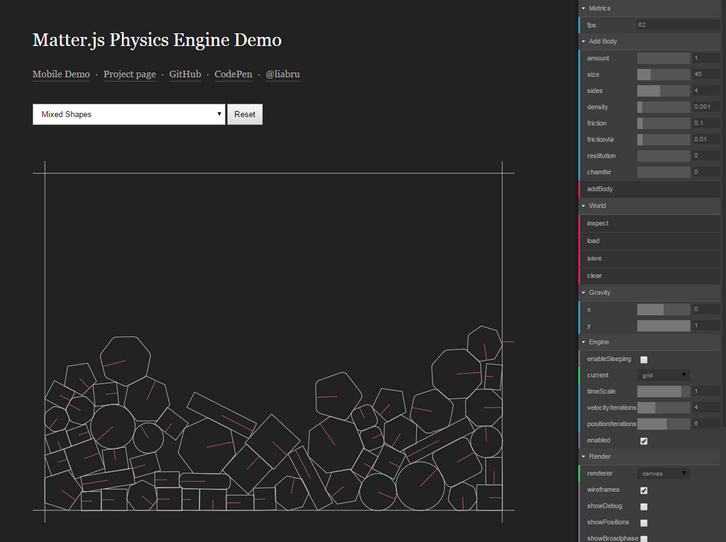
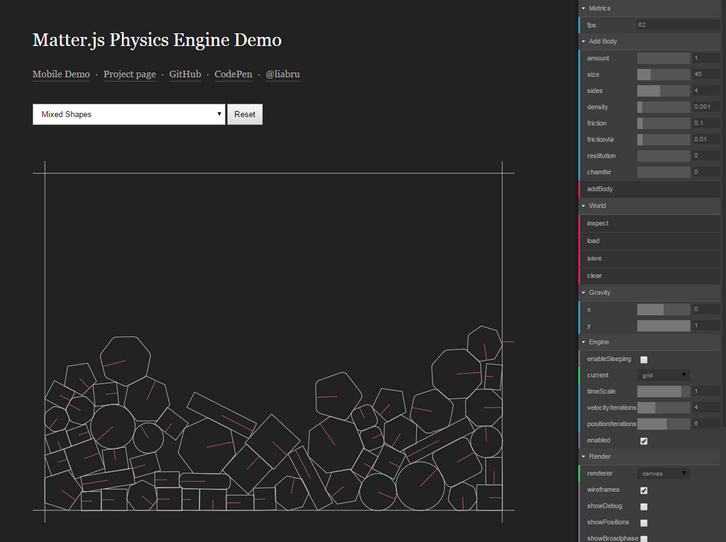
Matter.js is a JavaScript 2D rigid body physics engine for the web. The Matter.Engine module contains methods for creating and manipulating engines. An engine is a controller that manages updating and rendering the simulation of the world. Matter.js is currently only alpha status, meaning the API is still in development and may change occasionally. The library is reasonably stable as-is, but it is not yet feature complete.

Requirements: JavaScript Framework
Demo: http://brm.io/matter-js-demo/
License: MIT License
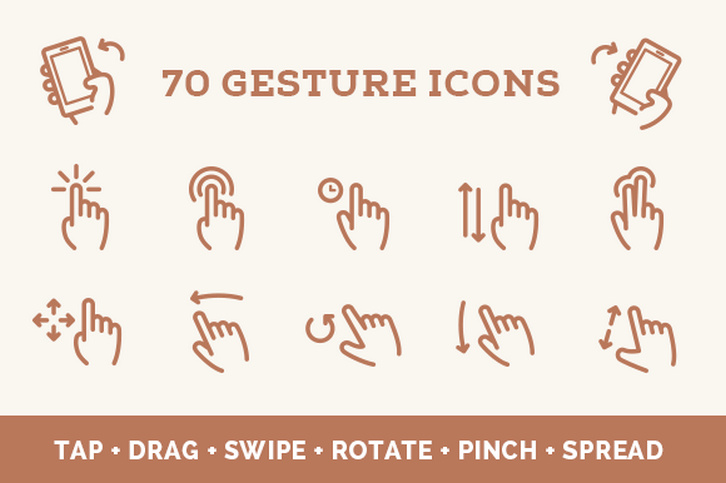
Icons help explain universal actions and information for apps and websites. Gesture icons, however, show you exactly what you need to do to your smartphone or tablet to get the desired result you’re looking for. Yes, gesture icons are really taking off now and can do a fabulous job of easily explaining your application.
With this 70 Professional Gesture Vector Icons, you’ll get 70 Gesture Icons covering all the popular gestures used on multi-touch interfaces. Fully customizable and scalable, these icons also come in 4 pre-set sizes. Normally this set of icons sells for $25, but for a limited time only you can get all 70 Gesture Icons for just $9. That’s a 64% savings off the regular price!

