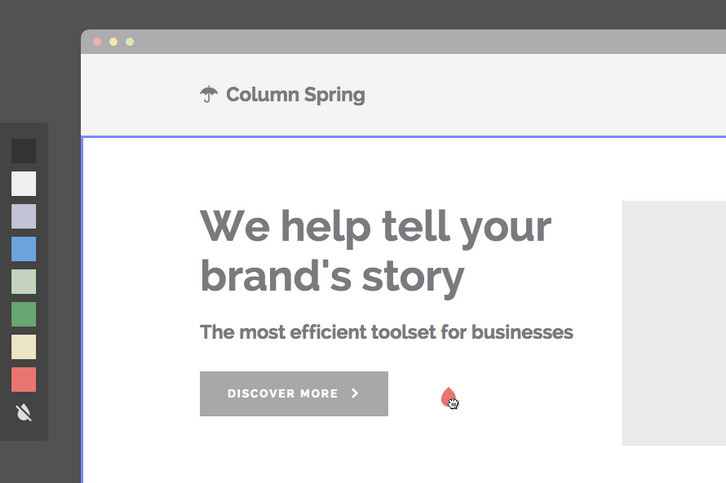
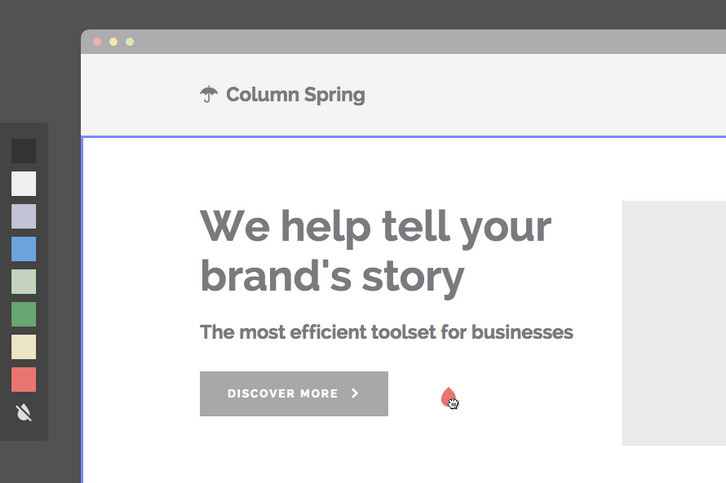
Interactive Drag and Drop Coloring Concept is a little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it like sections or texts. You might have encountered customization tools before, but Codrops wanted to add some fun to this idea and make it enjoyable to use.
You can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements. Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle. For that effect we use an SVG element that we create on the fly and then scale it up and fade it in with a CSS transition.

Requirements: –
Demo: http://tympanus.net/Development/InteractiveColoringConcept/
License: License Free
The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on io.js and Chromium and is used in the Atom editor. You can use HTML, CSS, and JavaScript with Chromium and Node.js to build your app.Electron is open source; mantained by GitHub and an active community. Best of all, Electron apps build and run on Mac, Windows, and Linux.

Requirements: –
Demo: http://electron.atom.io/
License: MIT License
T3 is a client-side JavaScript framework for building large-scale web applications. T3 is different than most JavaScript frameworks. It’s meant to be a small piece of an overall architecture that allows you to build scalable client-side code. A T3 application is managed by the Application object, whose primary job is to manage modules, services, and behaviors. It’s the combination of these three types of objects that allow you to build a scalable JavaScript front-end.
T3’s design enforces best practices such as loose coupling by limiting how certain components can communicate with each other. Modules cannot interact directly with other modules but may communicate with them through an event bus. Modules may use services directly, but may only reference behaviors in a declarative way. These restrictions ensure that the various pieces remain loosely-coupled to make dependency management easy and maintenance self-contained.
The loosely-coupled nature of T3 components means that creating tests is easy. Dependencies are injected into each component, making it trivial to substitute a mock object in place of real ones.

