The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accomodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.

Requirements: CSS3
Demo: http://www.justinaguilar.com/animations/
License: License Free
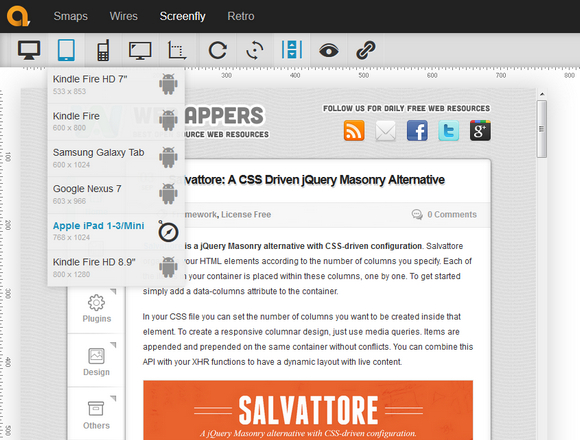
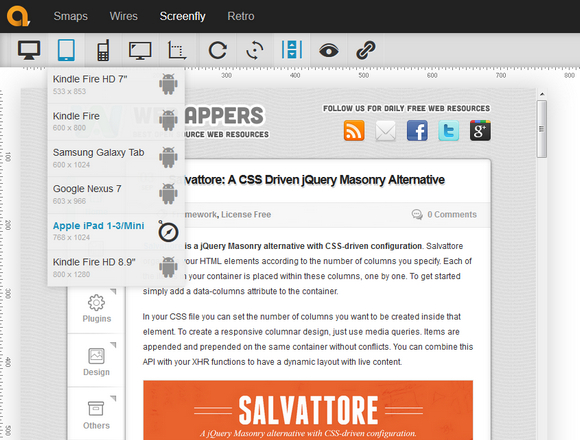
Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started. Screenfly can use a proxy server to mimic devices while you view your website. The proxy server mimics the user agent string of the devices you select, but not the behavior of those devices.
On devices with densely pixelated screens, websites are often rendered using reference pixels instead of the traditional hardware pixel. Keep in mind that resolutions in Screenfly refer to the rendered resolution, and not necessarily the native resolution of the device you’re testing.

Requirements: –
Demo: http://quirktools.com/screenfly/
License: License Free
Bootstrap Magic themes generator is featuring Bootstrap 3 and AngularJS. You can easily create your own Twitter Bootstrap theme quickly. You can see instantly what you are changing on the content. You can also add awesome webfonts from Google Webfont. They are all included in font magic typehead. Satisfy? Download your personalized CSS, minified or not and LESS variables.

Requirements: Twitter Bootstrap
Demo: http://pikock.github.io/bootstrap-magic/
License: MIT License
Parallax.js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead. There are a number of behaviours that you can setup for any given Parallax instance. The behaviours can either be specified in the markup via data attributes or in JavaScript via the constructor and API.

Requirements: jQuery Framework
Demo: http://wagerfield.github.io/parallax/
License: MIT License
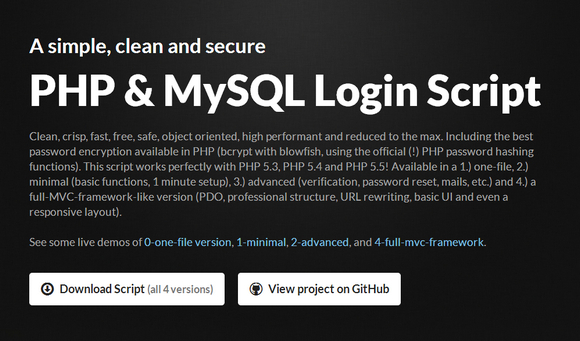
PHP & MySQL Login Script is an open source PHP login script. It’s clean, crisp, fast, free, safe, object oriented, high performant and reduced to the max. Including the best password encryption available in PHP (bcrypt with blowfish, using the official (!) PHP password hashing functions).
This script works perfectly with PHP 5.3, PHP 5.4 and PHP 5.5! Available in a 1.) one-file, 2.) minimal (basic functions, 1 minute setup), 3.) advanced (verification, password reset, mails, etc.) and 4.) a full-MVC-framework-like version (PDO, professional structure, URL rewriting, basic UI and even a responsive layout).

Requirements: PHP & MySQL
Demo: http://www.php-login.net/
License: MIT License
Tridiv is a web-based editor for creating 3D shapes in CSS. It provides a traditional four-pane interface that gives a view from each plane, as well as a preview pane showing the final object. It’s possible to create extremely sophisticated objects and animations with Tridiv.
Garnier suggests that a good use-case for Tridiv is in creating logo animations similar to the one he uses on the landing page: “No JavaScript is needed, and it runs pretty smoothly on iOS devices, which is a scenario in which JavaScript will fail most of the time. So I think it can be really be useful for logos and simple UI elements, where using JavaScript is probably not worth it.”