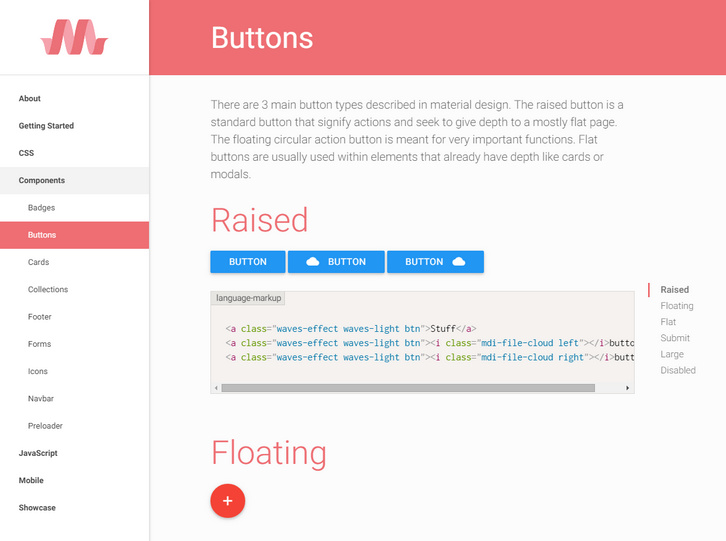
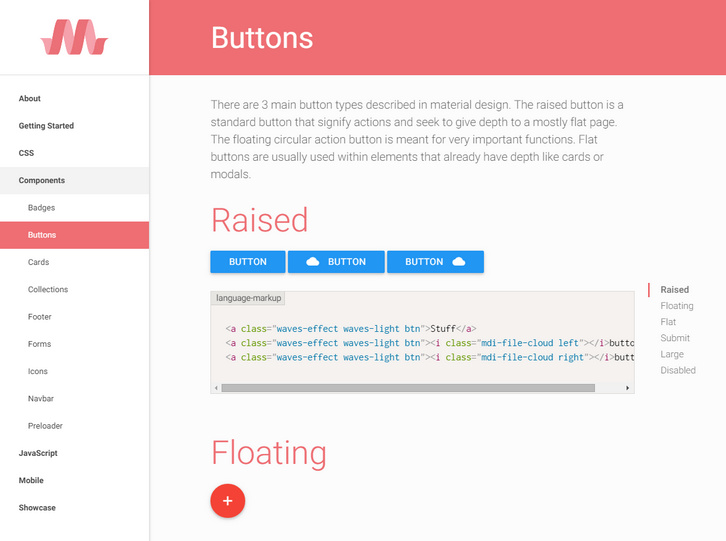
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google’s goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
Materialize is a modern responsive front-end framework based on Material Design. They did most of the heavy lifting for you to provide a default stylings that incorporate your custom components. Additionally, they refined animations and transitions to provide a smoother experience for developers.

Requirements: Google Material Design
Demo: http://materializecss.com/
License: MIT License
Immutable data cannot be changed once created, leading to much simpler application development, no defensive copying, and enabling advanced memoization and change detection techniques with simple logic. Persistent data presents a mutative API which does not update the data in-place, but instead always yields new updated data.
Immutable.js provides Persistent Immutable List, Stack, Map, OrderedMap, Set, OrderedSet and Record. They are highly efficient on modern JavaScript VMs by using structural sharing via hash maps tries and vector tries as popularized by Clojure and Scala, minimizing the need to copy or cache data.
Immutable also provides a lazy Seq, allowing efficient chaining of collection methods like map and filter without creating intermediate representations. Create some Seq with Range and Repeat.

