We have mentioned Tinycon some time ago, which allows the addition of alert bubbles and changing the favicon image. Now, we got Piecon, which is a tiny javascript library for dynamically generating progress pie charts in your favicons.
Piecon has been tested on Chrome 15+, Firefox 9+, Opera 11+. And the library falls back to title updates for Internet Explorer 9 and Safari 5+. It is licensed under the MIT license. It is pretty handy for web applications I think.

Requirements: JavaScript framework
Demo: http://lipka.github.com/piecon/
License: MIT License
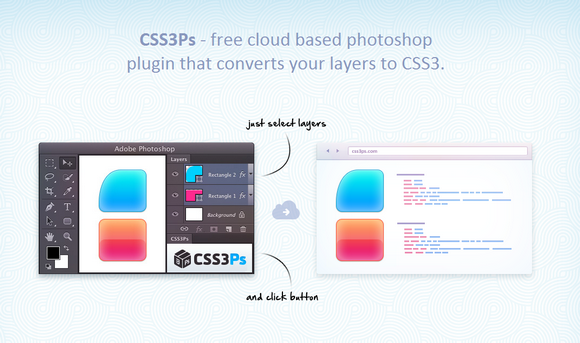
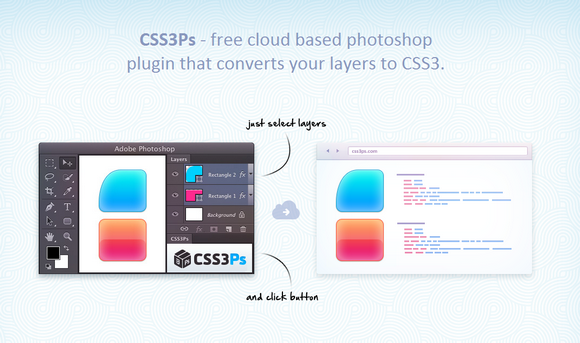
CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property.
You can see the result styles in browser and share them with other people. It works on Windows or Mac OS X and Photoshop CS3 and later. And best of all, it’s absolutely free!

Requirements: Photoshop CS3+
Demo: http://css3ps.com/
License: License Free
PHPImageWorkshop is an open source class using the GD library that helps you to manage images with PHP. This class is thought like photo editing software like Photoshop and GIMP: you can superpose many layers or even layer groups, each layer having a background image.
The class was thought to be the most flexible possible: superimposing an infinity of images (to add watermark), rotating (and not just 45 / 90°), resizing, cropping (thumbnail). An ImageWorkshop object is a layer AND a group at the same time. It has got a background image and a stack of sublayers on the top of its background.

Requirements: PHP Framework
Demo: http://phpimageworkshop.com/
License: GPL License
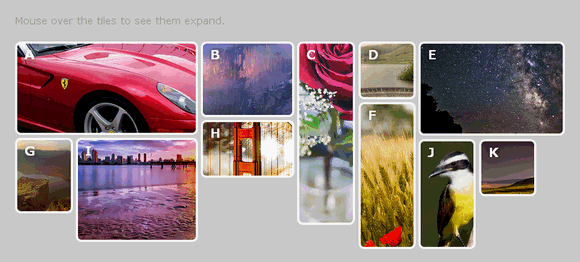
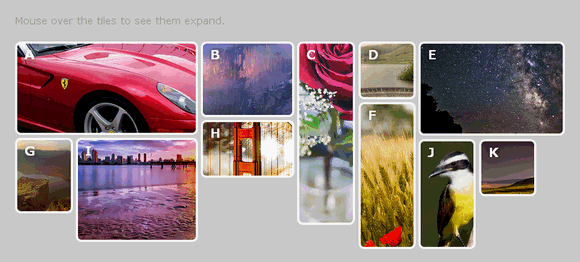
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better.
Gridster has been tested on Internet Explorer 9+, Firefox, Chrome, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://gridster.net/
License: MIT License
Professional designers often start planning a website concept sketching drafts on sheets of squared paper. For this purpose Sneakpeekit provides the suitable wireframe tools for quick sketches and pixel-perfect grids (from 320px up to 1140px canvasses), included responsive grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc.
The most common and fresh grid systems for websites are available: choose the one you need, download the PDF A4 sketch sheets for Free and print it. It will help workflow and you’ll be able to create a professional project that is coherent from the beginning to the end of creative process. They also provide PSD Photoshop templates based on the same grid system you have chosen.

Requirements: –
Demo: http://sneakpeekit.com/
License: License Free
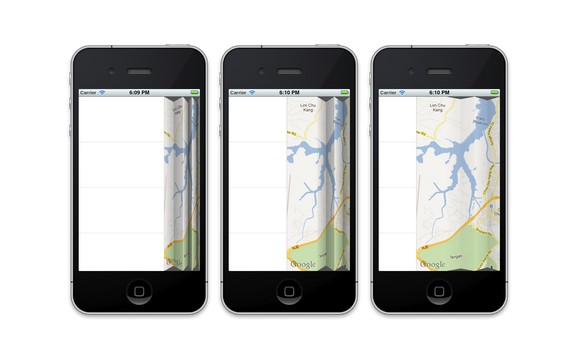
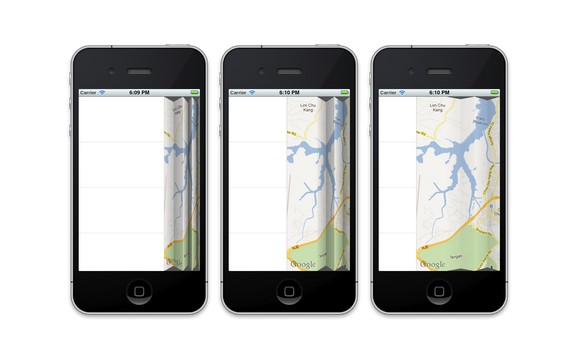
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.

Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free
The world is changing rapidly. And now, more than ever, learning is something that happens outside the classroom throughout our entire lives. And despite having access to a mountain of information via the internet, we still struggle to find structured, comprehensive, trusted sources who can excite us and teach us all the things we want to know. We need trusted experts, guides, to help us on our way.
Udemy is a website that empowers anyone to teach and learn online. On Udemy, there are thousands of online courses from the best instructors in the world. Furthermore, if you’re an expert you can share your knowledge by creating an online course on Udemy.
You can find some of the interesting courses related to web design and web development on Udemy too. I found some of them very useful and informative. You should check out the following Free courses like SEO Tips and Tricks with SEOmoz, How to Prototype Web and Mobile Apps in 30 Minutes, Product Development at Facebook.

There are some premium courses like Social Media Marketing for Startups, HTML5 Beginners Crash Course as well. You can check out the reviews before taking any course. So that you can get an idea what the course is about. Once subscribed to a course, you have access to all course materials indefinitely, like an on-demand channel.
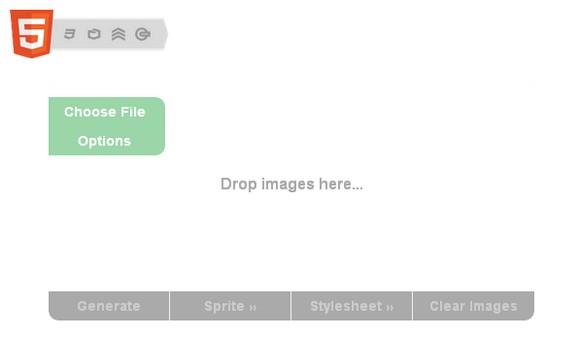
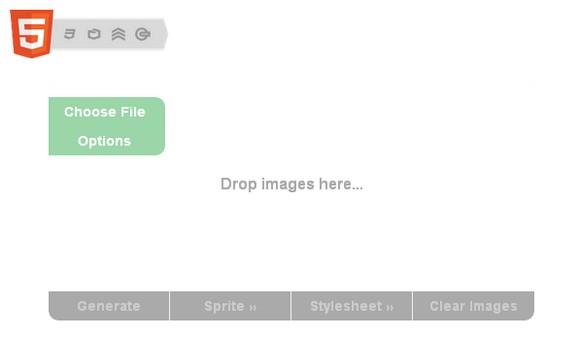
Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet.
Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://draeton.github.com/stitches/
License: MIT License
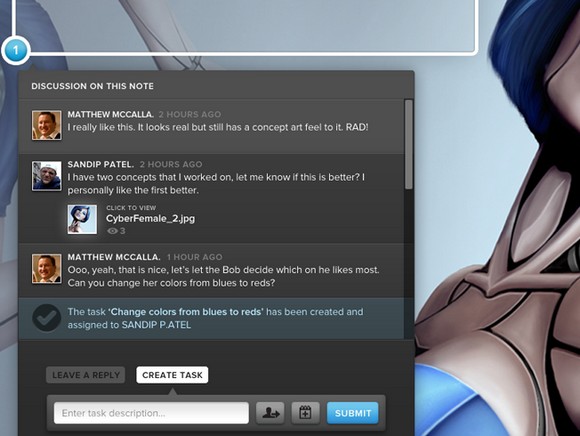
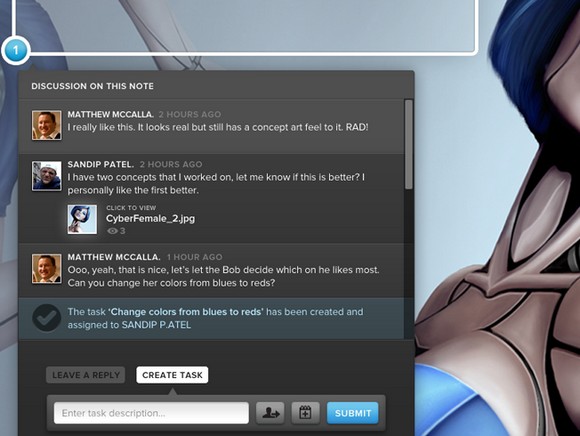
Cage is a an online collaboration tool that makes it shockingly simple for designers and teams to share, organize, manage, and approve creative work. Using Cage, you can add simple, straightforward notes & conversations directly on the work, and then show your clients past revisions so they can see the progress you have made.
Cage provides your clients and team the ability to approve work faster. It is useful for any type of designer, artist or creative team without a lot of clutter. Leaving out vital features for the sake of simplicity leads to workarounds, and that doesn’t work for anyone. It makes it easy for creatives to present, manage and secure approvals on their work
I really like the user-interface of Cage. It looks really clean, nice and professional. Cage is 100% free while in beta. You can give it a go and see if it fits your needs.

Requirements: –
Demo: http://cageapp.com/
License: License Free