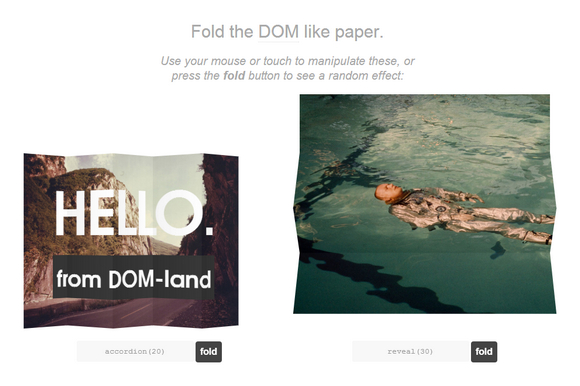
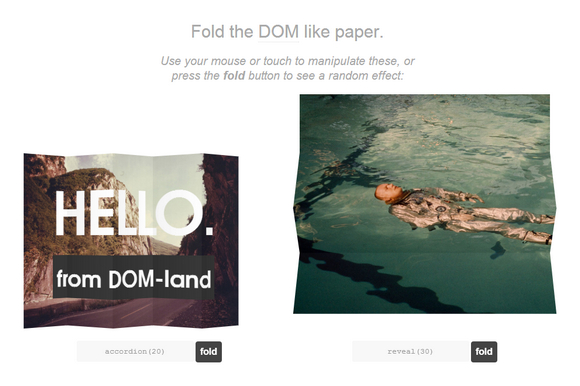
The web is flat, but now you can fold it up. OriDomi is an open source JavaScript library that folds up DOM elements like paper. OriDomi does plenty of DOM manipulation behind the scenes to create what you see.
OriDomi compositions adapt to dynamic dimensions just as well as normal elements. This means that if your OriDomi composition’s size is changed by percentage-based sizing, media queries, CSS transitions, scripting, et cetera, the panels will resize themselves relative to their parent container.
OriDomi requires a modern browser with support for CSS3 transforms, particularly preserve-3d support. You may notice that OriDomi looks significantly worse in Firefox compared to WebKit browsers.

Requirements: JavaScript Framework
Demo: http://oridomi.com/
License: License Free
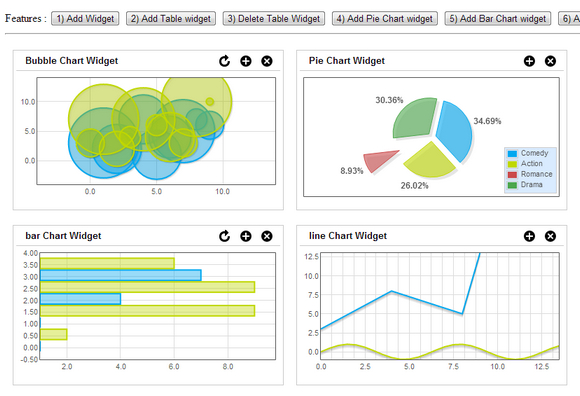
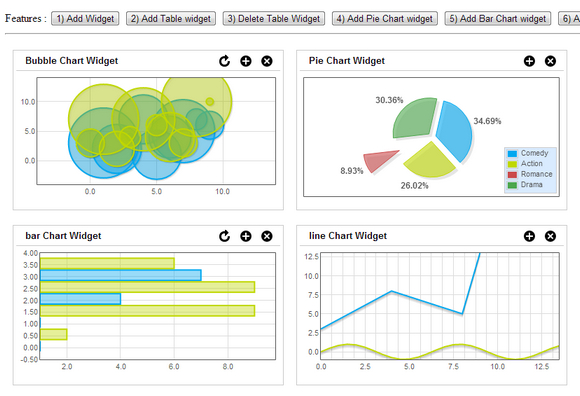
sDashboard is a simple & light weight dashboard jQuery plugin that converts an array of objects into a dashboard. Each object in the array would be rendered as a dashboard widget that can be rearranged by dragging around.
sDashboards has built in support for rendering datatable’s and flotr2 charts. It also has support to listen for events such as table row click, chart data click and data selection built-in. sDashboard depends on the following libraries: jQuery, jQuery UI, Datatables and Flotr2 charts (required for charting widgets).

