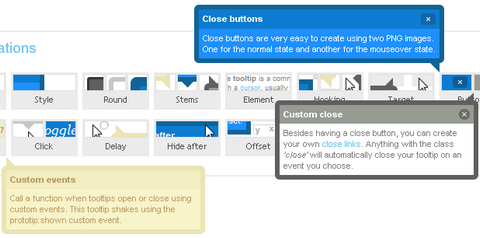
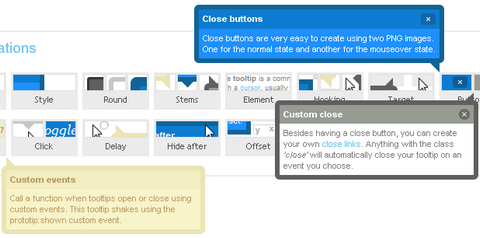
We have published a post about Prototip a while ago. It was a lovely script that allows us to create simple and complex tooltips easily. Now Prototip 2 has just released with a lot of new features and it looks truly stunning. It is easy to customize. You have complete control over tooltip positions. You can also have rounded corners, speech bubble effect, special close button and custom style for the tooltip easily.

However, Prototip 2 is not free… A small fee is required for non-commercial use. The script can be used on a Single Domain for $3 and unlimited use for $15. I know it is sad that Prototip 2 is not free for us, however you can get this amazing script for as low as $3 is really worthwhile.
Requirements: Prototype Framework
Demo: http://www.nickstakenburg.com/projects/prototip2/
License: $3 – $295
Nick La has made another great great tutorial for us. Nick La shows us how to decorate our images and photo galleries without editing the source images. The trick is very simple. All you need is an extra tag and apply a background image to create the overlaying effect. It is very easy and flexible with over 20 styles, from a simple image icon to a rounded corner to a masked layer (both decorative and complex). To change the look and feel, simply edit the CSS specifications of the span element. To show how flexible it is, Nick La has created 15 different styles as examples for us (notice the HTML markup is same).

Source: CSS Decorative Gallery
If your website doesn’t stand out and do a heck of lot of things right, then chances are it’s going to crash and burn. Take the “Successful Website Checklist Challenge†designed by Chromatic Sites and see what you’re doing right, what you’re doing wrong, and what you’re forgetting to do. They have even included notes and resources for nearly every item on the checklist (just to make your life easier). The checklist is divided into the following sections.
1. Planning
2. Design/Layout
3. Usability/Accessibility
4. Content
5. Website Optimization/Standards
6. Search Engine Optimization/Marketing

Source: The Official “Successful Website Checklist Challenge”
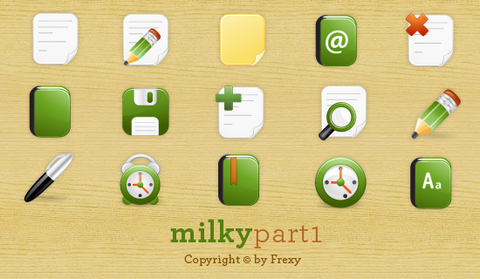
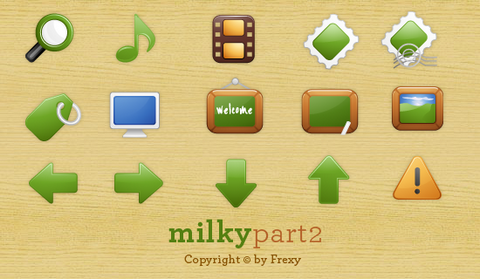
Milky is another set of free vector icons by Frexy. This icon set of Milky is designed in EPS 8 vector format, including 48×48 and 64×64 PNG image files. Milky will be released on a weekly basic. Every week Frexy will add more 15 icons into the set. So how many icons does Milky have in total? Well, Frexy is not sure, maybe the set of Milky will have up to dozens or few hundreds of icons.


You can use Milky for personal and commercial projects at free of charge, if you use Milky for your websites, backlinks and credit are appreciated. Here are two part I and part II of Milky for us already.
Requirements: –
Demo: Part I, Part II
License: License Free
SimpleModal is a lightweight jQuery plugin that provides a simple interface to create a modal dialog. The goal of SimpleModal is to provide developers with a cross-browser overlay and container that will be populated with data provided to SimpleModal.

