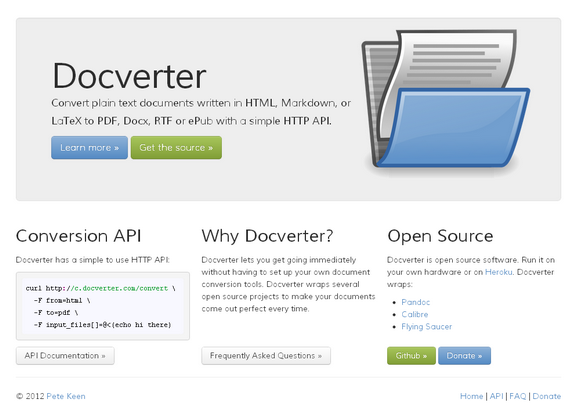
Docverter lets you get going immediately without having to set up your own document conversion tools. Docverter wraps several open source projects to make your documents come out perfect every time. Convert plain text documents written in HTML, Markdown, or LaTeX to PDF, Docx, RTF or ePub with a simple HTTP API.
When you make an API request, Docverter takes your input documents and runs them through pandoc, the incomparable document conversion system. Depending on your output selection, Docverter may run it through a customized HTML->PDF converter or an ebook converter. Docverter then returns the beautifully rendered document to you. Docverter is open source software. Run it on your own hardware or on Heroku.

Requirements: –
Demo: http://www.docverter.com/
License: License Free
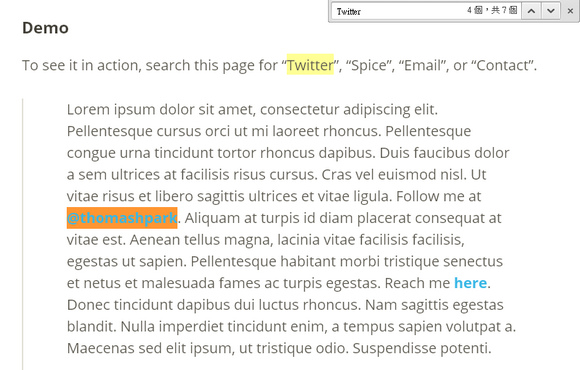
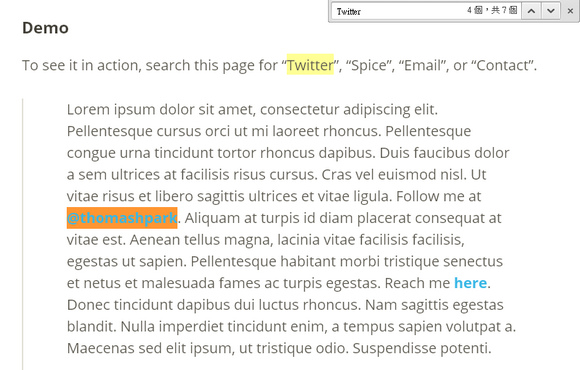
A visitor to your site decides to follow you on Twitter. You have a link in your footer — but their search for “Twitter†comes up empty and they move on. Unfortunately, you named the link “@username†instead.
Cinnamon.js prevents just this situation, taking some of the pain out of naming things. It allows users to find links, images, and other content by their synonyms, using the browser’s built-in Find function.

Requirements: JavaScript Framework
Demo: http://thomaspark.me/2013/02/cinnamon-js-find-in-page…
License: MIT License
Lazy Line Painter is a jQuery plugin for path animation using the Raphaël Library. First of all, Export your line art from Illustrator as an .SVG, Ensure their are no fills, No closed paths – Line needs a start and end, Crop Artboard nice & tight.
And then drop your .SVG file into the ‘SVG to Lazy Conterter’ and Copy the .JS code. At the end, you can import jQuery, Raphaël & Lazylinepainter. Paste Lazyline code with’in DOM ready function and publish.