Requirements: –
Demo: http://facebook.github.io/immutable-js/
License: BSD License
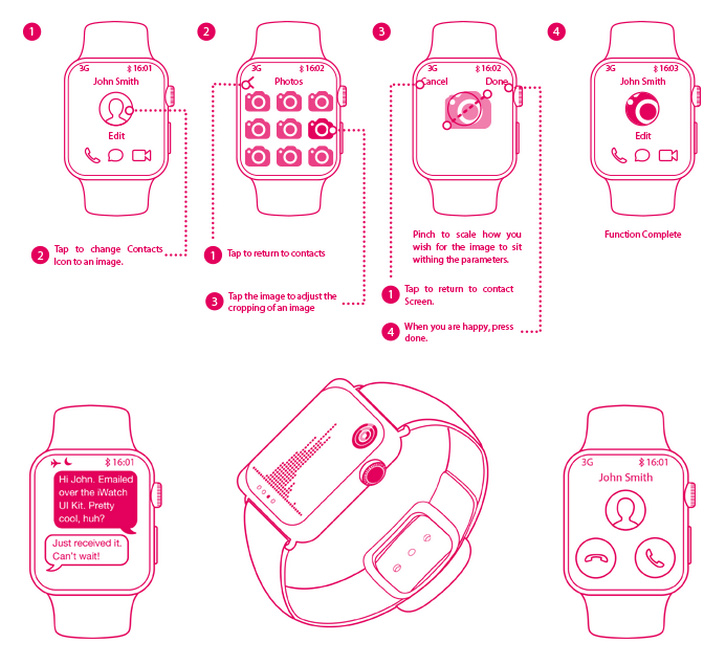
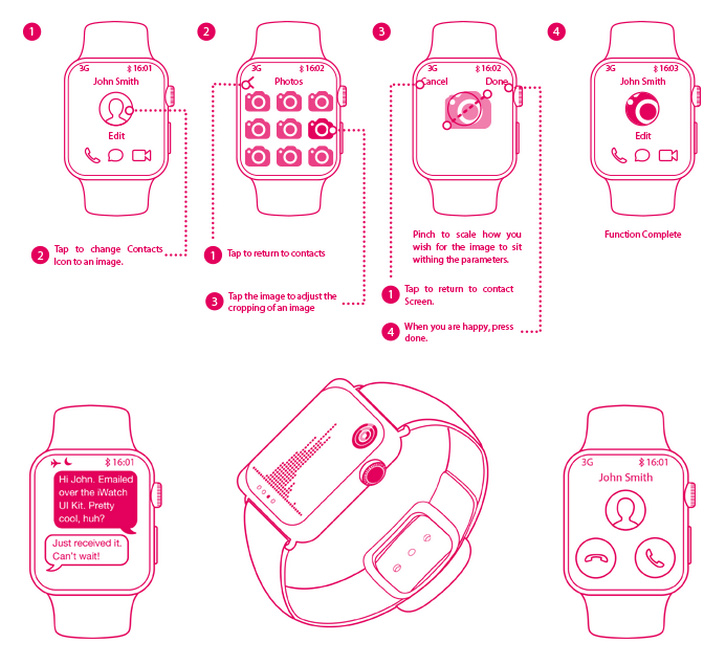
TheDesignBlog has created an Apple Watch UI Kit. It is a flat UI Kit that has most of the elements that you would find in the soon to be Apple Watch. The UI Kit is currently in red, however you can change this to any colour you wish.
In this kit, you can find 4 watch views, one with a plain strap, one with a custom strap, a side view and an angled view. There are also a large selection of elements and dotted and dashed boxes with multiple arrow heads as well.

