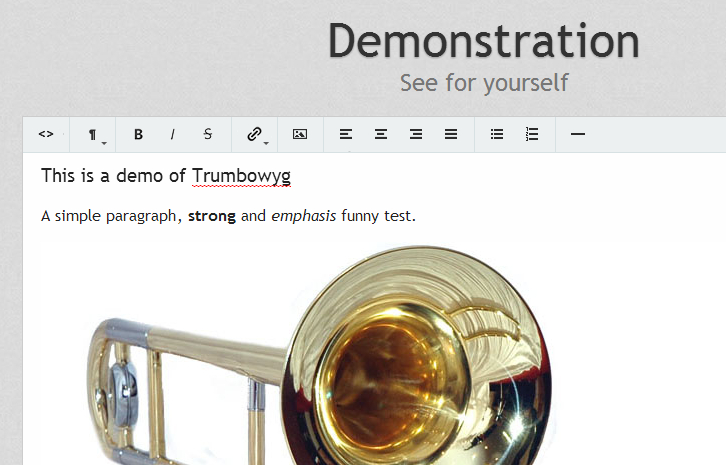
Trumbowyg is a light, translatable and customisable WYSIWYG editor jQuery plugin. Beatiful design, generates semantic code, comes with a powerful API. Editor and generated code are optimized for HTML5 support. Compatible with all recents browsers like IE8+, Chrome, Opera and Firefox.
All existing WYSIWYG editors are larger than 45kB. Trumbowyg is only 15kB which means faster page loading. No useless features, just the necessary ones to generate a clean and semantic code. Options and design are entirely configurable ot suit your needs.

Requirements: jQuery Framework
Demo: http://alex-d.github.io/Trumbowyg/
License: License Free
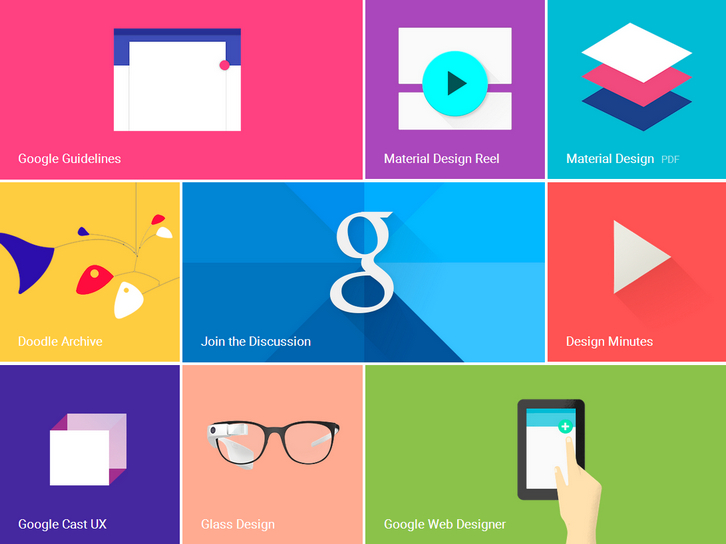
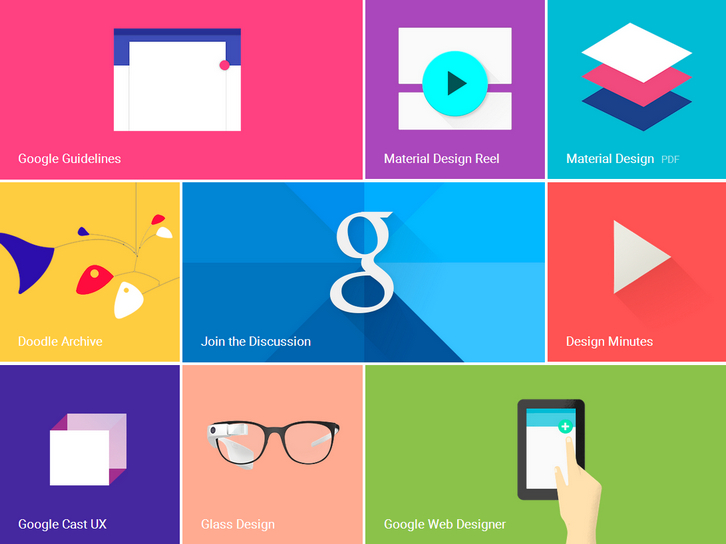
At Google they say, “Focus on the user and all else will follow.†They embrace that principle in their design by seeking to build experiences that surprise and enlighten their users in equal measure.
Google always challenged themselves to create a visual language for their users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Google Design spec is a living document that will be updated as they continue to develop the tenets and specifics of material design. You can read their design guidelines, download assets and resources.

