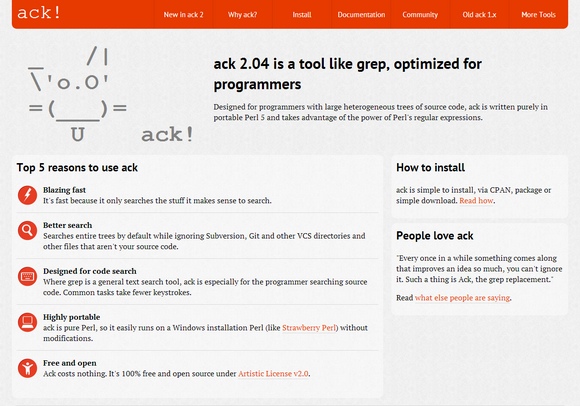
Ack is a tool like grep, optimized for programmers. It is designed for programmers with large heterogeneous trees of source code, ack is written purely in portable Perl 5 and takes advantage of the power of Perl’s regular expressions. It’s fast because it only searches the stuff it makes sense to search.
You can searches entire trees by default while ignoring Subversion, Git and other VCS directories and other files that aren’t your source code.
You spend hours every day searching through source code. Ack makes it as quick and easy as possible to do that searching and to remove as much drudgerous typing as possible. The less typing you have to do, the better. Ack costs nothing. It’s 100% free and open source under Artistic License v2.0.

Requirements: –
Demo: http://beyondgrep.com/
License: MIT License
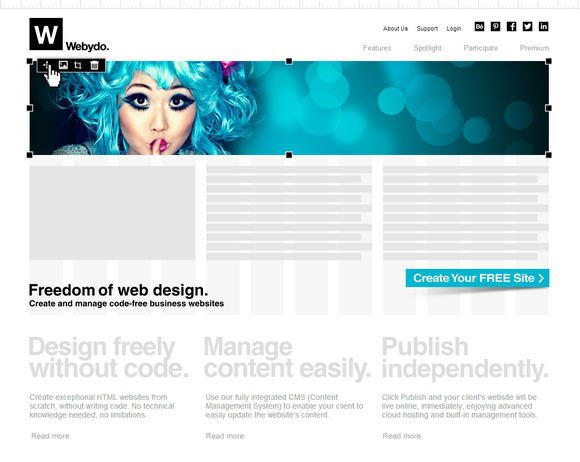
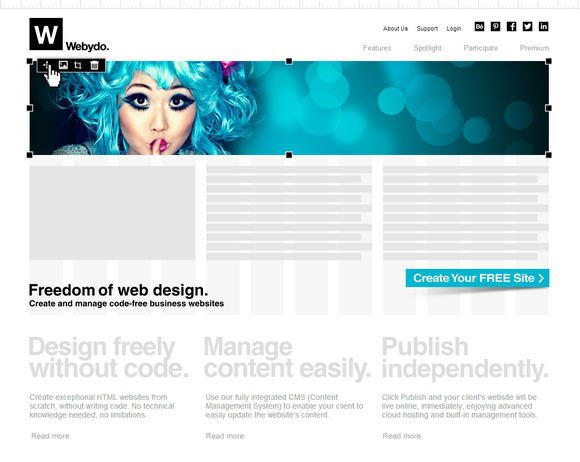
Webydo is a professional web suite that enables graphic designers to create and manage exceptional HTML websites, without writing code. Designers can bring any website design to life and with a click of a button, publish an advanced HTML website online easily.
You will have full control over all design components such as: elements’ location, fonts and typography, backgrounds, image optimization, guidelines, etc. The drag and drop control enables you to easily upload elements such as: images, videos, forms, links, etc. All of the code will be converted into a W3C valid code automatically.

And also, all sites on Webydo are hosted on advanced cloud hosting infrastructure that’s monitored  24/7, and your website will be live and secured even during the biggest traffic storms. One of the best things is the automatic backups, which is there to ensure your website’s data will always be available. Webydo partnered with Akamai to deliver your website through a Content Delivery Network (CDN) which is a large network of servers placed across the world as well.
I found Webydo very easy to use and intuitive. You can quickly create exceptional HTML websites from scratch, without writing code. And best of all, it’s free or charge. Why not give it a try?
Tactile Design Kit is a physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. The kit is intended to be printed. Some items can be laminated for re-use, and others should be left as one-time paper artifacts.
They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.

