FlowPlayer is a Flash media player. You can use it on your HTML pages to play video files. “It is your personal YouTube”. It is highly customizable which upports all the features you’ll possibly need and these features can be configured the way you like. Look and feel is important to us. FlowPlayer’s skin is flexible and will smoothly melt into your site. Progressive downloading, solid streming, long play features, playlists, fullscreen mode and etc… Everything you’ll need to provide rich user experience. Flowplayer is licenced under the GPL license so it’s free too.

Requirements: Flash 9
Demo: http://flowplayer.org/
License: GPL License
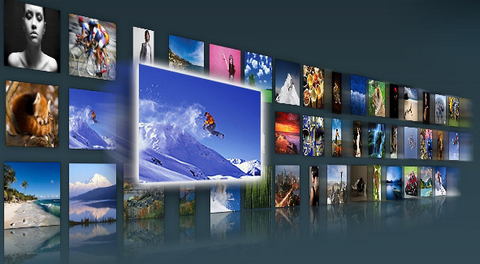
PicLens instantly transforms your browser into a full-screen, 3D experience for viewing images on the web. Photos will come to life via a cinematic presentation that goes well beyond the confines of the traditional browser window. With PicLens, browsing and viewing images on the web will never be the same again.
Their new interactive “3D Wall” lets you effortlessly drag, click, and zoom your way around a wall of pictures for an extraordinary, full-screen viewing experience. Why mundanely flip through online photo galleries or squint at thumbnails from Google Image Search when you can fly through an immersive, full-screen experience instead?

I am really amazed with the ability of PicLens. It saves me a lot of time on click “Next Page” buttons. I can scroll through all images easily and quickly. Download it and I am sure you will love it too.
Requirements: Internet Explorer, Firefox and Limited Support with Safari
Demo: http://www.piclens.com/
License: License Free

Yes, we all know that Internet Explorer has given us many troubles. We have spent most of our development time for designing the website just to show properly in Internet Explorer. Let see if our lives will be easier when working with IE8.
Windows Internet Explorer 8 Readiness Toolkit, the first place to look when you’re ready to optimize web sites and applications for Internet Explorer 8. It describes the new features that developers can exploit to make Internet Explorer 8 ‘light up’. These features include Activities, WebSlices, improvements in CSS support, innovations in AJAX functionality, improvements in DOM L2 Core support, and integrated Developer Tools. Here are the following main improvements of Internet Explorer 8.
- Activities are contextual menu options which quickly access a service from any Web page.
- WebSlices is a new feature for websites to connect to their users by subscribing to content directly within a webpage. WebSlices behave just like feeds where clients can subscribe to get updates and notify the user of changes.
- While one of Internet Explorer 8’s main goals is CSS 2.1 compliance, it is also forward looking towards CSS3. CSS3 is the next step in the evolution of Cascading Style Sheets, and unlike CSS 2.1 which consists of one single document, the CSS3 specification is broken down into different modules in order to increase the speed of converging on clear specifications and implementations of different features.
- Internet Explorer 8 includes tools that Web developers need to efficiently debug their sites directly in Internet Explorer. Developers can immediately debug a site’s HTML, CSS, and JScript from within Internet Explorer 8, rather than switch between Internet Explorer and a separate development environment.
- Internet Explorer 8 provides a simplified yet powerful programming model for AJAX development that spans browser, webpage, and server interaction. As a result, it is easier for you to build webpages that have much better end-user experiences, are more functional, and have better performance.
- During Internet Explorer 6’s long tenure as the leading market-share holder, Web developers revealed many bugs and inconsistencies in Internet Explorer’s DOM. Today, with the Internet Explorer 8 versioning plan, these bugs and inconsistencies are corrected by default, and those customers who choose to opt out of this behavior may enable IE7 compatibility mode.
Source: Internet Explorer 8 Readiness Toolkit
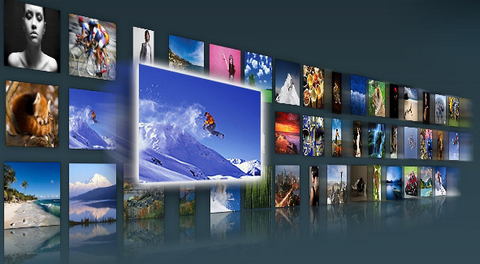
jQuery, jQuery, jQuery, jQuery again. There are lots of nice application written in jQuery. Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. The core of Galleria lies in it’s smart preloading behaviour, snappiness and the fresh absence of obtrusive design elements. Use it as a foundation for your custom styled image gallery.