Requirements: –
Demo: http://thedesignblog.co/apple-watch-ui-kit/
License: License Free
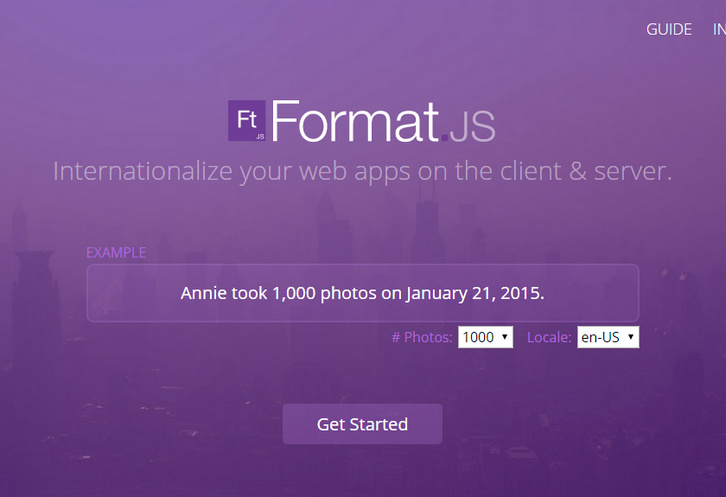
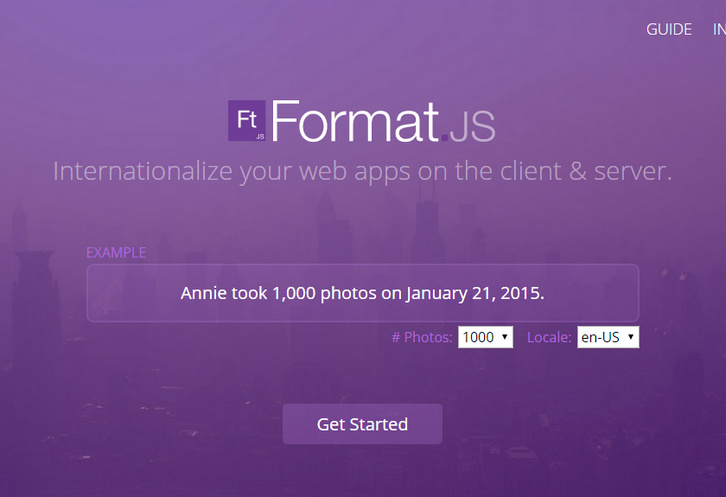
FormatJS is a modular collection of JavaScript libraries for internationalization that are focused on formatting numbers, dates, and strings for displaying to people. It includes a set of core libraries that build on the JavaScript Intl built-ins and industry-wide i18n standards, plus a set of integrations for common template and component libraries.
FormatJS has been tested in all the major browsers on both desktop and mobile devices. Careful attention has been applied to make sure the libraries work in ES3 browsers all the way down to IE 6. For many web apps rendering happens on the server, so they made sure FormatJS works perfectly in Node.js. This allows developers to use FormatJS on both the server and client-side of their apps.

Requirements: JavaScript Framework
Demo: http://formatjs.io/
License: License Free
A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories. For an e-commerce, it is a way to increase conversion rates by reducing the time needed by the user to find what he’s looking for.
Building this kind of features is never easy: filters highly depend on the website content; besides a filter panel shouldn’t be distracting, the main focus should be the content/products. Hence, Codyhouse tried to simplify a bit your life by building an easy-to-customize and easy-to-integrate CSS Content Filter panel for you. It takes advantage of CSS Transitions, CSS Transformations and jQuery muscles to smoothly slide in when needed.

Requirements: CSS
Demo: http://codyhouse.co/gem/content-filter/
License: License Free
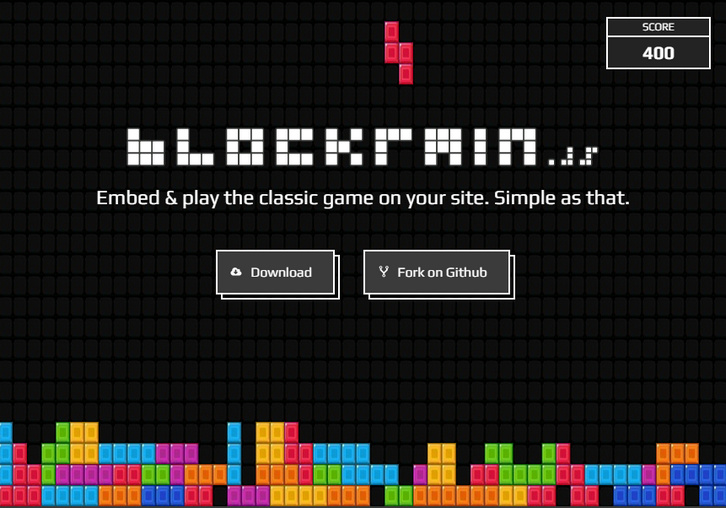
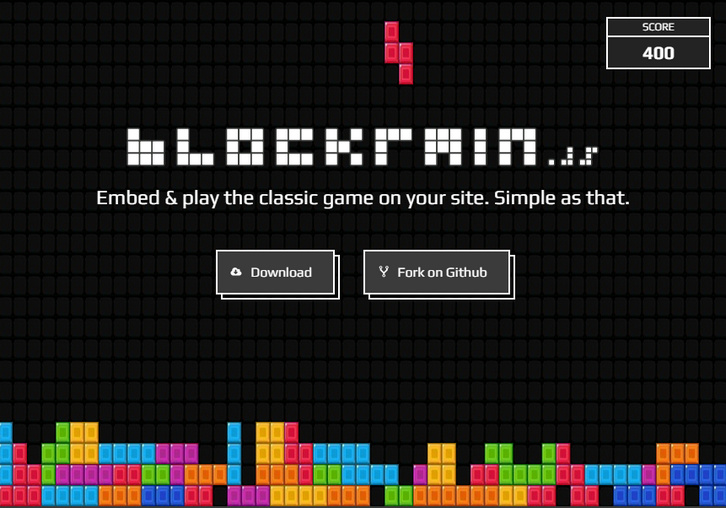
Blockrain.js is a tetris game in HTML5 + Javascript with autoplay. Just copy and paste a bit of code and you’ll be good to go. Best of all, it’s responsive, no matter how wide or narrow your display is, you’ll always be able to play. You can also customize it as you want. Change the colors to fit your site. Adjust how fast the blocks are falling to make it more difficult. Add the scoreboard or not. That’s your decision.

