Open Foundry — The ‘open’ stands for open-source, free and easily available. The word ‘foundry’ is taken from the ‘type foundry’ and suggests professional quality and industrial heritage. Their solution is to offer a carefully curated number of fonts in the most clear and dynamic way possible. Instead of overwhelming the user, Open Foundry provides enough interest and excitement to encourage further exploration. All fonts are distributed under an open-source license and are free to use. Every font provides you with a source button to its open-source hosted project, a direct download and the site where it was initially found or published.

Requirements: –
Demo: http://open-foundry.com/
License: License Free
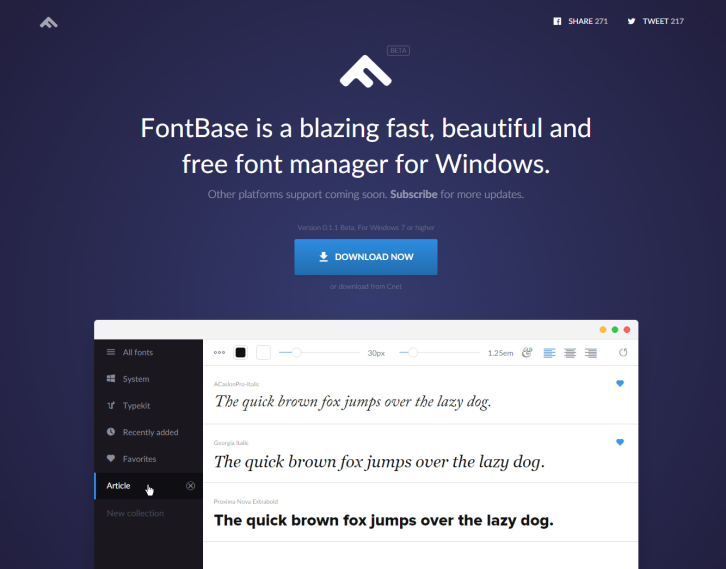
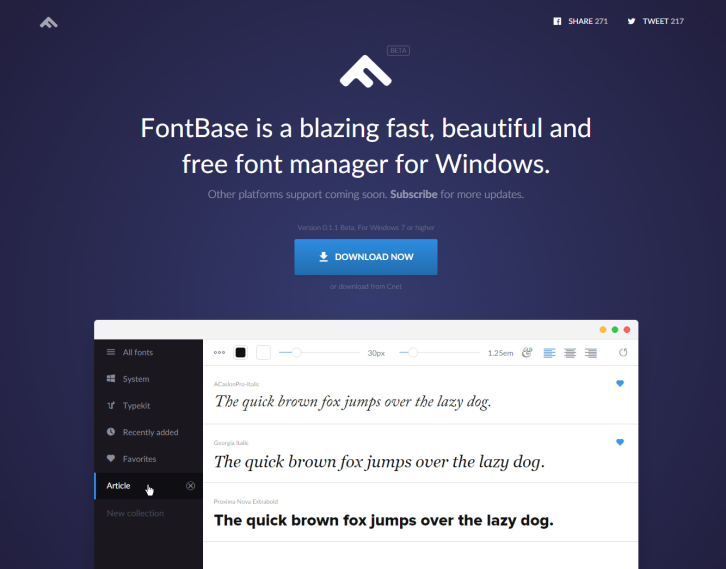
FontBase is a blazing fast, beautiful and free font manager for Windows. There is a number of predefined collections, such as recently added fonts (really useful), Typekit fonts and favorites. You can also create as many collections as you like by yourself. Simply change the color, background, font size, line height and align of your fonts. Apply styles to the whole collection or just to individually selected fonts.
Tired of scrolling up and down when you need to compare two fonts? In FontBase, you can simply pin a font to top and easily compare it to any other font in your collection. They also support a broad number of OpenType features. That includes ligatures, tabular figures, super and subscript, swashes, old style figures and some more. You can be sure, you’ll always use the latest version of FontBase, because guess what? Automatic updates! No need to re-download. Ever.

