Frexy loves icon design. In the past few months, they have worked on an icon set called “Bright!â€, and now they have released Bright! as a freebie for us. Bright! is a crisp, sharp and beautiful set of 148 hand-crafted icons in vector format, ideally for both web and print work. You can use Bright! for personal and commercial projects at free of charge. What I only need in return is your comments and backlinks, if possible.

Requirements: –
Demo: http://min.frexy.com/article/bright_a_free_icon_set/
License: License Free
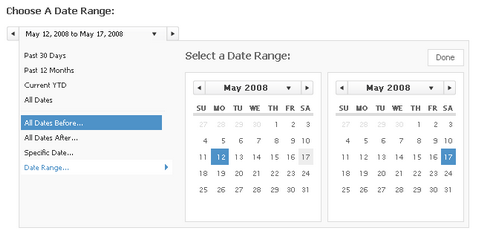
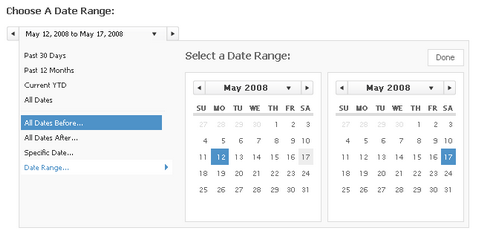
jQuery Interactive Date Range Picker is a modified version of jQuery UI’s Datepicker. This version is optimized for quickly selecting a date from a list of preset dates/ranges, and they added smooth transitions when additional options are revealed. The modifications include:
- shortcut links to preset date ranges, for example, “Past 30 days” or “Current YTD,”
- links to “All dates before…” and “All dates after…” to simplify selecting a range of values where the data set is very large or the high or low end value is an unknown
- only showing the number of calendars needed for choosing a particular range

The interactive date range picker shown is not coded for ease of modification, but is free to reuse and modify with a proper attribution to Filament Group. You can visit the demo page and view the source code to see how it works.
Requirements: –
Demo: http://www.filamentgroup.com/examples/datepicker/
License: GPL and Creative Commons 3.0 License
Axeraider70 has created different sets of amazing photoshop brushes for us. It enables us creating some images with abstract style easily. All of the brushes are released under Creative Commons License 3.0. You can freely use them for non-commercial use. There is a Brush Download and Insertion Guide available too.



Requirements: –
Demo: http://axeraider70.deviantart.com/gallery/#Photoshop-Brushes
License: Creative Commons 3.0 License
Google Doctype is an open encyclopedia and reference library. Written by web developers, for web developers. It includes articles on web security, JavaScript DOM manipulation, CSS tips and tricks, and more. The reference section includes a growing library of test cases for checking cross-browser and cross-platform compatibility.
Many sites offer browser compatibility charts, but few back up their compatibility claims with repeatable tests. Google believes strongly in the value of test cases and automated regression testing. All of the tests in Google Doctype can be run individually or in groups, using the JSUnit automated testing framework. This allows us to update our charts quickly and easily as new browser versions come out. It also allows you to test in your own browser to see exactly what the compatibility claims mean.
Many sites offer developer resources for the open web, but few sites make those resources available under open licenses. You can read, but you can’t download. Or you can download, but you can’t redistribute. Google makes it easy to download the entire encyclopedia and take it with you, publish it on your private intranet, or package it for redistribution.
Source: Google Doctype

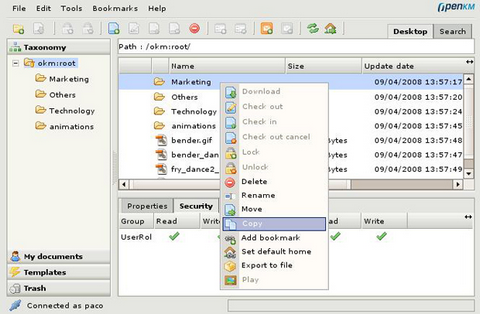
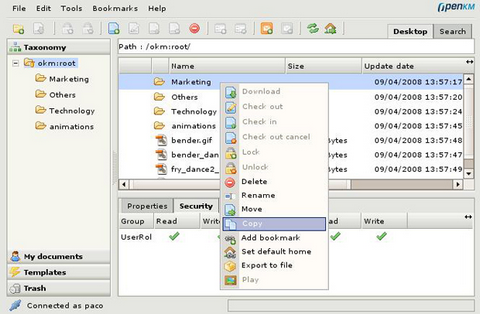
OpenKM is a Open Source electronic document management system, which, due to its characteristics, can be used by large companies as well as by the small ones, as a useful tool in knowledge management processing, providing a more flexible and lower-cost alternative to other proprietary applications.
Using OpenKM to manage documents at your company, will be easy. OpenKM is a document management application with a web user interface that allows the following operations to be carried out: sharing, setting security roles, auditing and finding enterprise documents and registers. With OpenKM users can easily collaborate and communicate.