Requirements: JavaScript Framework
Demo: http://t3js.org/
License: Apache License
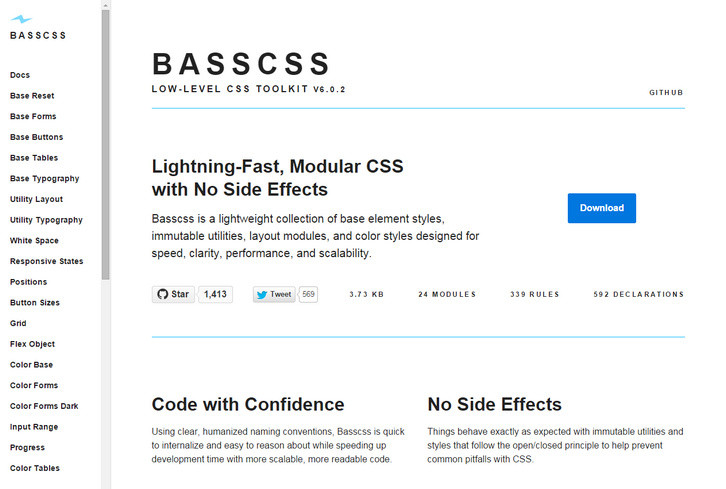
Basscss is a lightweight collection of base element styles, immutable utilities, layout modules, and color styles designed for speed, clarity, performance, and scalability.
Using clear, humanized naming conventions, Basscss is quick to internalize and easy to reason about while speeding up development time with more scalable, more readable code. Basscss strikes a balance between consistency and flexibility to allow for rapid prototyping and quick iterative changes when designing in the browser.

Requirements: CSS Framework
Demo: http://www.basscss.com/
License: License Free

A huge collection of flat Apple devices mockups to showcase your responsive web designs. The PSD file includes iPhones, iPads, iMac and Macbook with different viewing angles and now even an Apple Watch!

When it comes to a mobile user interface design presentation these phone mock-ups will really come in handy. One of the important points to consider in UI design presentation is to make it looks natural as possible. To give a real preview of the original product to thee client or the public is really time consuming and need a lot of effort. Here is the set of iPhone 5 mockups. They served us well, hope you will find them useful too.

Poster frame mockup in universal A3 format; a great minimal template to display your poster design in a special realistic way.

Apple watch is one of the latest products that has released recently. I expect there will be a lot of demand for Apple watch designs so here is a 4 Apple Watch mockups that you can use. These will help you design beautiful apps for this new piece of technology, and show them nicely to your clients.

A professional modern A4 magazine mockup template to present your design. The mockups are based on 16 different angles & arrangement settings.
Ratatype is an online typing tutor and a great website for people who want to type better. Start mastering your skills with us, challenge your friends or simply get a typing certificate. Typing is a more important skill than writing nowadays. And if you do it slow you are just wasting your time. Your time deserves much more than this.
If you increase your typing speed by 30% you can save 20 minutes daily. That’s 1 year of your life saved in 20 years! That is why Ratatype is here. We want to save your life! At least part of it. So, Ratatype is a website for you to learn touch typing online. It is delightfully easy and completely free.

Requirements: –
Demo: http://www.ratatype.com/
License: License Free
Lazyr.js is a small, fast, modern, and dependency-free library for lazy loading images. Lazy loading boosts page speed by deferring the loading of images until they’re in (or near) the viewport. This library makes it completely painless – maximizing speed by keeping options to a minimum.
The scroll event has been debounced to minimize the weight on the browser, and images are revealed within rAF to ensure optimal rendering. For each image, put a placeholder in the src attribute, the regular image in the data-layzr attribute, and the retina image in the data-layzr-retina attribute.

Requirements: JavaScript
Demo: http://callmecavs.github.io/layzr.js/
License: MIT License
Code Kingdoms wants to inspire kids to learn one of the essential creative skills of the 21st Century – coding. They want kids to have the freedom to have fun and be creative with code, so they built a game that enables just that. In Code Kingdoms, kids build and protect their own worlds and share them with friends.
Code Kingdoms allows kids aged 6 to 13 to learn computational thinking alongside a real coding language, whilst promoting soft skills like problem-solving, teamwork and time management. They encourage kids to experiment with code knowing that it won’t always work – breaking things is OK! Getting stuck, debugging and further problem solving are all part of how programming works in the real world.

Requirements: –
Demo: http://codekingdoms.com/
License: License Free
An experienced website or mobile app developer can sail through the initial design process, only to have things come to a grinding halt when the time comes to convert his designs into SEO-friendly, cross-browser compatible code. PSD to HTML conversion can be a time-consuming task, and an error-prone one as well for anyone who does not do it on a daily basis. Fortunately, there are a number of companies, and several online or downloadable tools, that can do the conversion for you.
Several of the leading PSD to HTML/CSS businesses are listed below, together with a downloadable tool you can use to perform conversions yourself. Browse the list, and see what might work best for you.