Source: http://www.google.com/design/
Subtle, minimalist and intuitive UI is what I like most about web design, having the visual part of it in mind. The design is in details. Refine each of them in the context of user experience and you’re almost perfect.
Newsletter subscription form is the detail that can easily get you one step closer to the perfection. There are quite a few things you can do with it, such as floating label, unusual visual approach, etc. But there’s one thing we’ll surely do now: hide the submit button by default and only show it if user enters the correct email address. Here we got Minimalist Newsletter Subscription Form.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/minimalist-newsletter-subscription-form
License: License Free
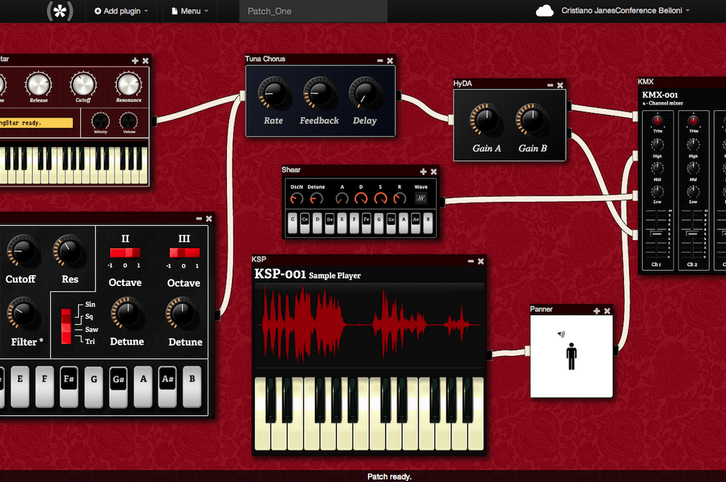
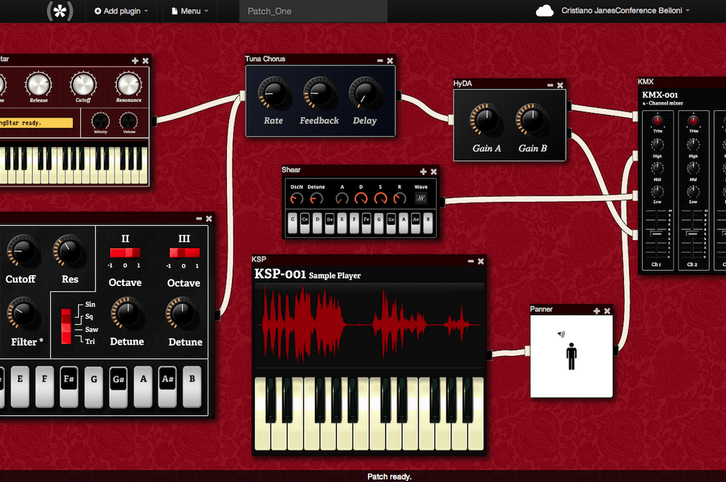
Hya.io is a web-based plugin-based audio application that supports hardware MIDI though Web MIDI, audio synthesis, sequencers, and lots of plugins. You can add plugins to the workspace, connect them to route audio, play, experiment.
Hya supports AMD and ES6 modules. They use a simple JSON object that describes the plugin, and a constructor function. You can bind to the Hya GUI using various events, like handleMouseOver and handleMouseDown.

Requirements: JavaScript Framework
Demo: http://app.hya.io/
License: License Free
A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab. CSV.js is a simple, blazing-fast CSV parsing/encoding in JavaScript. Compatible with browsers, AMD, and NodeJS.

Requirements: JavaScript Framework
Demo: https://github.com/knrz/CSV.js
License: License Free