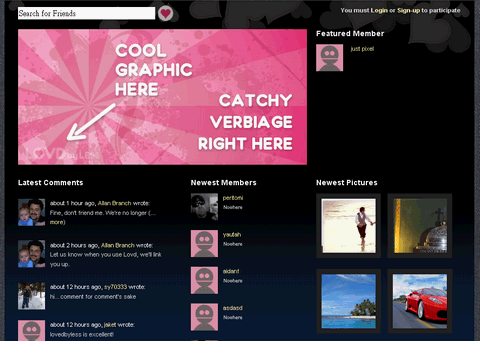
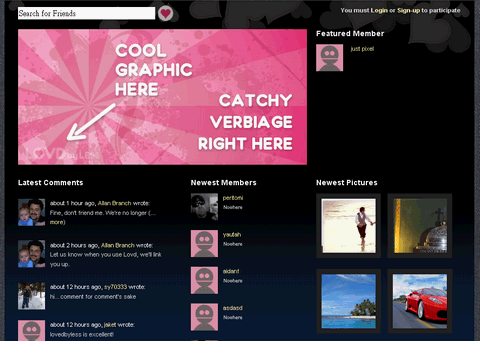
With new social networks launching everyday most start with the same basic features. Bloggers have WordPress, Mephisto, Typo and other open source solutions. Yet there isn’t an open source social network platform, until now. LovdByLess is an open source social network platform which is built with Ruby on Rails, this open source project has all the basic features you will need to setup a basic social network.
You can follow a user, mutual following is friending. User-to-User Messaging, User Profile, Comments, Photo Gallery with Captions, Friends Search, Flickr and YouTube Integration as well. If you are going to build a social networking web application, LovdByLess is a really good platform to start with. However, you need to install Ruby on Rails first apparent.

P.S. Thank you Evan pointed out that barnraiser.org is actually the first one of open source social software, that’s been around for a couple years now.
Requirements: Ruby on Rails
Demo: http://try.lovdbyless.com/
License: MIT License
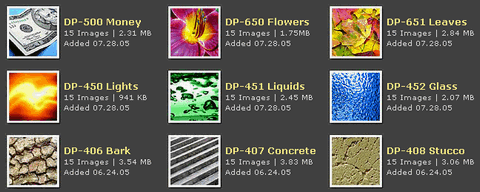
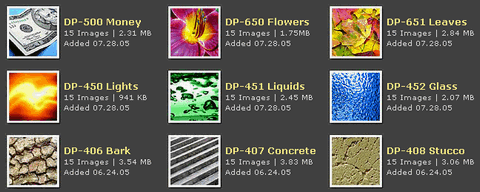
DesignPacks.com offer free, high quality image collections that can be use in both personal and commercial web design projects. Each collection features a group of 15 images that share a common theme. They’ve created dozens of collections based on a variety of themes. Every DesignPack can be downloaded as a single ZIP file. File sizes vary between 3-5MB. You can browse the Image Catalog to see what’s available.

Although DesignPacks.com mentioned that there will be new sets added monthly, it seems like they have stopped updating the site since 2005.
Requirements: –
Demo: http://www.designpacks.com
License: License Free
Password Strength Checker is an application that is designed to assess the strength of password strings. The instantaneous visual feedback provides the user a means to improve the strength of their passwords, with a hard focus on breaking the typical bad habits of faulty password formulation. Since no official weighting system exists, Password Strength Checker has created its own formulas to assess the overall strength of a given password.

Password Strength Check is written in Javascript and released under GPL License. You are allowed to download this application and integrate it into your web application. I am sure it will help users choosing a more secure password when filling in registration forms. However, this application is neither perfect nor foolproof, and should only be utilized as a loose guide in determining methods for improving the password creation process.
Requirements: Javascript Enabled
Demo: http://www.passwordmeter.com/
License: GPL License
IzzyMenu.com let us creating professional looking CSS menus for your Website easily. You can create your menu with drop down DHTML sub-menu online, without writing a single line of code. And more importantly, it is free. There are many different menu styles for you to choose from. You can customize the font, background, border, padding, margin, link, hover state and etc… anything you can imagine. And after all, you can download the menu and integrate into your website easily.