Requirements: JavaScript and HTML 5
Demo: http://aerolab.github.io/blockrain.js/
License: MIT License
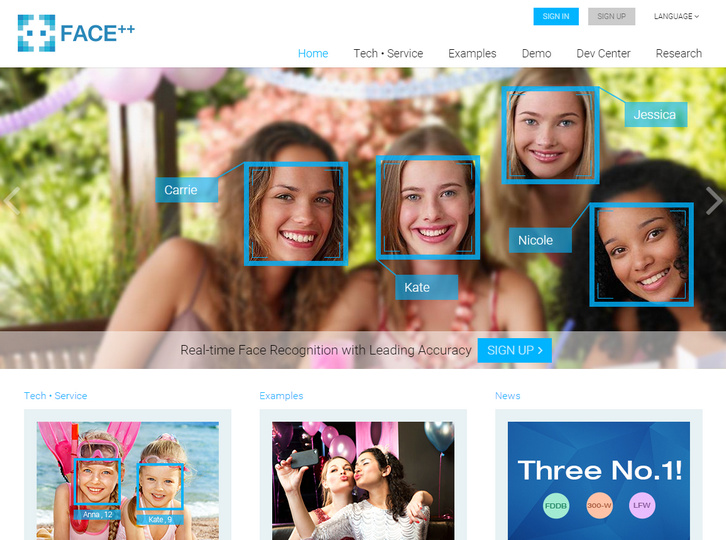
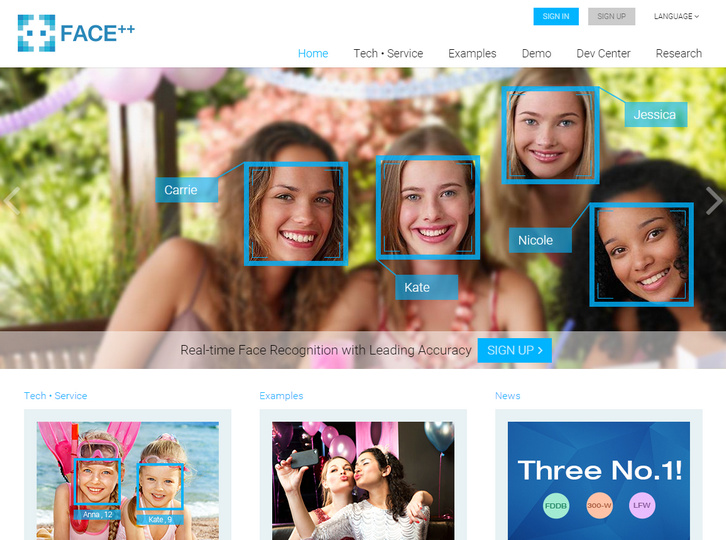
Face++ is a new vision platform built by Megvii Inc. aiming at providing compact, powerful, and cross-platform vision service. Face++ uses the cutting-edge technology of computer vision and data mining to provide 3 core vision services (Detection, Recognition, and Analysis).
With the service and huge database of celebrity from Face++, the developers can apply the face technology into their own websites, mobile Apps, and smart TVs, increasing incredible user experience. There is no limit on the times of API requests. However, there is a limit on the number of concurrent API requests.

Requirements: –
Demo: http://www.faceplusplus.com/
License: License Free
Hyhyhy is a tool for creating nice looking HTML5 presentations. It comes with a broad range of features: Markdown, Nested slides, Math typesetting, Compatibility, Syntax highlighter, Javascript API, Convenient skeleton. It supports Firefox 2+, Safari 3+, Opera 9.64+, Chrome, IE9, IE10, IE11.

Requirements: HTML5
Demo: http://maciejczyzewski.me/hyhyhy/
License: MIT License