Requirements: IE 6+, Firefox 2, Opera 9, Safari 3
Demo: http://www.ericmmartin.com/simplemodal/
License: MIT and GPL License
As web designers, we’ve grown pretty good at understanding how to create a modern, semantic, accessible website using XHTML and CSS. We understand what makes a good website, and how to make it happen.
When it comes time to design emails though, do all the same rules apply? Are there things we should be doing specifically for email that don’t make sense on a website? Campaign Monitor has published an article of 2008 Email Design Guidelines that shows us the technical, design and information elements that make up a successful HTML email.
- Don’t waste your readers’ time — An email inbox is a busy place, you won’t get much attention.
- Permission matters — Not only do you need to have permission to email people, but it helps to remind them of how they gave you permission, as specifically as you can.
- Relevance trumps permission — Just having permission is not enough, the content you are sending must also be relevant.
- Make unsubscribing easy — There’s no point emailing people who are not interested.
- Image blocking is common — You can’t rely on people actually seeing your images.
- Bring back tables — Structural tables are still often necessary for creating columns.
- Add inline styles — Gmail removes anything else.
- Don’t forget your plain text version — You can make blocks of text more readable.
- Meet your legal obligations — For example, CAN-SPAM for US senders.
- Test, test, test — It’s the only way to be confident about your design working.
Source: 2008 Email Design Guidelines

With over 70% of all attacks now carried out over the web application level, organisations need every help they can get in making their systems secure. Web application firewalls are deployed to establish an external security layer that increases security, detects, and prevents attacks before they reach web applications.
Web servers are typically well-equipped to log traffic in a form useful for marketing analyses, but fall short when it comes to logging of traffic to web applications. In particular, most are not capable of logging the request bodies. ModSecurity makes full HTTP transaction logging possible, allowing complete requests and responses to be logged. Its logging facilities also allow fine-grained decisions to be made about exactly what is logged and when, ensure only the relevant data is recorded.
In addition to providing logging facilities, ModSecurity can monitor the HTTP traffic in real time in order to detect attacks. In this case ModSecurity operates as a web intrusion detection tool, allowing you to react to suspicious events that take place at your web systems.
ModSecurity v2.5 is now available. Some of the new features include: parallel text matching, Geo IP resolution, credit card number detection, support for content injection, automated rule updates, scripting, as well as many others.
Requirements: –
Demo: http://www.modsecurity.org
License: GPL License
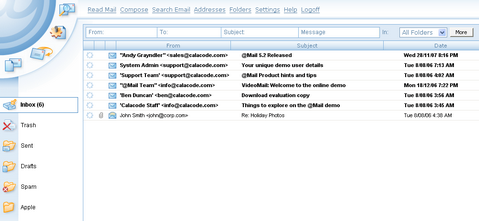
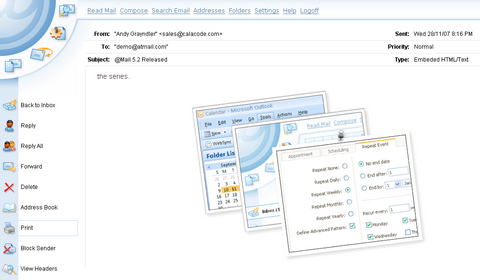
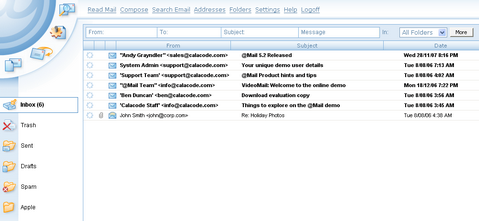
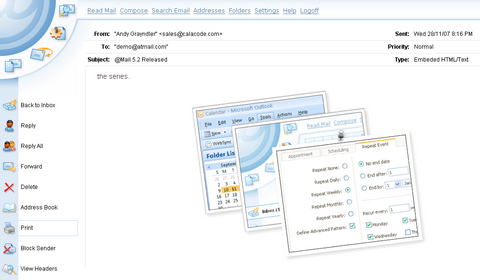
AtMail is an open source webmail client written in PHP. They aim to provide a elegant Ajax webmail client for existing IMAP mailservers, with less bloat and a focus on an intuitive, simple user interface.

The open source version of AtMail provides users with a lightweight, yet powerful webmail client. The software can be installed on a variety of platforms with ease and without the hassles that most webmail platforms impart. Traditional desktop mail clients are in decline; the future of email is via a web interface. AtMail is poised to deliver the next generation in Open Source Webmail.

Requirements: –
Demo: http://atmail.org/demo.php
License: Apache 2.0 Open Source License
Cameronmoll has collected 25 resources for ornaments, fleurons, and frilly bits for us. Type ornaments, also termed printer’s ornaments, have been used in conjunction with type for literally hundreds of years. Of course, nowadays it’s all too easy to abuse these design elements, adding them merely for decoration rather than communication. But in the hands of an accomplished designer who knows how to use them appropriately and in moderation, type ornaments can serve to beautify and enhance a design. You can see some ornaments have been used on the top of the menu column on WebAppers as well.

Source: 25 resources for ornaments, fleurons, and frilly bits
There are a number of Javascript Image Galleries and Slideshows which have appealing interface, however, all of them are over 30kb. Michael has set himself a challenge and successfully created an extremely lightweight JavaScript image gallery and slideshow script that clocks in under 3kb packed and includes a number of cool features. Have a look at this extremely lightweight Dynamic Image Gallery now.

This script isn’t completely polished yet. It is tested working in IE6/IE7, FF, Opera and Safari. Feel free to use it in any personal or commercial projects.
Requirements: IE6/IE7, FF, Opera and Safari
Demo: http://sandbox.leigeber.com/slideshow/
License: License Free