Requirements: –
Demo: http://fontba.se/
License: License Free
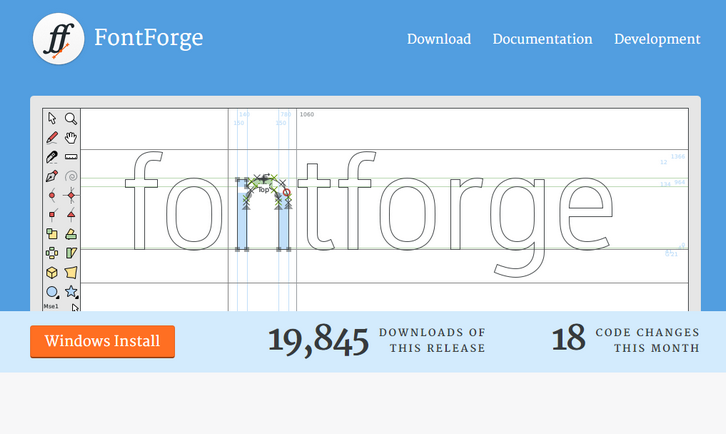
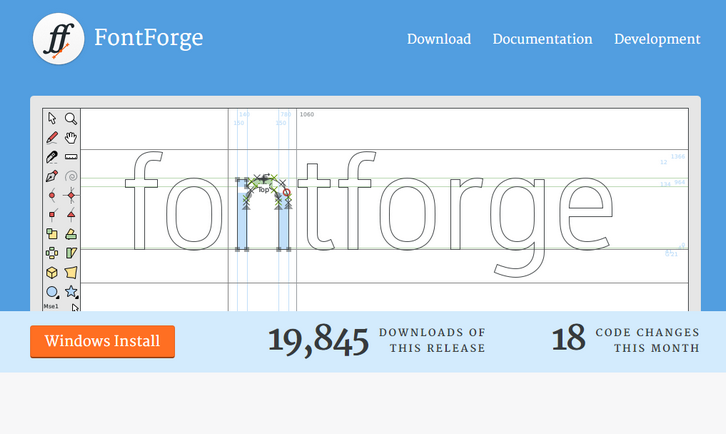
Type design is visually complex as well as highly technical – however it is easier to begin making type now than ever, partly because of the availability of free tools like FontForge. FontForge is a free (libre) font editor for Windows, Mac OS X and GNU+Linux. Use it to create, edit and convert fonts in OpenType, TrueType, UFO, CID-keyed, Multiple Master, and many other formats. While being a handy tool with which to begin, FontForge is not just for beginners. It has an advanced toolset and is rapidly improving at the time this book is being written.
FontForge aims to offer technical help and general insight into planning a type design project, and also offers advice about how to make your workflow more efficient. If you wish to help them, you can contribute to making FontForge better by giving feedback or even by contributing content and fixes on GitHub.

Requirements: –
Demo: http://fontforge.github.io/
License: Creative Commons 3.0 License
Sassline sets text on the web to a baseline grid with Sass & rems using a responsive modular-scale. Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems.
Due to the way CSS handles text setting a baseline grid on the web is tricky. Sassline does all the heavy lifting and gives you near print level typographic control. Easily align text across columns and use a precise vertical rhythm based on the baseline grid. Sassline lets you set a modular-scale for each of your breakpoints and easily work from these values to size your type. This combined with the baseline grid allows you to have harmonious proportions across all aspects of your website.

Requirements: –
Demo: https://sassline.com/
License: MIT License
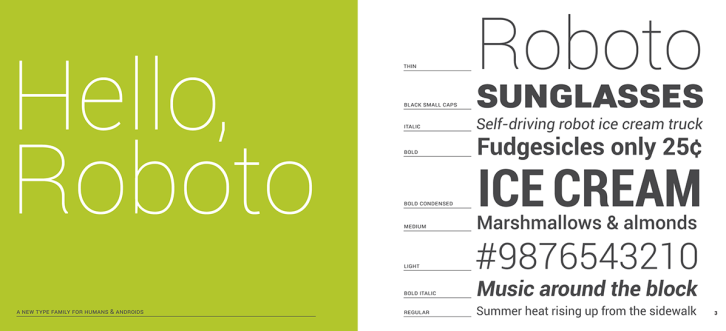
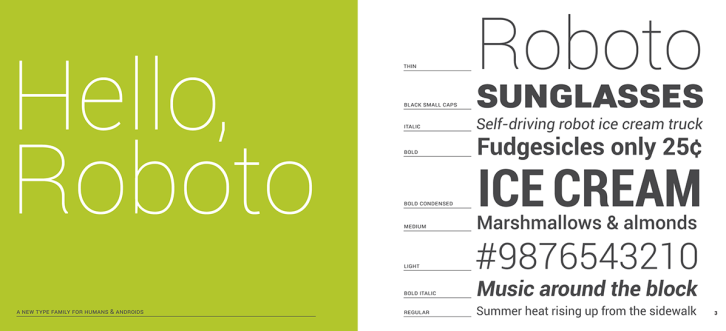
Google introduced the Roboto font nearly four years ago as part of Android 4.0 Ice Cream Sandwich. Since then, it’s grown to be the default for Android and Chrome OS, and it’s a big part of Google’s overall Material Design language that we’re seeing spread across many of its web services as well. Google has announced that their signature font “Roboto†is now officially free to use by any e-reader company.
The font family supports all Latin, Cyrillic, and Greek characters in Unicode 7.0, as well as the currency symbol for the Georgian lari, to be published in Unicode 8.0. The fonts are currently available in eighteen different styles.