PSD to Manythings, as the name implies, is a company that offers a variety of practical services to the web community. Send them your PSD design, and they will return pixel perfect, cross-browser compatible (X)HTML, CMS, and Ecommerce markup, templates, or themes. This company has a sterling reputation. It serves clients in over 50 countries, and it has more than 500 WordPress implementation projects under its belt. This is the only PSD to HTML company recognized by Woo Commerce. Many within the using community will tell you it is among the top 10 companies in the industry.
In addition to their basic PSD to HTML services, PSD to Manythings’s services include PSD to Responsive HTML, WordPress, OpenCart, and Joomla. They will also upgrade and/or maintain your website if you request. Their development team will fully adhere to your specifications and requirements and deliver clean, well-documented, and SEO semantic code on time and at an affordable price.

Chop-Chop.org is another highly-regarded company that can take your PSD design and convert it into hand-coded, multi-browser compatible, pixel perfect HTML and CSS markup. All you have to do is upload your design file, whether it is a PSD file, an AI file, or another standard file type, and send along your payment (PayPal will work best). Your designs will be sliced, or “chop-chopped†if you prefer, and the resulting clean-coded, SEO-friendly HTML/CSS files will be sent to you via email. Chop-Chop.org currently serves over 500 clients in more than 30 countries. With more than 5 years of software development experience behind it, this company has a well-deserved reputation as being one of the best, and possibly the best startup shop in the HTML/CSS slicing service industry. Read the rest of this entry »
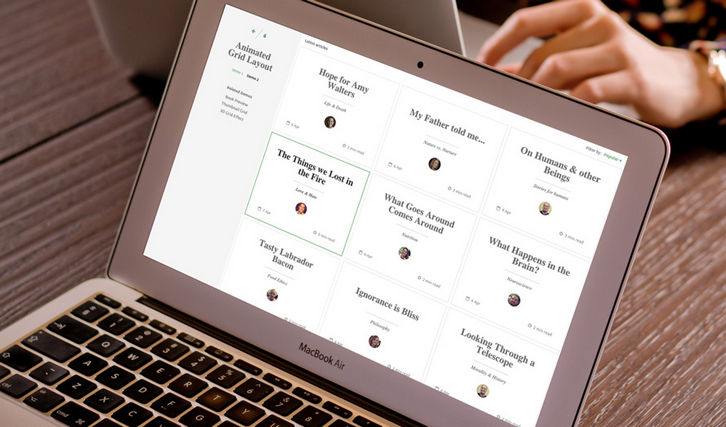
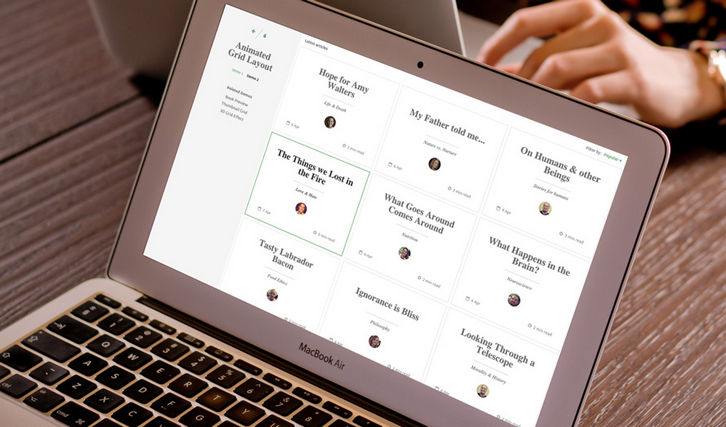
Today Codrops has shared a Grid Item Animation Layout with us. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the second demo, the whole layout moves to the left while the grid item is expanding. The expanding element is not animating in width and height but instead its original dimensions are already of the expanded size and we simply scale it down initially. By setting classes, we control the transitions of all the elements: the grid item elements’ disappearance and the content elements’ appearance.
The layout is responsive down to mobile using a media query technique that involves setting the breakpoints based on the grid item size and the sidebar. For this we use Sass, which allows us to set these kind of variables easily. The approach we are using here is mainly mobile-first, but we also do some specific restructuring for small screens.

Requirements: –
Demo: http://tympanus.net/Development/AnimatedGridLayout/
License: License Free