ImageLightbox.js is a lightbox only for images, not video, text, and iframes at once. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. Just one source file which is only 4kb in size when minified. No messy markup.
If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions. Best of all, images fit to any screen size and are swipe-able (native behavior) on touch capable devices.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/image-lightbox-responsive-touch-friendly
License: MIT License
Zoomerang.js is a drop-in library that allows your users to zoom in on almost any element on your existing page. No setup, arbitrary styling. This is largely inspired by Medium’s avatar zoom in effect, with improvements (you can resize / scroll the page when it’s zoomed in and it still works).
It works best on fixed size elements such as display: block, display: inline-block and img elements. CSS Transform is required. Please note that it depends on the way browsers handle CSS transforms and has limited compatibility.

Requirements: JavaScript Framework
Demo: http://yyx990803.github.io/zoomerang/
License: MIT License
Microsoft has recently launched Modern.IE, aimed at simplifying the sometimes arduous process of getting websites to work in older versions of the company’s Internet Explorer web browser.
There is a site scanner that will look at your code and detect potential problems for older versions of IE. And there is a cross-browser testing tool and a set of guidelines for building sites with web standards. And there are other useful tools for web developers available too.
I do recommend checking out article: Cross Browser Development Standards & Interoperability Best Practices. That is a list of our 20 top coding patterns and practices that they’ve picked-up from attending endless conference sessions and reading hundreds of tutorials. Hope they’ll save you some time as you build.

Tether is a javascript library for efficiently making an absolutely positioned element stay next to another element on the page. For example, you might want a tooltip or dialog to open, and remain, next to the relevant item on the page.
Tether includes the ability to constrain the element within the viewport, it’s scroll parent, any other element on the page, or a fixed bounding box. When it exceedes those constraints it can be pinned to the edge, flip to the other side of it’s target, or hide itself.
Tether optimizes it’s location placement to result in the minimum amount of ‘jankyness’ as the page is scrolled and resized. The page can maintain 60fps scrolling even with dozens or hundreds of tethers on screen. Tether is 5kb minified and gzipped, and supports IE9+, and all modern browsers.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/tether/
License: MIT License
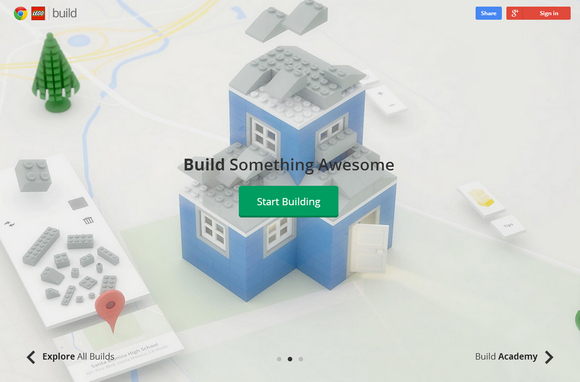
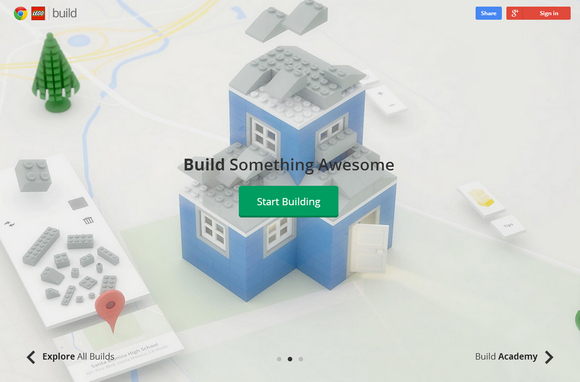
Build with Chrome is the largest LEGO® set the world has ever seen. Developed with the latest web technology in Chrome, Build is a place for everyone to imagine, create and explore building with LEGO bricks online.
You can choose to build on any plot in the world across your laptop, phone, or tablet. Once you’ve created something, publish it on the map, and share it with your friends.
If you’d like to train to become a great Master Builder, visit the Build Academy. Complete a series of exciting challenges over different locations and you can unlock cool new Lego bricks along the way.