Requirements: jQuery Framework
Download Link: http://lazylinepainter.info/
License: WTFPL License
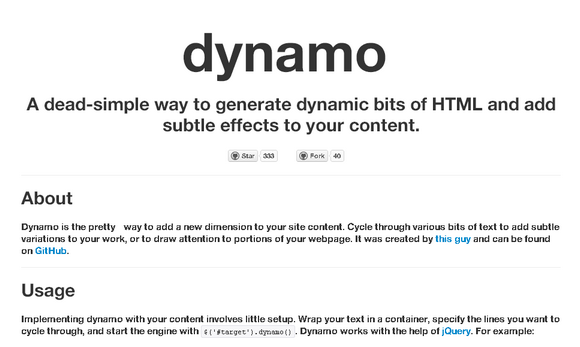
Dynamo.js is a dead-simple way to generate dynamic bits of HTML and add subtle effects to your content. Dynamo is the subtle way to add a new dimension to your site content. Cycle through various bits of text to add subtle variations to your work, or to draw attention to portions of your webpage.
Implementing dynamo with your content involves little setup. Wrap your text in a container, specify the lines you want to cycle through, and start the engine with $(‘#target’).dynamo(). Dynamo works with the help of jQuery.

Requirements: jQuery Framework
Download Link: http://prezjordan.github.com/dynamo.js/
License: MIT License
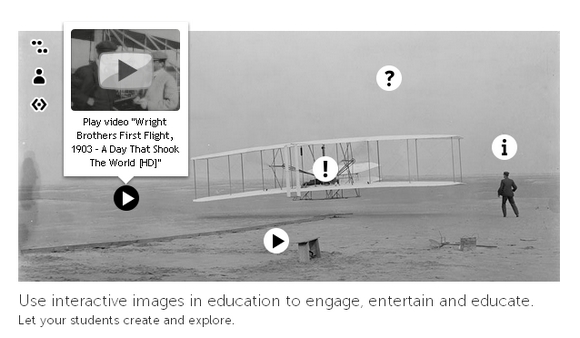
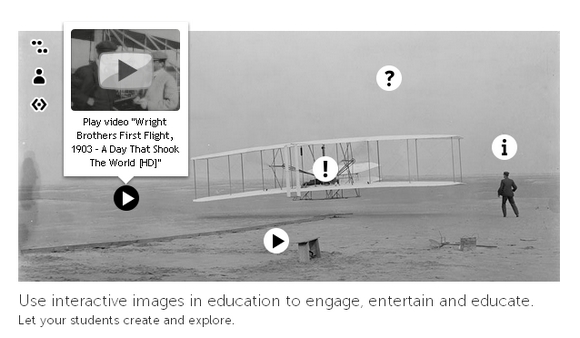
ThingLink helps you create and discover rich images. Make your images come alive with music, video, text, images, shops and more. Every image contains a story and ThingLink helps you tell your stories. Follow image channels from your favorite bands, bloggers and friends.
Uploading images to your account is easy. Upload them straight from your hard drive or import from the web, Flickr or Facebook. You can add links to every site imaginable inside a ThingLink image. User can also comment on images you like, and follow image channels of creative.

Requirements: –
Download Link: http://www.thinglink.com/
License: License Free
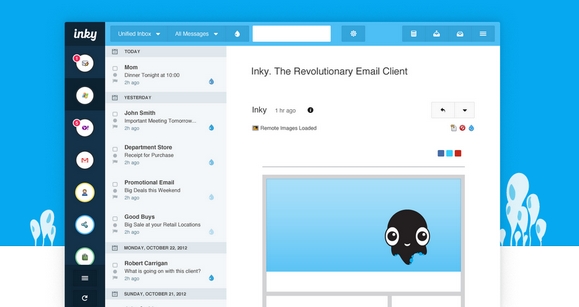
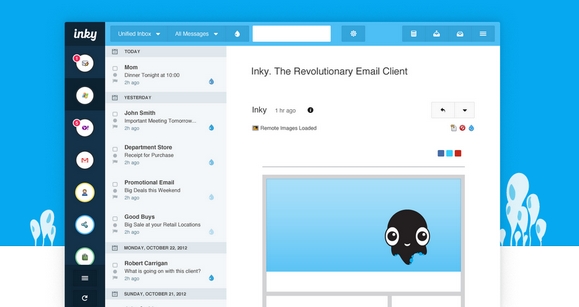
Email is how you keep in touch with friends and family across the country. Unfortunately, important messages are often hard to find among everything else that’s crowding up your inbox.
Inky saves you time by displaying all your email messages in one place sorted by relevance. As soon as you sign in for the first time, Inky goes to work figuring out what mail is important to you and helps you find it by placing it above all the other clutter. Inky is customizable and can sort and filter by all the usual criteria as well.
Whether you have one account or five, Inky provides a new, refreshingly simple interface to check all your mail. From one click unsubscribe to package tracking, Inky’s smart tools help you get things done and get on with your life. Inky represents a fresh take on email. Enjoy your email again.