Requirements: –
Demo: http://tridiv.com/
License: License Free
Ungit is a web-based UI for Git, written with Node. It makes Git repositories easier to visualise, a bit like gitk or git instaweb, but it has some GitHub-specific tweaks. It’s easy to use and a lot faster to navigate.
Once you’re running ungit, you can make commits, discard them, fetch remote changes – pretty much the standard Git operations you’re used to, with a friendlier workflow.

Requirements: Node.js
Demo: https://github.com/FredrikNoren/ungit
License: MIT License
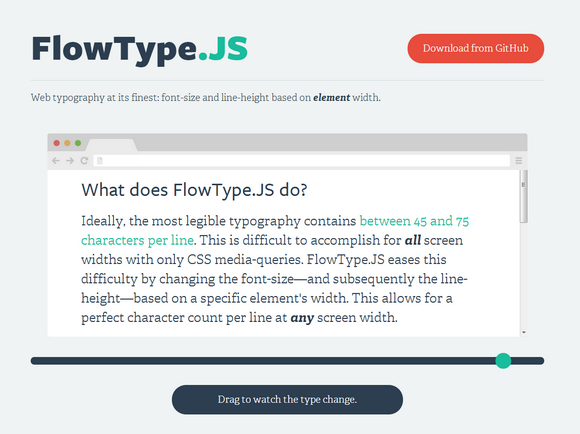
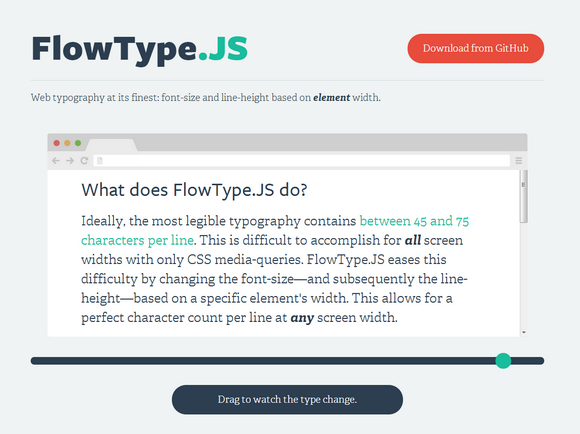
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size, and subsequently the line-height based on a specific element’s width. This allows for a perfect character count per line at any screen width.
Additional options allow you to configure FlowType.JS to fit your needs. These options include element size thresholds, font-size thresholds and font-size/line-height ratios. You have full control over the base font-size and line-height ratios, so that you can set your typography perfectly. FlowType.JS is extremely easy to use.

Requirements: JavaScript Enabled
Demo: http://simplefocus.com/flowtype/
License: Creative Commons 3.0 License
SlimerJS is a scriptable browser for web developers. It allows you to manipulate a web page with a Javascript script: opening a webpage, clicking on links, modifying the content and etc. It is useful to do functional tests, page automaton, network monitoring, screen capture etc.
It is in fact a tool like PhantomJs, except that it runs Gecko instead of Webkit, and it is not (yet) natively headless. However, it can be headless with the use of xvfb under Linux or MacOS. SlimerJS provides almost the same API of PhantomJS. The current version of SlimerJS is highly compatible with PhantomJS even if it is not 100% compatible yet. SlimerJS is not only a PhantomJS clone, it contains also additional features.

Requirements: JavaScript Enabled
Demo: http://slimerjs.org/
License: MPL 2.0 License
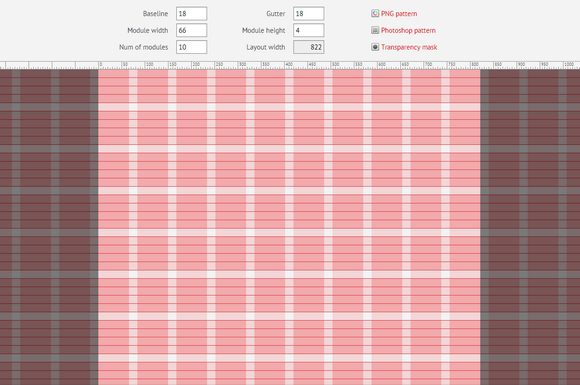
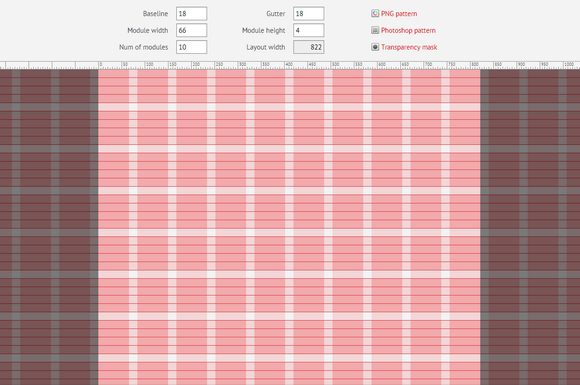
Modular Grid Pattern is application for web designers, which helps you quickly and easily to create a modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other. It works on the recent stable version of the browsers: Google Chrome, Safari, Opera or Mozilla Firefox.

Requirements: –
Demo: http://modulargrid.org/
License: License Free