Plyr is a simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers. Sure, there are many other players out there but they made it to keep things simple, using the right elements for the job. There is full support for captions and screen readers.

Requirements: HTML5
Demo: http://plyr.io/
License: BSD License
Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. Swiper, along with other great components, is a part of Framework7 – full featured framework for building iOS apps.

Requirements: –
Demo: http://www.idangero.us/swiper/
License: MIT License
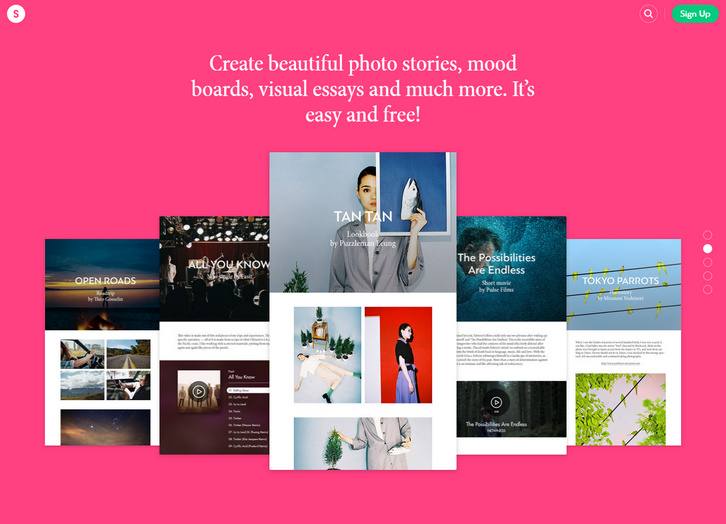
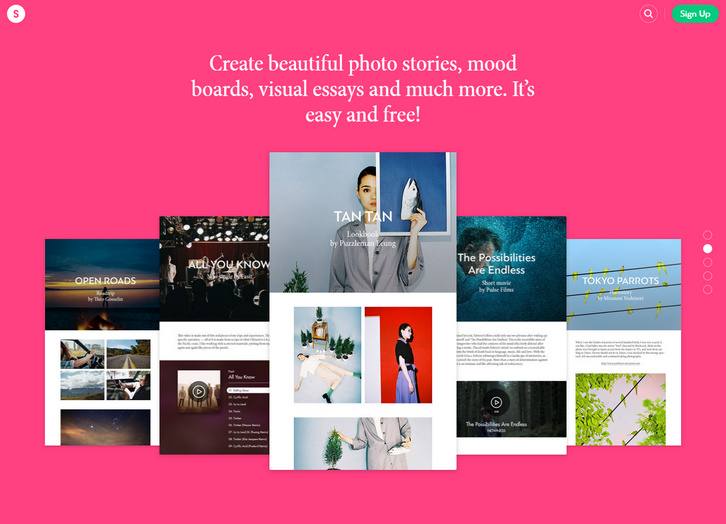
Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
Once you follow a collection, all of its stamps show up in your feed. You can follow cool collections and discover extraordinary publications from the world’s top creators or stories from your friends.

Requirements: –
Demo: http://stampsy.com/
License: License Free
Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.

Requirements: –
Demo: http://tympanus.net/Development/ButtonStylesInspiration/
License: License Free
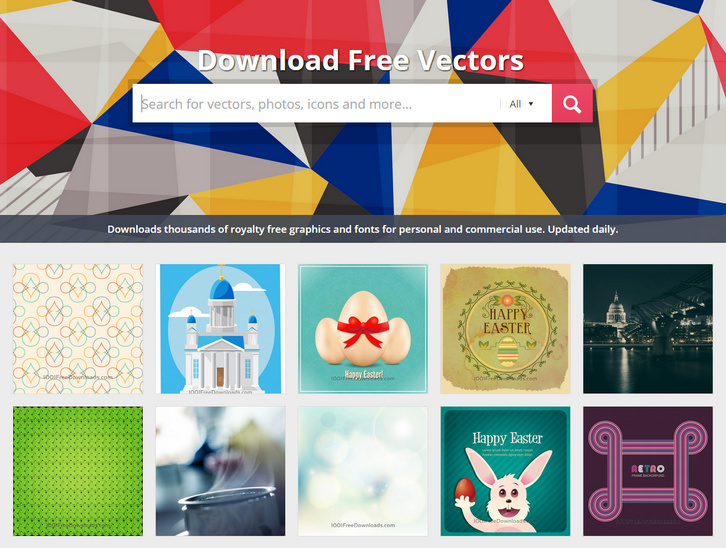
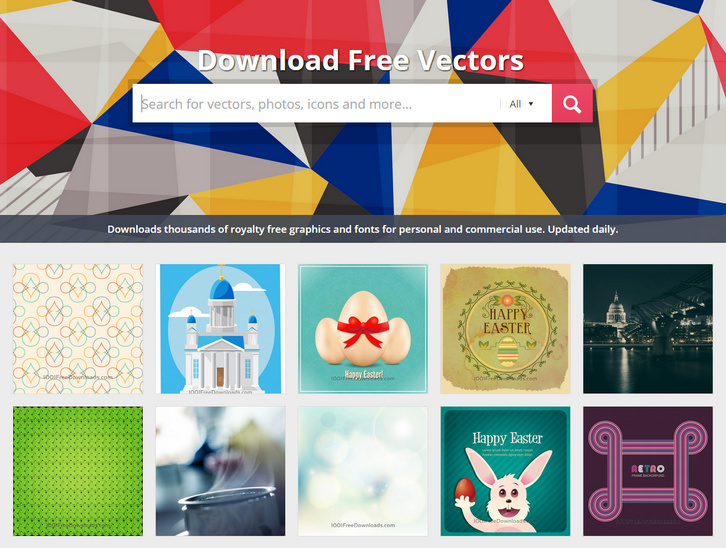
Photography and design are the heart of the Internet. Graphics, GIF clips, and artistic photos are important parts of enhancing any experience. The world wide web is full of photographic content; any web search is sure to produce billions of images. While image searches pull up plenty of unique graphics, it is often difficult to find the right sized imagery for your particular need.
1001FreeDownloads.com seeks to surpass all other Internet search experiences with its free catalog of over 1,000 design images and fonts. It is a design resource in its own class.
This unique website provides a variety of content that can be used as templates for scrapbook pages, icons and wallpaper for your computer. The limits are really endless and left to your own imagination. No matter what your passion you are bound to find an image to fit your creative need on this colorful website.