Requirements: –
Demo: https://github.com/google/roboto
License: License Free
Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body.
Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax. You can also set rules for where lines will to break in a paragraph.

Requirements: JavaScript Framework
Demo: http://typejs.org/
License: License Free
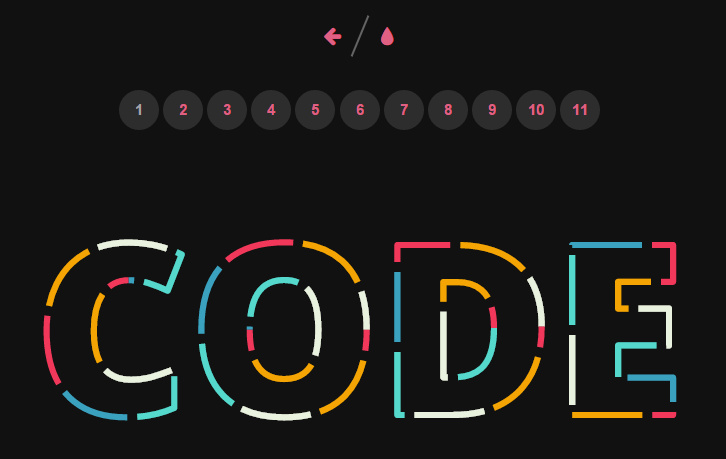
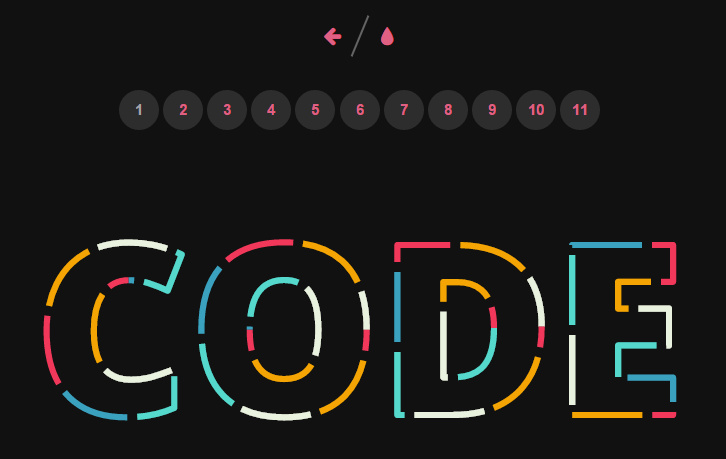
Codrops has shared a tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG. In the article: How to Create (Animated) Text Fills, there are five ways to create patterned filled text.
In three out of these five cases we will retain the ability to select the text. For each of the techniques it shows the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental).

Requirements: –
Demo: http://tympanus.net/Tutorials/AnimatedTextFills/
License: License Free
Type Connection is a game that helps you learn how to pair typefaces. Start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates†for each main character—without the misleading profile photos and commitment-phobes.
The game features well-known, workhorse typefaces and portrays each as a character searching for love. You are the matchmaker. You decide what kind of match to look for by choosing among several strategies for combining typefaces. Along the way, you explore typographic terminology, type history, and more. By playing Type Connection, you deepen your own connection with type.

Requirements: –
Demo: http://www.typeconnection.com/
License: License Free
Tpesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class="typesettings" to your article element.

Requirements: CSS
Demo: http://mikemai.net/typesettings/
License: License Free
Typecastâ„¢ is now a free web design tool. It’s a good news for everyone who cares about web typography and wants to work with web fonts, everyone who wants to design pages instead of pictures, every designer who wants to test rendering and responsive behaviors for themselves before handover, not late into production.
You’ll still be able to work with over 100,000 web fonts from the Fonts.com, MyFonts, Typekit, Google, Webtype, Fontdeck and Monotype libraries all under one roof—setting and styling type, comparing fonts, and fine-tuning your type systems. You’ll still be able to prototype detailed pages using our simple visual controls.
All about the RWD? You’ll still be able to add media queries, refine your designs for various breakpoints, and test those behaviors in the browser and on devices. And you’ll still be able to output your designs as CSS & HTML in order to hand your developers an itemized spec for build. All of the features will be available for free, and every font in the collection will be at your fingertips and free to use for design purposes.

Requirements: –
Demo: http://typecast.com/blog/typecast-becomes-free-web-design-tool
License: License Free