Requirements: –
Demo: http://tactiledesignkit.com/
License: Creative Commons License
Want to use your own icons? No problem, if you cant find what you need in Iconvault, just upload a folder of your own icons and have them made into a custom icon-font. Icon-font’s being scalable vector graphics means there is no need for multiple images or sprites for different devices. They will scale gracefully and look great at all resolutions even Retina displays.
Easily apply CSS styling you are already familiar with, including colour, text-shadows, vertical-alignment, animation & font-size. Iconvault has an ever expanding range of icons for you to choose from, carefully crafted and curated for all your icon needs.

Requirements: –
Demo: http://iconvau.lt/
License: SIL open font license, MIT license for code.
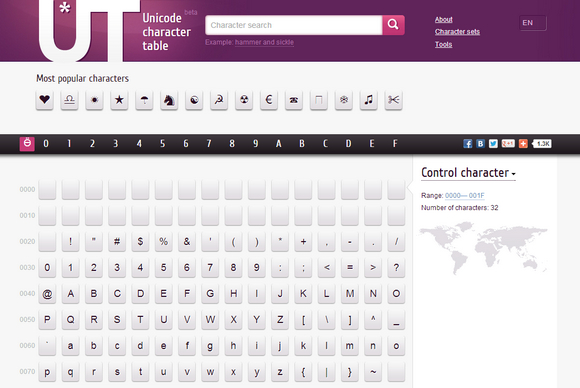
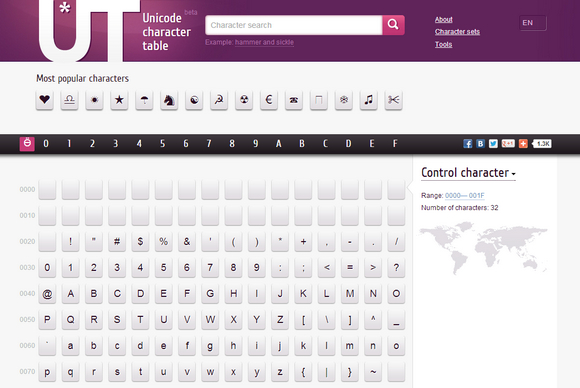
Unicode is a standard created to define letters of all languages ​​and characters such as punctuation and technical symbols. Today, UNICODE (UTF-8) is the most used character set encoding (used by almost 70% of websites, in 2013). The second most used character set is ISO-8859-1, but this old encoding format is being replaced by Unicode.
Unicode Character Table contains about characters for most common ocidental/latin languages and most printable symbols. Contains character codes in unicode numeber, HTML code, name/description and corresponding printable symbol.

Requirements: –
Demo: http://unicode-table.com/
License: License Free
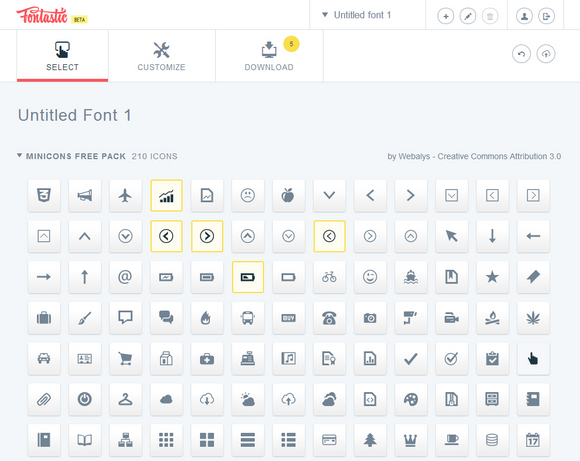
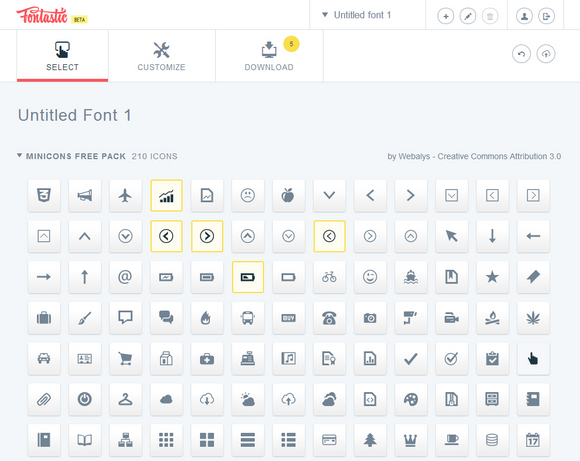
Fontastic helps you create your customized Icon Fonts. You can save time adding icons to your websites, get crispy clear icons and speed up your website in seconds. Fontastic will revolutionize your Web Design process.
Simple click to select the icons to your font. By including only the icons you need, you make your website faster. You can also customize your font. Keep the standard settings, or change the character and CSS mapping to make it easier to code. And finally download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.

