Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.

Requirements: jQuery Framework
Demo: http://www.benplum.com/formstone/naver/
License: MIT License
jQuery Fullscreen Editor Plugin transforms textfields to customizable editors, either it can be used within a form or standalone. You can set the Maximum width and height for fullscreen editor. You can show semi-transparent overlay behind the editor in fullscreen mode as well. The transition effect while switching fullscreen mode can be fade or slide-in.

Requirements: jQuery Framework
Demo: http://burakson.github.io/fseditor/
License: MIT License
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jedrzejchalubek.com/glide/
License: MIT License
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify. Each of the items in your container is placed within these columns, one by one. To get started simply add a data-columns attribute to the container.
In your CSS file you can set the number of columns you want to be created inside that element. To create a responsive columnar design, just use media queries. Items are appended and prepended on the same container without conflicts. You can combine this API with your XHR functions to have a dynamic layout with live content.

Requirements: jQuery Framework
Demo: http://salvattore.com/
License: License Free
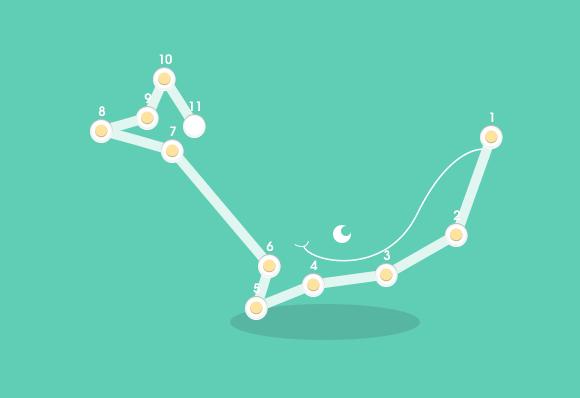
Play-dot-to.com is an connect-the-dot game brought back to life in the digital space by Nathan Gordon and Pascal van der Haar. It aims to make a website for creatives to take their mind of work for a short while. The game is developed in HTML5, jQuery and Raphaël framework. Have fun playing this lovely game!

http://play-dot-to.com/
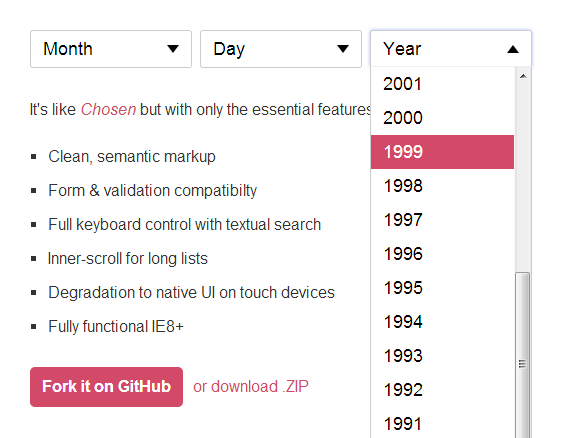
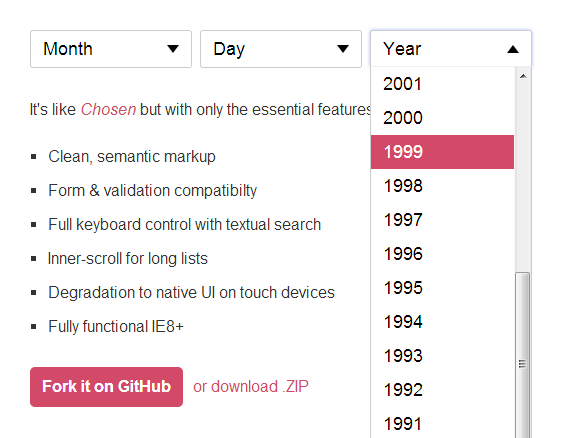
EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It’s like Chosen but with only the essential features: clean, semantic markup, form & validation compatibilty, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.

Requirements: jQuery Framework
Demo: http://patrickkunka.github.io/easydropdown/
License: Creative-Commons 3.0 License
InsertHTML has shared with us a little jQuery plugin for Creating CSS3 Animated Modal Windows in an Image Gallery. He has also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
You can set the animation you wish to use for the modal boxes as they slide in. There are seven animations: slide, zoom, rotate, fall, fly, rotatepoint and goround. You can also set the length you wish the entire animation process to go on in seconds. Best of all, you can use this on any project you wish, at no cost.