Above is a demonstration shows you some more advanced effects you can accomplish with the Galleria plugin. The history object is also active that you can click the back button in your browser and bookmark a page. The next and previous links are simple to create since the galleria object has two public functions for traversing the images in your list.
Requirements: jQuery Framework
Demo: http://www.monc.se/galleria/demo/demo_01.htm
License: GPL 3.0 License
Do you have a blog, online profile, or some other personal web page? Would you like to communicate more with your visitors? Google has launched a new Google Talk feature that lets visitors to your web site chat with you. They call it chatback because instead of you doing all the talking on your blog, your visitors can talk back to you. Sure, they could leave comments, but those are public and hard to use for a real conversation. With chatback, it’s a real instant message session.
 To use chatback, you must have a Google Talk account, but your visitors don’t have to! You can use it on any web page that you can add HTML content to. To get started, visit the chatback start page. Then just copy the provided HTML snippet to your web site. Visitors will then see a badge on your site indicating your availability, and can click to start a chat with you.
To use chatback, you must have a Google Talk account, but your visitors don’t have to! You can use it on any web page that you can add HTML content to. To get started, visit the chatback start page. Then just copy the provided HTML snippet to your web site. Visitors will then see a badge on your site indicating your availability, and can click to start a chat with you.
Requirements: –
Demo: http://www.google.com/talk/service/badge/New
License: License Free
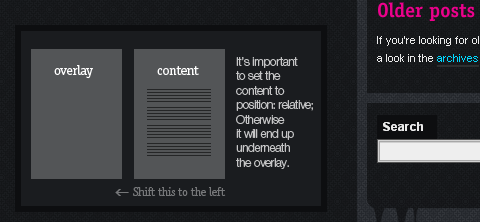
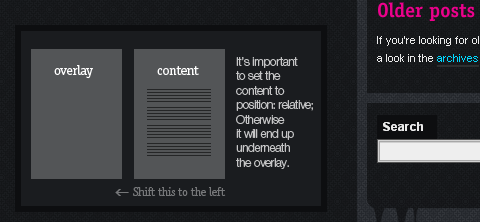
I have seen many website designs have Cross-Browser Transparent Columns, but how do we achieve it? Transparency is an effect that, unfortunately, haven’t gotten much use during the web’s history. One of the biggest reason for this is the lack of support for PNGs with alpha channels in IE6. This is starting to change with IE7 and Firefox gaining more and more ground on Windows systems. As most web developers are aware it’s possible to use PNGs with alpha channels, but this is filled with lots of problems and doesn’t work very well when you place content on top of them.
How do we create transparent columns that can work in all browsers? What if we could use the opacity property but still have the content opaque? Bits & Pixels has presented us some clever use of CSS-positioning. By having a parent element that contains two children. One transparent background that fills the entire width and height of the parent, and one child that contains the content. We can have a transparent background while the content remains opaque.

Source: Cross-Browser Transparent Columns
The image transition manager is a javascript library based on scriptaculous and prototype. It supports several image transitions, such as fading, appearing, sliding, growing and shrinking. Because it uses the unobtrusive javascript technique, no inline javascript is needed and hyperlinks still function when javascript is disabled.
I think the script works really great, you can have 8 (more to come) image transition effects to spice up your site. However, I found it a bit slow to load the image first time. It would be much better if the script preloads all the images beforehand.

Requirements: Scriptaculous 1.7.3 beta and Prototypejs 1.5.1.1 Framwork
Demo: http://ajaxorized.com/image-transition-manager/
License: License Free

WaveMaker Visual Ajax Studio is an easy-to-use visual builder that enables the drag & drop assembly of scalable, web-applications using Ajax widgets, web services and databases. WaveMaker Studio will look and feel especially familiar to client/server developers who are used to working with visual tools. WaveMaker’s Studio enables data-driven and web-services based applications to be quickly created without complex code, forms, patterns or portal frameworks. WaveMaker’s Studio reduces the time and cost of delivering new business applications.

Drag & drop layout, visual configuration and one-click binding combine to let new Ajax developers get their first application up and running immediately. No need to read through hundreds of pages of JavaScript documentation to get a sorting grid bound to a database! Of course, Ajax Gurus can still get straight to the source. No hiding behind black box frameworks here! Customize your client with JavaScript and CSS and see instantly with Live Layout how your application will look and behave.
Requirements: –
Demo: http://wavemaker.com/
License: AGPL License