Requirements: jQuery Framework
Demo: http://modeln.github.io/sDashboard/
License: MIT License
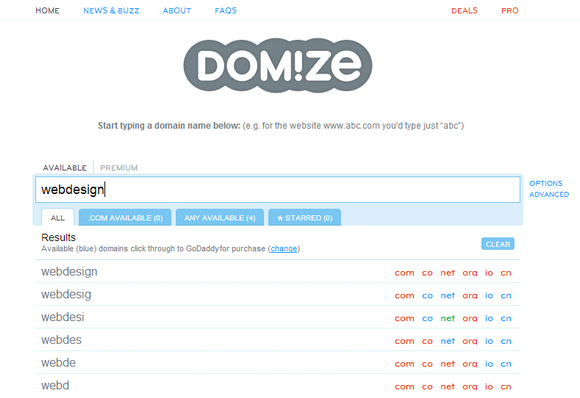
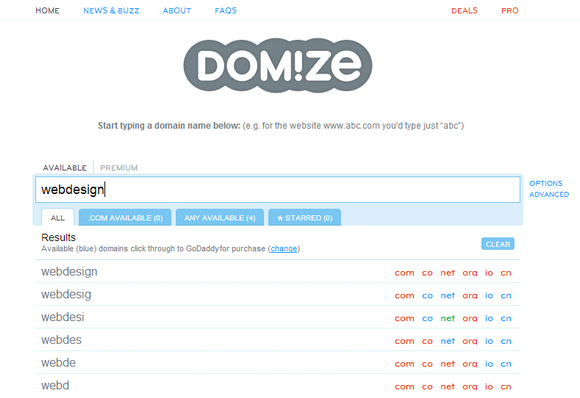
Domize is the place to find your next domain name whether you’re a first-time buyer or a seasoned collector. They offer unmatched speed and security to allow you to search quickly and in complete privacy. All queries are encrypted over SSL and never leave Domize’s servers.
Domize is a domain name search engine. Simply put, this means in addition to checking whether a domain name has been previously registered or not, Domize will check whether unavailable domain names can be bought on the secondary market or whether they’re soon expiring. Most incredibly, Domize runs these additional checks in next to no time, meaning you’re spending less time waiting for page reloads or starting at spinning icons and more time finding your perfect domain name.

Requirements: –
Demo: https://domize.com/
License: License Free
Auto Fix Anything is a little plugin will let you automatically fix position of any container on your website with one JS call. With this plugin you can dynamically fix a container within the viewport. The plugin will detect when to fix/unfix the position automatically. Modern browsers such as Chrome, Firefox, and Safari, on desktop have been tested.

Requirements: –
Demo: http://www.thepetedesign.com/demos/autofix_demo.html
License: GPL License
Footnotes on the web are troublesome. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page.
Bigfoot is a jQuery plugin for empowering footnotes, which makes that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.

Requirements: jQuery Framework
Demo: http://cmsauve.com/labs/bigfoot/
License: MIT License
Marvel App is a really simple tool that turns images and design files into interactive, sharable prototypes without needing to get your hands dirty with coding. Prototypes can be created in a few clicks and work on any device with a browser, including mobile, desktop, TV and games consoles.
The beauty of Marvel is that it’s completely powered by Dropbox, meaning that every change to your image is synced to the prototype. You’ll never have to keep reuploading files every time you tweak the design, Marvel just does its job and gets out of the way.

Requirements: –
Demo: https://marvelapp.com/
License: License Free
Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.

Requirements: –
Demo: http://micjamking.github.io/succinct/
License: MIT License
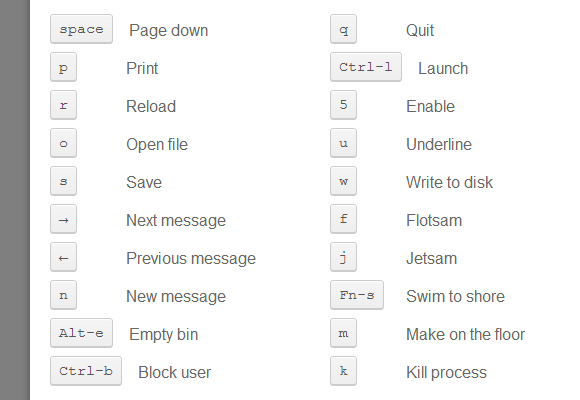
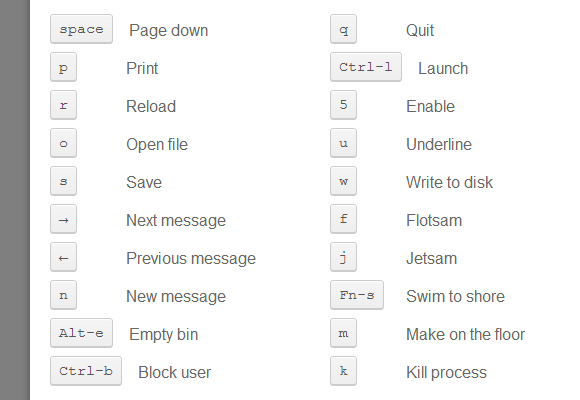
When the user pushes the “?” key, QuestionMark.js triggers a modal window that displays keyboard shortcuts for your app — similar to what happens on Twitter, Gmail, GitHub, etc. Hat tip to Robert Nyman. The modal is removed when the ESC key is pushed or the user clicks behind the modal.
Keyboard shortcuts for web applications are pretty useful. This could also be a generic ‘help’ menu for the pp, but that would require some tweaking to the code and the CSS. For now, this works primarily as a shortcut keys menu.

Requirements: JavaScript Framework
Demo: http://impressivewebs.github.io/QuestionMark.js/
License: License Free
Fast Image Cache is an efficient, persistent, and—above all—fast way to store and retrieve images in your iOS application. Part of any good iOS application’s user experience is fast, smooth scrolling, and Fast Image Cache helps make this easier.
A significant burden on performance for graphics-rich applications like Path is image loading. The traditional method of loading individual images from disk is just too slow, especially while scrolling. Fast Image Cache was created specifically to solve this problem.

Requirements: iOS Application
Demo: https://github.com/path/FastImageCache
License: MIT License
ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.

Requirements: JavaScript Framework
Demo: http://serkanyersen.github.com/ifvisible.js/demo.html
License: License Free