The source code is available to the community, which can freely use, modify and redistribute it under the GNU General Public License version 2 license.
Requirements: –
Demo: http://www.openkm.com/
License: GPL License

Few days ago, we have SEO Cheat Sheet from SEOMoz. Now, Nick La from WebDesignerWall has discovered that just over 1 out of 10 people don’t think SEO (Search Engine Optimization) is mandatory as a designer as well, therefore he has written an SEO Guide for Designers who want to learn about making it easier for websites or blogs to be found by search engines. He explains the common mistakes made by designers and developers. He also provides some basic tips that you should be practising to optimize your site for search engines.
Source: SEO Guide for Designers
Visifire is a set of open source data visualization components – powered by Silverlight. With Visifire you can create and embed visually stunning animated Silverlight Charts within minutes. Visifire is easy to use and independent of the server side technology. It can be used with ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails or just simple HTML. Visit Visifire Gallery or design your own chart using Chart Designer.


Requirements: –
Demo: http://www.visifire.com/
License: GPL License
John Resig has ported the Processing visualization language to JavaScript, using the Canvas element called The Processing Language. The first portion of the project was writing a parser to dynamically convert code written in the Processing language, to JavaScript. This involves a lot of gnarly regular expressions chewing up the code, spitting it out in a format that the browser understands. The language includes a number of interesting aspects as follow.
- Types and type casting – Type information is generally discarded, but becomes important in variable declaration and in casting (which is generally handled well).
- Classes – The full class system is supported (can be instantiated, etc. just fine).
- Method overloading and multiple constructors – Within classes you can have multiple method (or constructor) definitions – with the appropriate methods being called, based upon their signature length.
- Inheritance – Even classical-style inheritance is supported.
The second portion of the project is the full 2d Processing API. This includes all sorts of different methods:
- Shapes drawing
- Canvas manipulation
- Pixel utilities
- Image drawing
- Math functions
- Keyboard and mouse access
- Objects (point, arrays, random number generators)
- Color manipulation
- Font selection and text drawing
- Buffers

The full source code of The Processing Language is contained within a single file. It comes in at about 5000 lines, compresses down to less than 10kb. It is licensed under MIT license.
Requirements: –
Demo: http://dev.jquery.com/~john/processing.js/examples/basic/
License: MIT License
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail. What this script does is adds an element to the body when you roll over a certain object. That element’s appearance is predefined with css (positioned absolute and styled) so all we need to do is fill the element with content, calculate mouse position and make it move accordingly. When cursor is moved over he object, element moves with it and when cursor roll out, the element is deleted. Easiest Tooltip and Image Preview is powered by jQuery.

Requirements: –
Demo: http://cssglobe.com/post/1695/easiest-tooltip-and-image-preview…
License: License Free
JavaScript Information Visualization Toolkit (JIT) is an advanced JavaScript infovis toolkit that was based on 5 papers regarding different information visualization techniques. The JIT implements advanced features of information visualization like Treemaps (with the slice and dice and squarified methods), an adapted visualization of trees based on the Spacetree, a focus+context technique to lay Hyperbolic Trees, and a radial layout of trees with advanced animations (RGraph).


These are the different features of the JIT toolkit. It’s still on an alpha state, but it’s very well documented and on active development. The library consists on standalone libraries. That means at the moment you won’t be able to include more than one visualization library per page.
Requirements: –
Demo: http://blog.thejit.org/?page_id=14
License: Creative Commons 3.0 License