Requirements: –
Demo: http://fontastic.me/
License: MIT License
JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
Any code base eventually becomes huge at some point, and simple mistakes–that would not show themselves when written–can become show stoppers and waste hours of debugging. And this is when static code analysis tools come into play and help developers to spot such problems. JSHint scans a program written in JavaScript and reports about commonly made mistakes and potential bugs. The potential problem could be a syntax error, a bug due to implicit type conversion, a leaking variable or something else.

Requirements: –
Demo: http://www.jshint.com/
License: License Free
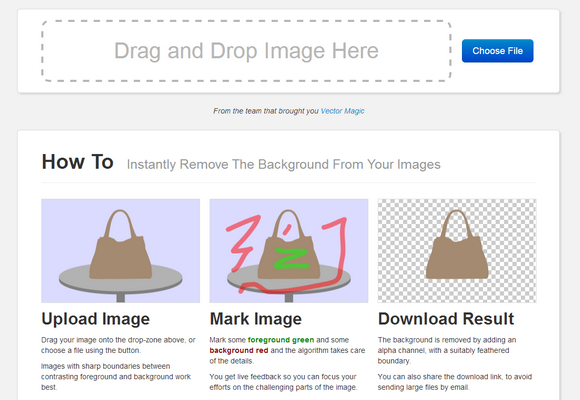
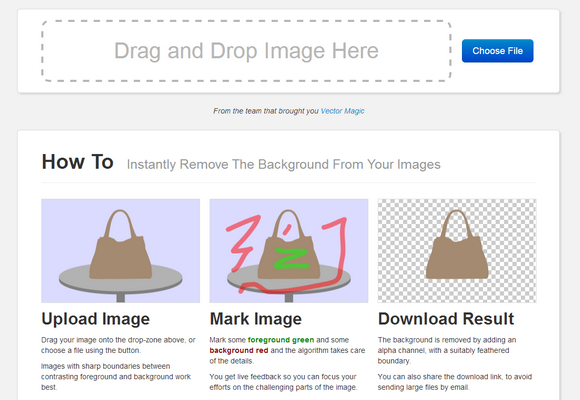
Clipping Magic lets you easily remove the background from your photos to create masks, cutouts, or clipping paths online. Simply drag your image onto the drop-zone above, or choose a file using the button.
And then mark some foreground green and some background red and the algorithm takes care of the details. The background is removed by adding an alpha channel, with a suitably feathered boundary. You can also share the download link, to avoid sending large files by email.

Requirements: –
Demo: http://clippingmagic.com/
License: License Free
Intern is a complete test stack for JavaScript designed to help you write and run consistent, high-quality test cases for your JavaScript libraries and applications. It can be used to test any JavaScript code. Its functional testing capabilities can even be used to test non-JavaScript Web sites and apps, if you really want.
If you need to support IE 6–8, there is also a version of Intern for legacy browsers. Intern is available under the terms of the New BSD License.

Requirements: Node.js
Demo: http://theintern.io/
License: BSD License
Flatdoc is the fastest way to create a site for your open source project. It is a small JavaScript file that fetches Markdown files and renders them as full pages. Essentially, it’s the easiest way to make open source documentation from Readme files. There is no server-side components, no build process needed.
Flatdoc is deployable via GitHub Pages, you can also fetch GitHub Readme files. A gorgeous default theme is provided and it’s responsive. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://ricostacruz.com/flatdoc/
License: MIT License