Requirements: –
Demo: http://www.izzymenu.com/
License: License Free

The AJAX Control Toolkit is a joint project between the community and Microsoft. Built upon the ASP.NET 2.0 AJAX Extensions, the Toolkit aims to be the biggest and best collection of web-client components available.
The Toolkit addresses three needs. First it gives website developers a place to get components to make their web applications spring to life, second it gives a set of great examples for those wishing to write client-side code, and third it is a place for the best script developers to get their work highlighted.
All of the controls in the Toolkit are built upon a set of classes that really help streamline the process of writing control extenders. These classes form a thin “glue” layer between the Toolkit controls and the ASP.NET AJAX classes as they exist today. While the AJAX Control Toolkit is focused primarily on providing great AJAX controls and extenders, it also includes a powerful animation framework which you can use to add awesome visual effects on your pages.
Requirements: –
Demo: http://asp.net/AJAX/AjaxControlToolkit/Samples/Default.aspx
License: Microsoft Public License
Smart Image Resizer allows us to resize and crop any image on our websites without touching the actual image or writing any code. We upload each image (JPEGs, GIFs, and PNGs) once at a high enough resolution and can then reuse it at any size we want, anywhere we want. It doesn’t matter if the images are in a post, on a page, or in a template file, it just works. All of the magic is done through the query string part of the URL in the src attribute of the img tag.

Requirements: PHP and GD
Demo: http://shiftingpixel.com/2008/03/03/smart-image-resizer/
License: Creative Commons 3.0 License
Remember the time when I introduced Nice List of Open Source Fish Eye Menu? The dock’s ‘fish-eye’ effect, whereby icons expand and contract as the mouse moves over them. Now, we have another solution for it, MacStyleDock function allows this feature to be implemented easily.

Safalra has pointed out some usability issues when using dock as well. Anyone considering using the dock should be aware of the usability issues it raises. Firstly, the dock is generated entirely using JavaScript. If no alternative navigation is available then the site will be impossible to navigate for those without JavaScript. Secondly, the dock item magnification itself harms usability. Because the dock icons expand dynamically, they move on screen. The user has to correct for this movement, and this slows down their use of the dock.
Requirements: Any Modern Browsers with Javscript Enabled
Demo: http://www.safalra.com/web-design/javascript/mac-style-dock/
License: License Free
MoreCSS is a small JavaScript library for everyday things, like creating popups, tab menus, tables and lists with “zebraâ€-style and etc… But the really special thing is: you can do these things in regular CSS. Just include MoreCSS.js and an external stylesheet file in your page header. And then you can use MoreCSS properties like normal CSS properties.
 Example:
Example:
a {
target:popup;
target-width:640px;
target-height:640px;
}
Requirements: –
Demo: http://yellowgreen.de/morecss
License: Creative Commons License
The JavaScript image cropper UI allows the user to crop an image using an interface with the same features and styling as found in commercial image editing software, and is is based on the Prototype JavaScript framework and script.aculo.us. Drag to draw areas, selection area can be moved and resized. It allows dynamic preview of resultant crop (if minimum width & height are provided), this is implemented as a subclass so can be removed if not required. All functionality & display compatible with most popular browsers.

Requirements: IE 6 & 5.5, Firefox 1.5, Opera 8.5 & 9.0b, Camino 1.0, Safari 2.0
Demo: http://www.defusion.org.uk/demos/060519/cropper.php
License: BSD License
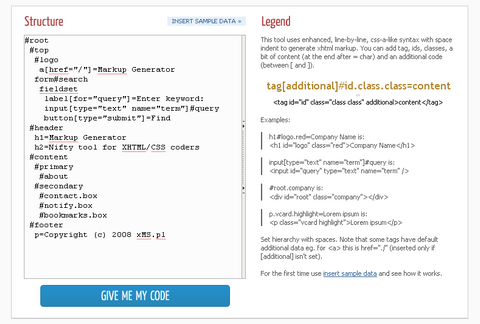
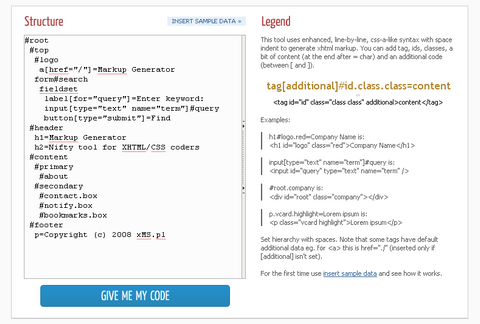
Markup Generator is a simple tool created for xhtml/css coders that are tired of writing boring frame code at the very beginning of slicing work. It’s main purpose is to speed up your work by generating xhtml markup and a css frame out of very intuitive, shortened syntax so you can jump directly to the elements styling.
This tool uses enhanced, line-by-line, css-a-like syntax with space indent to generate xhtml markup. You can add tag, ids, classes, content and an additional code.

Requirements: –
Demo: http://lab.xms.pl/markup-generator/
License: License Free









 Example:
Example: