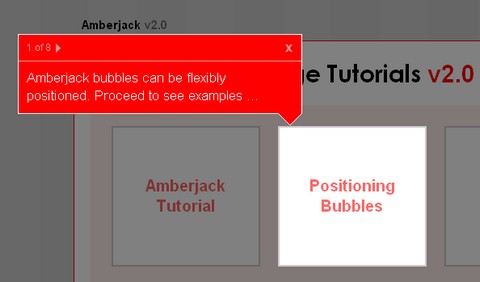
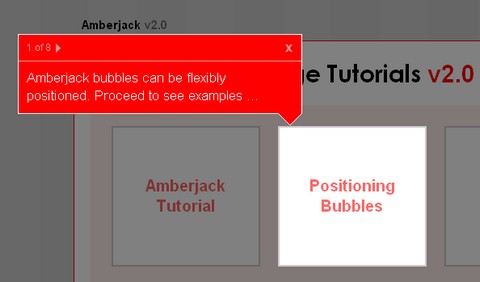
We have mentioned Amberjack long time ago. Amberjack enables webmasters to create cool site tours. By guiding your site visitors, Amberjack tours can greatly improve the usability of your website.
Now they have released Amberjack 2.0, which allows easy creation of On-Page Tutorials. Users can navigate with bubble arrows, keyboard right/left or mouse click left/right. Text bubbles explain page elements to your visitors. You can also use HTML and CSS knowledge to customize the bubbles as you like. Embed a video is also possible.
You can have a look at the source here. However, we have to wait a bit longer, in order to get more tutorials and documentation of Amberjack 2.0.

Requirements: –
Demo: http://amberjack2.org/
License: LGPL
Safari on iPad is capable of delivering a “desktop” web experience. iPad has a large, 9.7″ screen and fast network connectivity, and Safari on iPad uses the same WebKit layout engine as Safari on Mac OS X and Windows. You can ensure that your website looks and works great on iPad, and even create new touch-enabled web experiences for your customers, by considering a few specific differences between iPad and other platforms.
If you have access to an iPad, test your website using the iPad. If not, you can test your website in Safari on iPad using the iPhone Simulator (Hardware -> Device -> iPad). iPad is available in the iPhone Simulator in iPhone OS 3.2 SDK beta 2 and later, which is available to iPhone Developer Program members. In cases where it is possible to simulate iPad-like behavior in Safari on a desktop computer, instructions are given on Technical Note TN2262: Preparing Your Web Content for iPad.

Source: Technical Note TN2262: Preparing Your Web Content for iPad
We were all amazed by CU3ER which is a 3D Transitions Image Slider in Flash. We were particularly fascinated by the effect of slicing an image up to pieces, turning the elements and recreating a new image from it.
From that day on, Björn Crüger was thinking about creating a gallery concentrating on such an effect and playing with it. With just a few variables this effect becomes extremely versatile. The Piecemaker uses the mighty Tweener engine from Caurina, which makes it support plenty of tween types for the transitions, such as Cubic, Bounce or Elastic.
Beside the transition type you can also customize tweening time, tweening delay as well as the movement of the cubes while tweening in terms of position on the z axis and positions to each other. With Piecemaker you can make the cubes move towards the screen or away from it and let the whole gallery expand while tweening. This provides you with a lot of possibilities customize the gallery.

Requirements: Flash
Demo: http://www.modularweb.net/piecemaker/
License: License Free

JS.Class is a library designed to facilitate object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of its metaprogramming facilities, giving you a powerful base to build well-structured OO programs.
JS.Class is designed to make JavaScript behave like Ruby in terms of its OOP structures. It provides Classes and modules with Ruby-compatible inheritance, Subclassing and mixins, Singleton methods and eigenclasses, Method binding, Ports of various standard Ruby modules, including Enumerable, Hash, Set, Observable, Comparable, Forwardable.
Requirements: –
Demo: http://jsclass.jcoglan.com/
License: MIT License
Thank you for all of the participants of Giveaway 3 x Medium Yearly Plan of Vyoopoint. We are happy to announce the following 3 winners. Congratulations. Vyoopoint will contact you guys shortly with the instruction of getting your free subscriptions.
1. Jared, 2. k19s, 3. Leanne
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
The Social Buzz Icon Pack contains 12 icons for some of the most popular social networks out there. The set includes Bebo, Delicious, Digg, Facebook, Flickr, Google Buzz, Linked In, MySpace, Reddit, Stumble Upon, Technorati and Twitter Icon. This Free Icon Pack is for use in your personal and commercial projects, and can be used without attribution.

Requirements: –
Demo: http://www.tutorial9.net/resources/social-buzz-icon-pack/
License: License Free
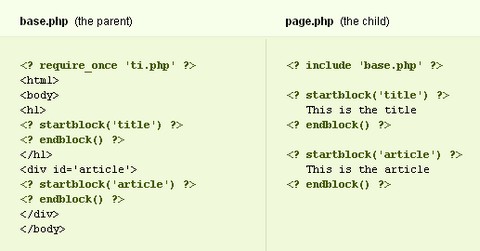
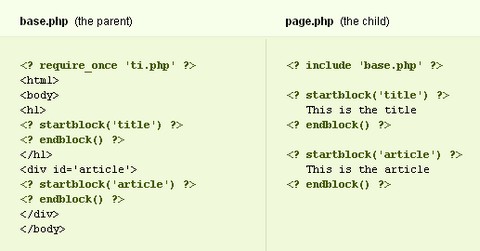
Template Inheritance is an extremely useful technique for making reusable HTML layouts for a site. It is much more flexible than alternative techniques, such as “including†common elements of a page (like a header and footer file).
The concept has been around for a while, most notably in the Django template engine. Unlike other libraries, PHP Template Inheritance lets you write everything in straight PHP. There is no need to learn another template language.
It involves two separate templates, each in their own file: the parent template and the child template. The parent contains the HTML skeleton and markers for where content should go. These markers are calledblocks. The child then “fills-in†the blocks with content.

Requirements: PHP Framework
Demo: http://phpti.com/
License: MIT License