Read the rest of this entry »
Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse. Kickoff aims to help keep a consistent structure and style across all of your projects, without adding the bloat that other frameworks can lead to.
Kickoff tries to mitigate common problems found in web development by providing a strong starting point and a set of helpful defaults for use on almost any project. The main difference when comparing Kickoff with other similar frameworks is that it is not nearly as prescriptive – we’re looking at you Bootstrap and Foundation. While those frameworks define almost every aspect of a website with CSS styles and JavaScript plugins that do everything, Kickoff gives you just what you need.

Requirements: –
Demo: http://tmwagency.github.io/kickoff/
License: MIT License
Subway Icon Set is a set of 306 pixel perfect crafted icons optimized for: iOS, Windows Phone, Windows 8 and BlackBerry 10. They are delivered in PNG, SVG, XALM, PSD, CSH, SKETCH, PDF, AI and EPS format. They are licensed under Creative Commons 4.0 License.

Requirements: –
Demo: https://github.com/pixle/subway
License: Creative Commons 4.0 License
Code Pad is a place for developers to save & share code snippets. Now you can save snippets online at Code Pad making them easily accessible and all in one place. When saving any snippet you have the option to make it public, part private or private.
Liking a snippet will keep a reference in your dashboard making it easy to find later. And also, there are various stats available we count snippet views, likes, downloads, comments, the list goes on. With your snippets saved online you can access your code snippets anywhere anytime.

Requirements: –
Demo: http://codepad.co/
License: License Free
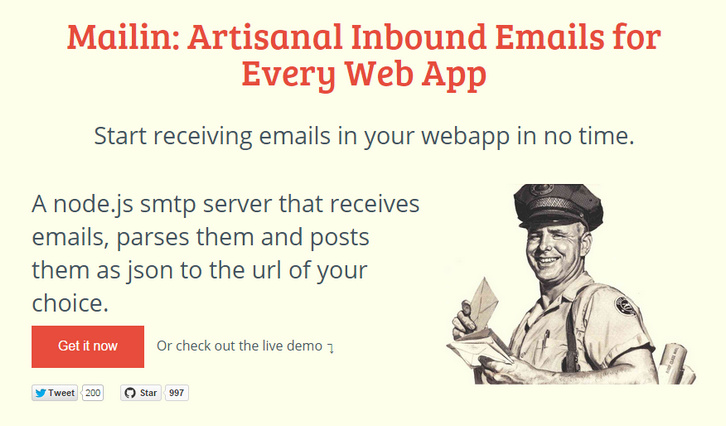
Mailin is a A node.js smtp server that receives emails, parses them and posts them as json to the url of your choice. It checks the incoming emails dkim, spf, spam score (using spamassassin) and tells you in which language the email is written.
Mailin can be used as a standalone application directly from the command line, or embedded inside a node application. Mailin relies heavily on the excellent work of @andris9 for the smtp and mail parsing services.

Requirements: Node.js
Demo: http://mailin.io/
License: MIT License
Dug.js was designed to be a lightweight, simple, library-independent script to pull in feeds of content available on the web as JSONP to display on your site. There are a few parameters that you can pass into dug to do some additional schnazzy things. Dug.js is completely free! it is 100% free under the WTFPL — no link backs or anything needed.

Requirements: JavaScript Framework
Demo: http://rog.ie/blog/dugjs-a-jsonp-to-html-script
License: License Free