Formstack provides organizations with an easy way to build web forms that integrate with their websites without any programming, software, or special skills.
Formstack allows you to add any field type including name, email address, radio buttons, and more. Plus, you can easily drag-and-drop fields to customize web forms to fit your organization’s need. There are some powerful, customized tools that allows you to quickly create almost any type of form imaginable.
Once you have started collecting data with Formstack, you can manage and edit the information online, share data with others in your organization, and even use the API for greater control of the data and integration with your internal database. You can always try their free account and see how easy it is to get started!
Formstack is very kind to giveaway 3 x 12 months Professional Licenses ($348 each) to our readers. Simply leave a comment and tell us what you think about Formstack. We will randomly select 3 lucky people and announce the winners on 25th April. What are you waiting for?

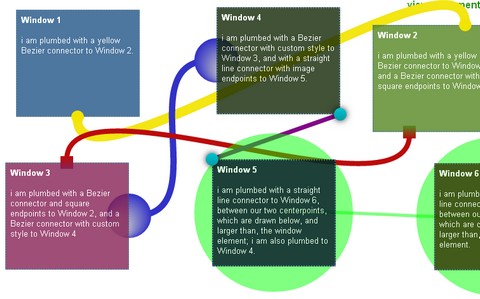
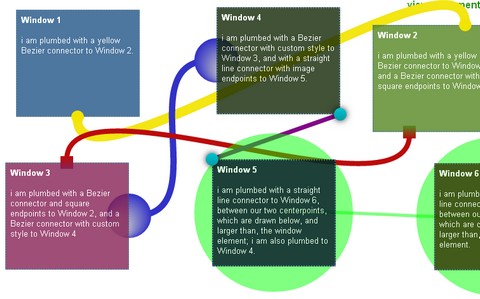
jsPlumb jQuery plugin provides a means for a developer to visually connect elements on their web page, in much the same way you might have seen on Yahoo Pipes. jsPlumb allows you to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. Full transparent support for jQuery dragging is included, the API is super simple, and the compressed version of the script is just 10.5K.
It relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.

Requirements: jQuery Framework
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License
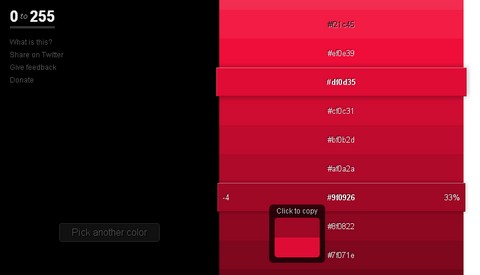
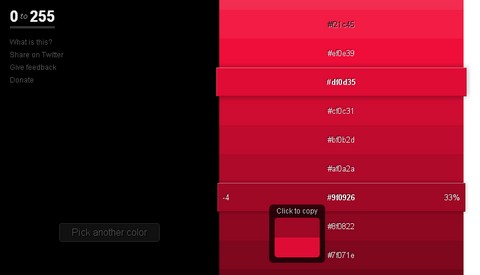
0to255 is a simple tool that helps web designers find lighter and darker colors based on any color. 0to255 cures your color manipulation woes. It’s fun, simple, and a huge time-saver.
Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.

Source: http://0to255.com/
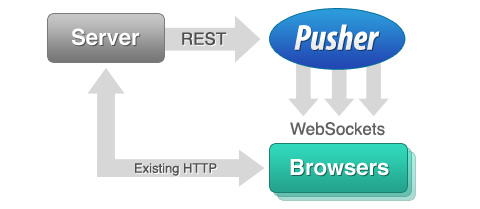
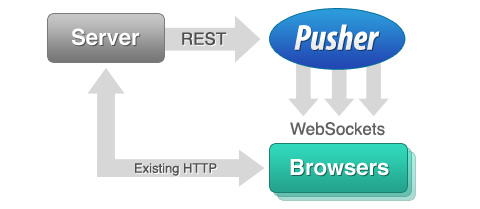
Pusher is a realtime service that complements your existing server architecture, which allows your users to collaborate in realtime. It Adds live status updates and messages. And it lets you broadcast events to everyone viewing a page.
When there is an activity that you want several users to know about, your server makes a simple REST call to the Pusher API passing a JSON payload of data. This message is modelled on Javascript event triggering. The event is relayed to the relevant browsers on the specified channel. Javascript code bound to the specified event informs the connected users of the activity.
However, they are currently limiting signups to Pusher. This is so that they can monitor usage of the system and make some tweaks without breaking things for everyone.

