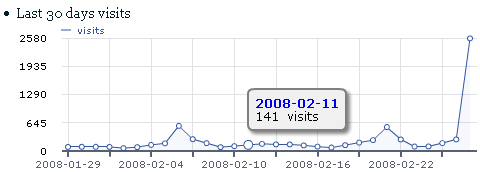
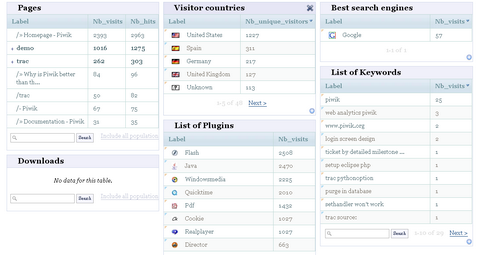
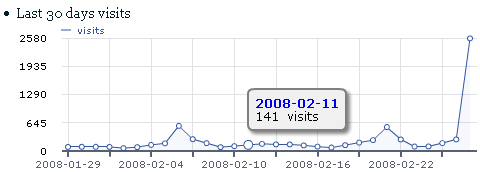
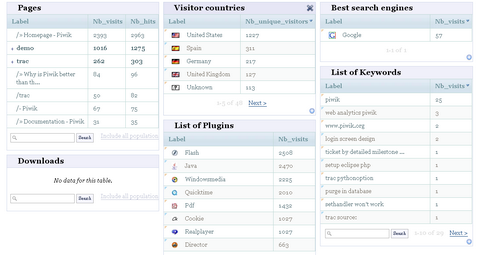
Piwik is an open source web analytics software. It gives interesting reports on your website visitors, your popular pages, the search engines keywords and etc… Piwik is built with plugins: you can add new features and remove the ones you don’t need. Piwik being installed on your server, the data is stored in your own database. You can very easily embed your graphs in your blog or website or dashboard.


If you are a developer, you can definitely help. One of their main mid term objective is to make it easy for external developers to build plugins for Piwik. Help is also welcome if you want to work on the core of Piwik: there are lots of interesting problems to solve, new features to implement and bugs to fix.
Requirements: –
Demo: http://piwik.org/blog/piwik-open-source-web-analytics/
License: GPL License
We have seen many modal box script (e.g. Prototype Window, Multibox, Modalbox and etc). I would like to introduce something a little bit difference to you guys. Here are the following two Facebook-style modal boxes. Both of them have a sexy transparent border which looks really stylish.
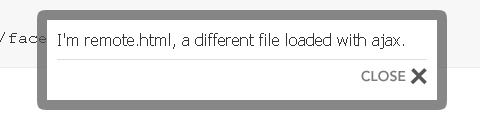
1) Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.

2) GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and “Flash-like” effects. The GlassBox library is easy to use, customizable and skinnable, and it comes with a coherent API and documentation.

Requirements: Any Modern Browsers, IE 6, Firefox 2, Opera 9 and Safari 3
Demo: http://famspam.com/facebox, http://www.glassbox-js.com
License: License Free, MIT License
We are now coming to a point where the browsers are supporting a lot of new features, giving us more opportunities to take advantage of previously unused pseudo elements. Advanced Css Menu Tricks is instead of simply altering the state of the navigation item the user is currently rolling over, we want to alter the non navigation items as well. This will help focus the users attention on the item they have selected on, and create a new look and feel for the site overall.

Advanced Css Menu Tricks will work perfectly in any modern browser, yet still be fully functional in your older version of IE as well.
Requirements: –
Demo: http://www.3point7designs.com/web-design2.html
License: License Free
WebAppers has released a set of Web Application Icons a week ago. And now, Monofactor has released a set of 25 Vector Icons for Free as well. They look really stunning. And the loveliest part is, they are in scalable vector format. You can open the .ai file with any version of Illustrator above 8.0. With earlier versions, you might loose some of the effects on the icons.

Redistribution, Release for Download or Selling of these icons on an another site without permission is completely prohibited. However, you are completely free to edit, change and/or directly use the icons in your site and in any kind of your projects.
Requirements: Illustrator 8.0+
Demo: http://www.monofactor.com/goodies/free-vector-icon-set-1/
License: License Free
Would you like to evaluate your own websites? How would you evaluate your own websites? CarstenCumbrowski from SearchEngineJournal has come up with a great and pretty detailed list of 50 questions that a website owner should asked himself about his own website.
If the answer to every question that follows below was answered with yes, you can be very pleased with yourself and consider yourself the top of the crop, because most websites have flaws for a number of different reasons, mostly related to the limitation of resources and sacrifices that must be made as a direct result of the shortage.
These questions are divided into following main categories: Accessibility, Navigation, Design, Content, Security, Other Technical Considerations, Other Marketing Considerations and Legal Stuff/Re-Assurance/Legitimization.
Source: 50 Questions to Evaluate the Quality of Your Website
One of the most common problems a web developer usually face is related to continuously rotate a fragment of content. It can be a presentation of headlines, small fragments of news or a list of thumbnails. The nature of the thing being rotated doesn’t matter too much here because all those kind of applications share always the same idea: Rotating. This objective can be achieve in different ways like fading and scrolling. Well here is iCarousel becomes useful. It’s a one step forward trying to generalize all those types of widgets providing a rich presentation and making the task easy to be done.


Requirements: Internet Explorer, Firefox, Opera and Safari
Demo: http://zendold.lojcomm.com.br/icarousel/
License: MIT License
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content. You can set the font family, size, color, letter-spacing, word-spacing, line-height and etc… It will automatically generate the CSS file for you. You can see the changes instantly. It is a really great tool for experimenting a suitable font type for your site.

Requirements: –
Demo: http://csstypeset.com/
License: License Free
You might have encountered interactive demos created with screencasting and screengrabbing software (e.g. Amberjack, Demofuse or Jing) that explain an interface to users in a step-by-step manner. This is exactly what this script does for web sites. When you loaded this page and all went well you’ll have seen the examples, download and first paragraph section being highlighted and a small panel with information showing up in succession. This is done with this script.
Step by Step uses the Yahoo User Interface library, and pulls in most of its dependencies automatically. So, what you need to do is write a JSON object and either embed it in a script tag or link to it as an external file.

Requirements: Yahoo User Interface library, JSON
Demo: http://icant.co.uk/sandbox/stepbystep/
License: Creative Commons 3.0 License
The spam bots search the websites and create mailing list to send the spam. They take the email addresses written on your website page in text format and send you spam emails.
The spam bots are not able to read the email addresses written on a image (picture format). So to fool them we can create our email addresses written on a image. There is a free service called Spam Proof eMail Generator where you can just enter your email address, choose colors and font types and create a picture of your email address automatically for you.

Requirements: –
Demo: http://www.spam-proof-email-generator.com/
License: License Free

The mooSlideBox v3 is a small and slim ajax based extension or replacement of the common “lightbox” that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox. Some users complained that the slider isn’t unobstrusive through its use of the bump effect, you can change the effect in the mooslide.js. Replace the Fx.Transitions.Bounce.easeOut with something like Fx.Transitions.linear.

Requirements: –
Demo: http://www.artviper.net/test/ajaxslide/
License: License Free