A Best-Of list is just like a football team. You shouldn’t only take into account the best players as individuals, but the best team; the players that harmonize best. In the list of The Best Fonts of 2013, Typefacts have taken this into stride and tried to compile a well-balanced, harmonic yet diversified overview.

Source: http://typefacts.com/news/die-besten-fonts-2013
Hugo is a static site generator written in GoLang. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full html website.
Hugo makes use of markdown files with front matter for meta data. A typical website of moderate size can be rendered in a fraction of a second. A good rule of thumb is that Hugo takes around 1 millisecond for each piece of content. It is written to work well with any kind of website including blogs, tumbles and docs.

Requirements: –
Demo: http://hugo.spf13.com/
License: Simple Public License
Sculpt is a lightweight, mobile first, responsive HTML, CSS and SASS framework. It has been written to cater for devices with small screen sizes first, with more complexity being added through media queries as screen real-estate increases. With three grid sizes (732px, 960px and 1140px) built in and active depending on your device’s screen size you can be sure your content will be well presented no matter the conditions.
Users with Internet Explorer 8 and no Javascript support will see the mobile version of your website, and so there will always be a degree of usability ensured. Internet Explorer 8 is the oldest browser Sculpt supports. Sculpt has been built from the ground up using SASS (.scss) and is at its most flexible and powerful when using the included .scss stylesheets and variables.

Requirements: –
Demo: http://www.heartinternet.co.uk/sculpt
License: Creative Commons License
CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that.
These are The Most Popular Pens of 2013, as decided by their super fancy algorithm modified without the age penalty. All of them are very impressive, and I am sure you can learn something from them.

Source: http://codepen.io/2013/popular/
Magnifier.js is a Javascript library enabling magnifying glass effect on an images. There are zoom in / out functionality using mouse wheel. Magnified image can be displayed in the lens itself or outside of it in a wrapper. Magnifier.js uses Event.js as a cross-browser event handling wrapper. It works in Chrome, Firefox, Safari, IE 7, 8, 9 & 10.

Requirements: JavaScript Framework
Demo: http://mark-rolich.github.io/Magnifier.js/
License: MIT License
Advertising refers wide announcement. It is used to stimulate or even create demand or perception to some certain products, services or ideas. Most consumers have already evaded ads, and even employed technical means to pick them out. Thus advertising makers are obliged to look for newest originality and to achieve best ads. Good advertising is for real consumer.
Creative Ad Awards is one of the best advertising archive, serving all the advertising fan and others who need it. They are keeping to providing you with the world’s most creative and sophisticated ads. All the collected ads follow the concept of SIMPLE (Simple, Involving, Memorable, Purchase Intention, Linkage with brand, Enjoyable), so that they will, absolutely, intoxicate rather than revolt you.

Source: http://www.creativeadawards.com/
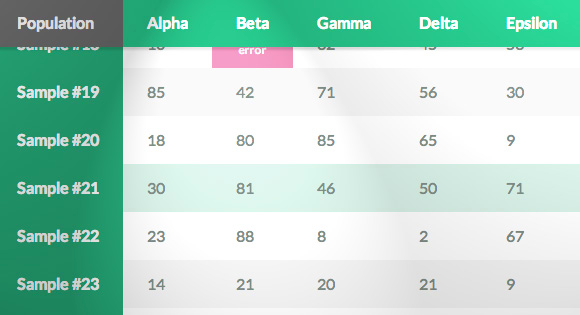
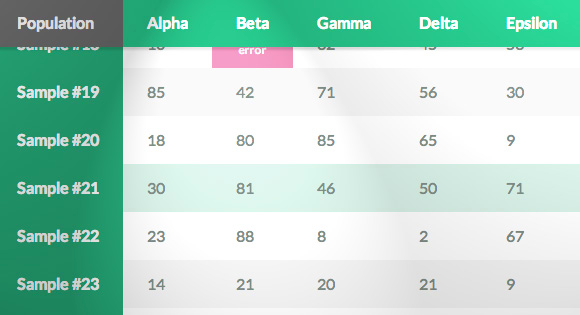
Sticky table headers are no longer a stranger to an average website user — unlike on paper when a reader’s eyes can comfortably jump in saccades between top of a lengthy table and the rows of interest, the landscape orientation of most devices makes vertically-long tables hard to read.
Tutorial: Sticky Table Headers and Columns teach us how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/StickyTableHeaders/
License: License Free
Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect. With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.

Requirements: –
Demo: http://gulpjs.com/
License: License Free
All the major social networks have their own share buttons but they are slow-loading, and inject a lot of extra javascript onto your page that’s not needed which makes your page slower. They don’t look sexy and fit nicely with your site like you want, and you can’t change how they look.
Share Button is a simple, light, flexible, and good-looking share button jquery plugin. It doesn’t load any iframes or extra javascript and overall load time is tons faster. It looks simple and clean by default, and can be customized in any and every way. It’s tiny and compact, expanding only when the user actually wants to share something.

Requirements: jQuery Framework
Demo: http://carrot.github.io/share-button/
License: License Free
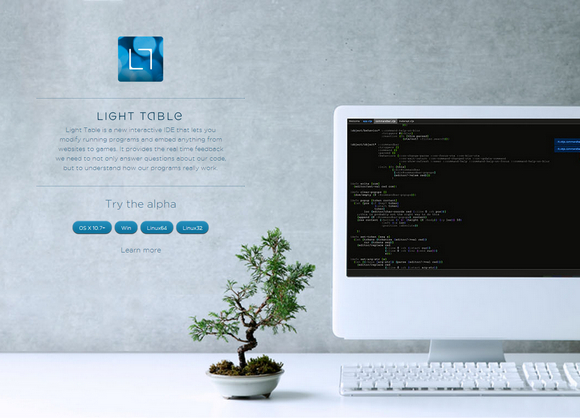
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most.

Requirements: –
Demo: http://www.lighttable.com/
License: GPL License