Source: http://www.buildwithchrome.com/
Codrops has made the classic look of Scattered Polaroids and bring it to a next, flat level with some nice effects. It’s a flat-style Polaroid gallery where the items are scattered randomly in a container.
When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.

Requirements: JavaScript
Demo: http://tympanus.net/Development/ScatteredPolaroidsGallery/
License: Creative Commons 2.0 License
Mondrian is a free vector graphics web app like Adobe Illustrator or Inkscape. Mondrian offers all the tools needed to create, modify, and export simple SVG files. Mondrian also supports undo/redo through a file history API that stores operations.
The entire app is written in Coffeescript. You have to manually compile the app every time you make changes. Mondrian officially supports only the latest desktop stable versions of Chrome, Firefox, and Safari. All of the Mondrian code and documentation is available under the MIT License.

Requirements: –
Demo: https://github.com/artursapek/mondrian
License: MIT License
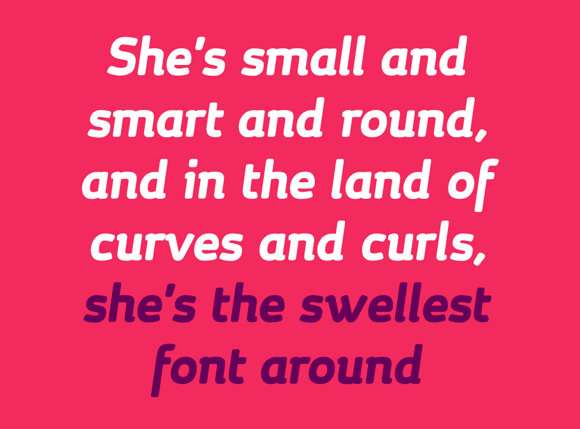
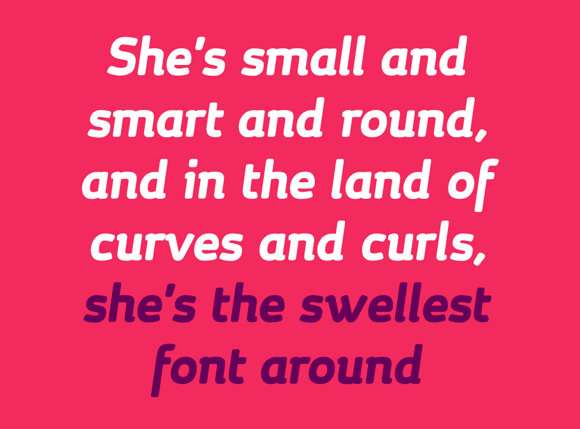
Margot is an adoring type family designed and optimized for the use in large sizes. Capable of bringing a very human feel to a great variety of typographical purposes.
Margot is vibrant, cheerful and perfectly suited for editorial, posters, corporate identities or signage systems. The three weights and true italics come with a perfect balance of curves and sharp endings, which make this a playful but still strong typeface. And best of all, you can download Margot type family for free.

Requirements: –
Demo: http://www.behance.net/gallery/Margot-Free-Font/13819879
License: License Free
ScrollReveal.js is a simple way to create and maintain how elements fade in, triggered when they enter the viewport. It helps you to build declarative on-scroll reveal animations for your websites. By adding a data-scrollreveal attribute to an element, it will automatically be revealed (using default values) as soon as the element is within the viewport. It is released under MIT License.

Requirements: JavaScript
Demo: http://julianlloyd.me/scrollreveal/
License: MIT License
Sometimes, the standard CSS properties just can’t manipulate elements to fit in the way you want them to, or your fit methods need to be more dynamic, or you’re not using the DOM at all and need to perform these computations more abstractly.
Either way, if you’ve ever needed to work out how an object of any size should fit into another of any size, or find yourself writing the same code to do this over and over again, you’ll understand how fit.js might be useful. Fit.js has a very simple purpose and that is to help you fit things into other things.

Requirements: JavaScript
Demo: http://soulwire.github.io/fit.js/
License: License Free