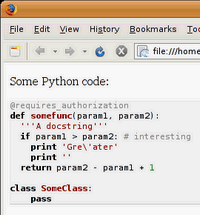
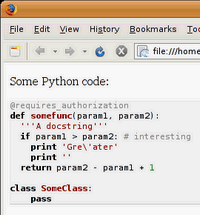
SyntaxHighlighter helps a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Javascript based and it doesn’t care what you have on your server. It supports multiple languages and is very lightweight, compressed core library is 11kb plus whatever brushes you need. However, SyntaxHighlighter isn’t for those looking for ability to edit highlighted code. SyntaxHighlighter doesn’t allow users to edit the source.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://code.google.com/p/syntaxhighlighter/
License: LGPL License
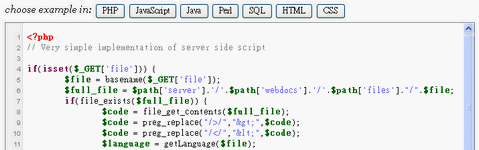
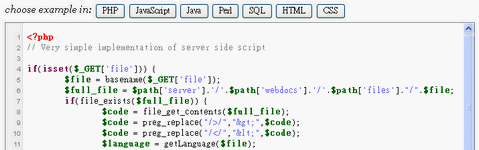
 Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
The program knows almost any languages: Python, Ruby, Perl, PHP, HTML, CSS, Django, Javascript, VBScript, Delphi, Java, C++, RenderMan (RSL and RIB), SQL, SmallTalk, Axapta, 1C.
WordPress plugin for highlight.js is also avaliable, it is useful if your blog is located on a shared hosting and you don’t have a permission to edit template and style files.
Requirements: No Requirements
Demo: http://softwaremaniacs.org/media/soft/highlight/test.html
License: See License.txt
As rich web applications are being built with larger JavaScript code bases, the need for JavaScript compression to keep bandwidth and page load times as small as possible is becoming more important for faster load times and more enjoyable user experiences.
There are many tools available that can help you compress your JavaScript code but it can be time consuming and difficult to analyze which tool work the best for a given situation. The goal of CompressorRater is to report aggregated statistics on the general level of compression in all these tools, as well as allow developers to easily play with and compare the different tools on their own JavaScript code without having to set up all the tools on their own. CompressorRater compares JSMin, Dojo shrinksafe, Packer and the YUI Compressor. It is really a handy tool for web application developers.
Requirements: No Requirements
Demo: http://compressorrater.thruhere.net/
License: License Free
CodePress is a web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser. It supports PHP, Java, Javascript, Perl, SQL, HTML and CSS. CodePress is distributed under the LGPL. It provides the following features.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.codepress.org/
License: LGPL License
We can use this CSS Compressor made by CSS Drive to compress the CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal” mode should work well in most cases, creating a good balance between the two. It can also strip all of your comments automatically as well. However, I suggest that you keep your original CSS file, it can make your life much easier if you need to edit your CSS file.
Requirements: No Requirements
Demo: http://www.cssdrive.com/index.php/main/csscompressor/
License: License Free
CSSTidy allows you to optimise your CSS code in order to have faster loading pages and lower traffic costs. So both you and your visitors benefit from an optimisation. CSSTidy is an opensource CSS parser and optimiser. It is available as executeable file (available for Windows, Linux and OSX) which can be controlled per command line and as PHP script (both with almost the same functionality).
In opposite to most other CSS parsers, no regular expressions are used and thus CSSTidy has full CSS2 support and a higher reliability. An online version of CSSTidy is also avaliable.
Requirements: No Requirements
Demo: http://cdburnerxp.se/cssparse/css_optimiser.php
License: GPL License
ShrinkSafe is a JavaScript “compression” system. It can typically reduce the size of your scripts by a third or more, depending on your programming style.
Many other tools also shrink JavaScript files, but ShrinkSafe is different. Instead of relying on brittle regular expressions, ShrinkSafe is based on Rhino, a JavaScript interpreter. This allows ShrinkSafe to transform the source of a file with much more confidence that the resulting script will function identically to the file you uploaded.
Best of all, ShrinkSafe will never change a public variable or API. That means that you can drop the compressed version of your JavaScript into your pages without changing the code that uses it. Many of your Javascript files will be condensed into a single file and compressed.
Requirements: No Requirements
Demo: http://alex.dojotoolkit.org/shrinksafe/
License: License Free