Requirements: CSS3 & jQuery Framework
Demo: http://inserthtml.com/demos/javascript/block-slide/
License: License Free
jQuery Arbitrary Anchor Plugin allows the page to scroll to any arbitrary object on the page based on jQuery/CSS selector. you can easily create useful and neat dynamic anchor scrolling by simply adding a jQuery/CSS selector after the hash (#) in your page’s URL.
This plugin extends the normal anchor functionality, that is, an anchor tag with a name value attribute will still get scrolled to as normal. The same goes for an element with an ID which matches the hash. This little plugin will take care of everything else.

Requirements: jQuery Framework
Demo: http://briangonzalez.org/arbitrary-anchor
License: License Free
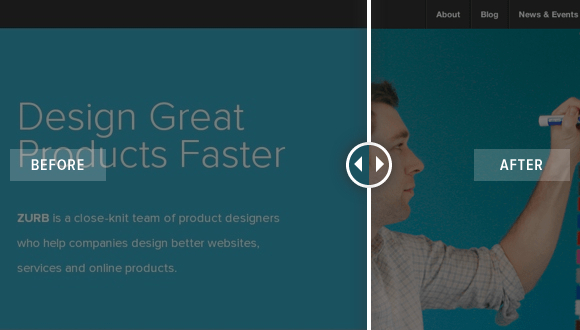
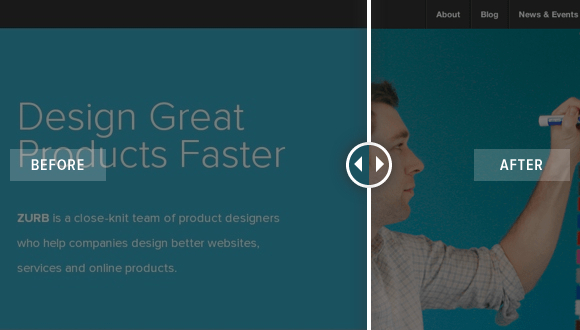
Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.

Requirements: jQuery Framework
Demo: http://zurb.com/playground/twentytwenty
License: MIT License
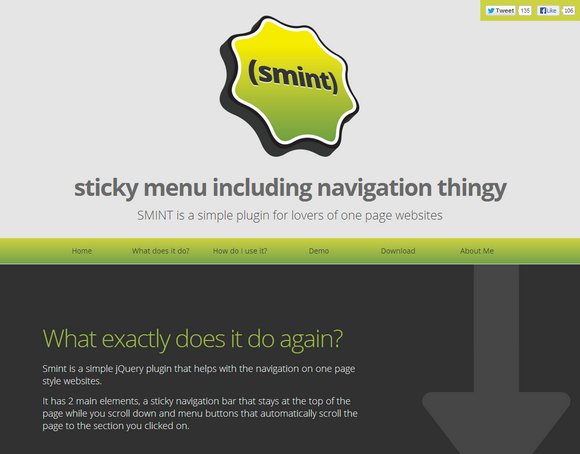
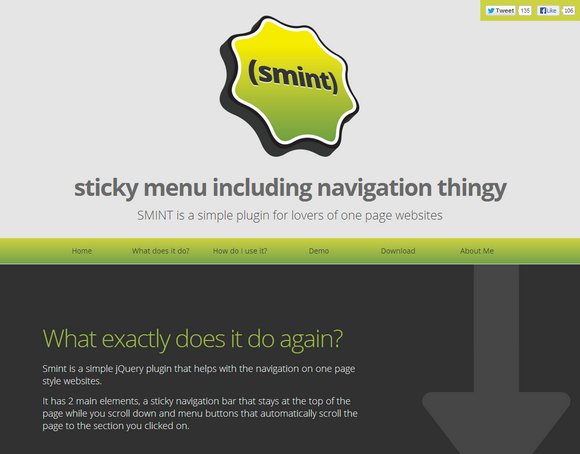
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on.
SMINT is a simple plugin, so only has an option for how fast the page scrolls. The default speed is 500 (half a second) but you can now set that to be whatever you like. The download comes with demo included so feel free to use that as a staring template for your own one page website.

Requirements: jQuery Framework
Demo: http://www.outyear.co.uk/smint/
License: License Free