Footnotes on the web are troublesome. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page.
Bigfoot is a jQuery plugin for empowering footnotes, which makes that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.

Requirements: jQuery Framework
Demo: http://cmsauve.com/labs/bigfoot/
License: MIT License
Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is crolled in and out of view.

Requirements: jQuery Framework
Demo: http://lirancohen.github.io/stickUp/
License: GPL License
HubSpot Messaging Library is Alerts for the 21st century. It show transactional messages in your app. You can easily wrap AJAX requests with progress, success and error messages. You can also add action links to your messages. It works in everything modern, and IE7 and above. It requires jQuery framework.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/messenger/
License: License Free
Today websites are full of events (new mail, new chat-message, content update etc.). Often it is not enough to indicate this events only visually to get user attention. You need sounds! Ion.Sound library, made for playing small sounds, will help you with this task.
Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.sound/en.html
License: MIT License
Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.

Requirements: –
Demo: http://micjamking.github.io/succinct/
License: MIT License
Sticky-kit is a jQuery plugin for making smart sticky elements. It provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Just call stick_in_parent on the elements you want to be stuck inside of their parent. Sticky elements “bottom out†so they never leave the container, no more worrying if a sticky element will accidentally cover your footer.

Requirements: jQuery Framework
Demo: http://leafo.net/sticky-kit/
License: WTFPL License
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It play well with FitText.js. And best of all, it works in fluid and responsive layouts.

Requirements: jQuery Framework
Demo: http://circletype.labwire.ca/
License: GPL, MIT License
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin.
For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.

Requirements: jQuery Framework
Demo: http://pongstr.github.io/pongstagr.am/
License: Apache License
Wrangle is a responsive, touch-friendly selection plugin for jQuery or Zepto. Wrangle offers a unique method of multiple selection: by drawing a line through items to select them. It gives your app a new way to perform multiple selections: a mouse, a finger or a stylus.
The plugin is lightweight and designed to be exstensible and adaptable. It’s also highly experimental, due in no small part to the diversity of touch implementations in various devices and browsers.

Requirements: jQuery or Zepto Framework
Demo: http://zurb.com/playground/wrangle-jquery-plugin
License: MIT License
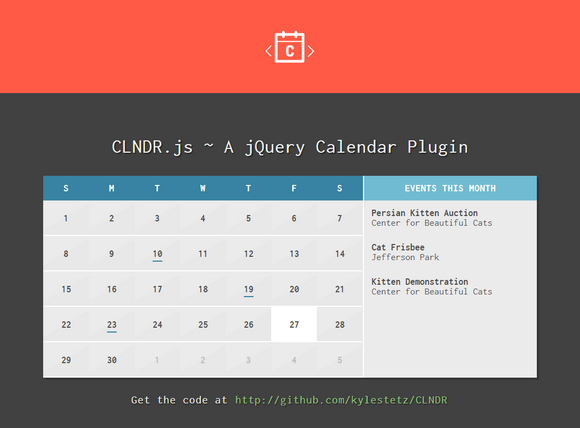
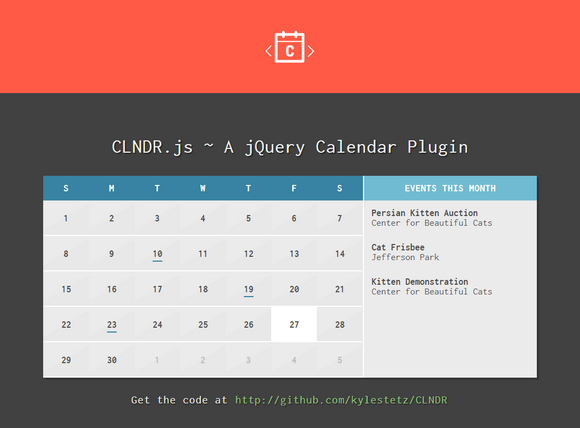
There are wonderful and feature-rich calendar modules out there and they all suffer the same problem: they give you markup (and often a good heap of JS) that you have to work with and style. This leads to a lot of hacking, pushing, pulling, and annoying why-can’t-it-do-what-I-want scenarios.
CLNDR is a jQuery calendar plugin. Unlike most calendar plugins, CLNDR doesn’t generate markup. Instead, CLNDR asks you to create a template and in return it supplies your template with a great set of objects that will get you up and running in a few lines.

Requirements: jQuery Framework
Demo: http://kylestetz.github.io/CLNDR/
License: MIT License