Requirements: Windows and Mac
Download Link: http://inky.com/
License: License Free
GitHub Survivor is a simple bug dashboard that shows an overview of bugs in a GitHub-hosted repo. 99designs is using it at to keep an eye on the bug count and remind themselves to close bugs.
It’s easy to forget about bugs when you’re knee-deep in feature development. This dashboard is a good way to keep bugs on people’s minds, and to show at-a-glance information about the current bug situation. GitHub Survivor scrapes your bug data using the GitHub API and stores it in your local Mongo DB for subsequent querying.
A bug leaderboard occupies the bulk of the screen. It shows who’s closed the most bugs this sprint and who’s forgotten to spend some time fixing bugs. There are charts showing the number of bugs opened and closed in recent sprints, the open bug count over time, and a big indicator showing the current open bug count.

Requirements: Github
Download Link: https://github.com/99designs/githubsurvivor
License: MIT License
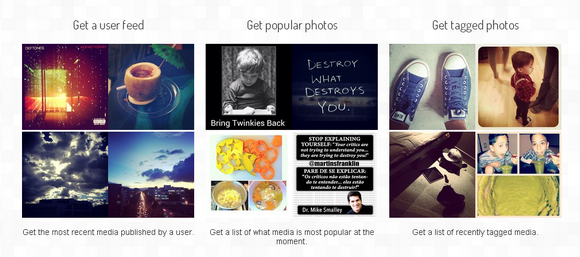
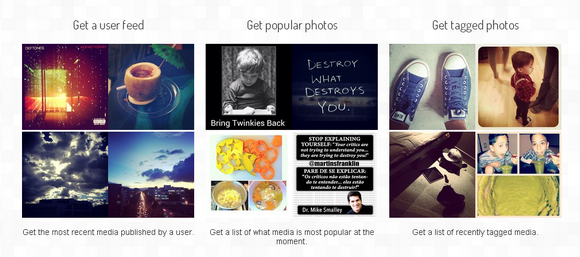
Spectragram is an easy jQuery plugin for Instagram API to fetch and display user, popular or tags photo feeds inside your web application or site. You can get get the most recent media published by a user, the most popular media at the moment, or recently tagged media from Instagram API.
You can display the results on list items or any other HTML tag you define, Define the size of the pictures (small, medium, big), and use your own Instagram application ClientID and AccessToken. It is licensed under MIT License.

Requirements: jQuery Framework
Download Link: http://lab.adrianquevedo.com/jquery-spectragram/
License: MIT License
When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a lot of pain because you have to open up photoshop, tilt, skew, apply glares and etc…
So Breezi has created PlaceIt for us to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and it will generate it for you. There are a few environments in there now (iPad, iPhone, iMac and more) and will be adding many more.

Requirements: –
Demo: http://placeit.breezi.com/
License: License Free
Shapeshift is a plugin which will dynamically arrange a collection of elements into a grid in their parent container. Shapeshift is intended to be a very bare bones version of these grid systems, however the drag and drop is what sets it apart from the other similar plugins. Position any item within the grid by dragging and dropping them into place. Shapeshift will try to find a logical place for it and display that to you.
Resizing the grid to accommodate for more or less space is automatically turned on in Shapeshift, so if your parent container has a 100% grid resizing the window will shapeshift the child objects around to accommodate for the new layout. You can even set CSS3 media queries on your objects and watch as they get shapeshifted around their new size.

Requirements: jQuery Framework
Demo: http://mcpants.github.com/jquery.shapeshift/
License: MIT License