Requirements: –
Demo: http://pusherapp.com/demos
License: License Free
We have mentioned jQuery.popeye last year. Now jQuery.popeye 2.0 is released! It is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox. What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye 2.0 takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/jquery/popeye/demo.html
License: GPL 2.0 License
How to Create a Realistic Looking Button with CSS3? The whole idea is to use a combination of subtle effects to create a three dimensional object. The idea is that: The button is set into the canvas. The texture of the button is different from the canvas and the surface is slightly raised. And the text of the button is pressed into it.
By going into the detail you can use these techniques in your designs. Think about your designs in 3D. It is less about using the specific border effects and more about using them together to achieve an overall look.

Requirements: CSS3
Demo: http://blog.anomalyinnovations.com/2010/03/creating-a-realistic…
License: License Free
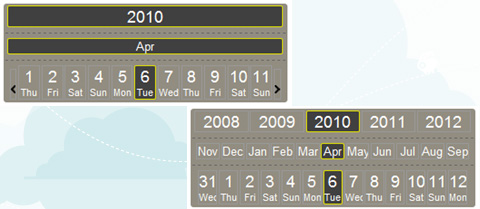
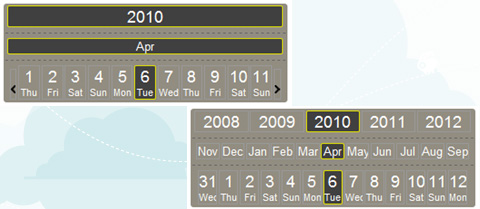
CalendarPicker is a free ultra-light calendar/date-picker jQuery plugin. It looks different from all the others, supports multiple languages, and allows fast movement across months and years. This approach might not suitable for every context, but I am sure someone will find it useful.
CalendarPicker enables mouse wheel to change dates; it is enabled on years, months and days bars. Calendar picker is released under MIT license.

Requirements: jQuery Framework
Demo: http://bugsvoice.com/applications/bugsVoice/site/test…
License: MIT License
Nurph puts Real-Time Chat on your website. ‘Nurph’ any URL by entering it in the URL Box, or by using the Bookmark, and Nurph puts a real-time chat on top of the page. There is no installation required. Just enter a URL, promote it and chat.
You can also promote your Nurph URL across the Web, email, Facebook and Twitter. For example, how about linking to Nurph on your Twitter profile? When people visit your Twitter profile, they can click your Bio URL, Login via Twitter, and join your virtual hangout to chat with you in real-time!
Nurph has just launched in public beta testing. You can start Nurphing right away but please note that the service may be subject to change.

Requirements: –
Demo: http://nur.ph/
License: License Free
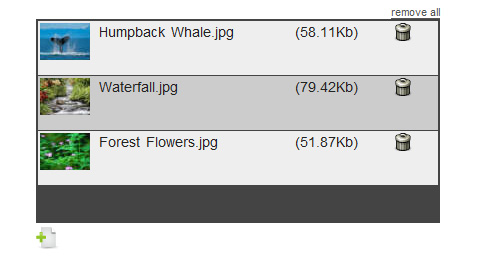
Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. This is 100% free to use as you see fit (commercially or non-commercially).
Agile Uploader v2 has now got the ability to attach and upload multiple files of any type. They are planning to expand this project further by adding croping and rotation functions in the future as well.

Requirements: Flash Enabled
Demo: http://www.shift8creative.com/agile-uploader/examples
License: License Free
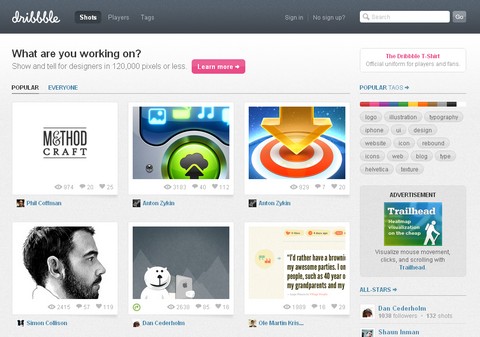
Dribbble is show and tell for designers, developers and other creatives. Share sneak peeks of your work as “shots†— small screenshots of the designs and applications you’re working on. It’s also a place to talk design, give and receive feedback and iterate toward better work.
However, there is no sign up for Dribbble at this time. Membership is entirely driven by existing users – all members of Dribbble have been drafted (invited) by other members. Dribbble has a narrow focus on high-quality design work. They know there are many fantastic designers who have not received an invitation. But it allows them to grow the content and community at a pace where they can preserve the Dribbble ethos.

Source: http://dribbble.com/