Jekyll is a simple, blog aware, static site generator. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub. It is released under MIT License.

Requirements: Ruby on Rails
Demo: http://jekyllrb.com/
License: MIT License
Most of us are familiar with the Lazy Load plugin by Mika Tuupola. This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport won’t be loaded until the user scrolls to them.
Lazy Load has some cool options such as custom effects, container, events or data attribute. If you’re not gonna use any of them you can reduce the file size by leaving just the essential code to show the images. That’s what jQuery Unveil does, it is the lightweight version of Lazy Load with support for serving high-resolution images to devices with retina displays – less than 1k.

Requirements: jQuery Framework
Demo: http://luis-almeida.github.io/unveil/
License: MIT License
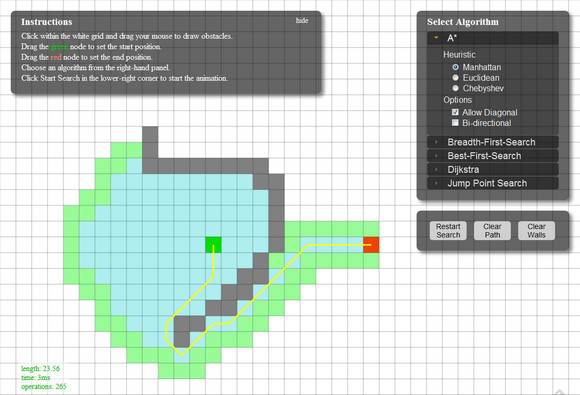
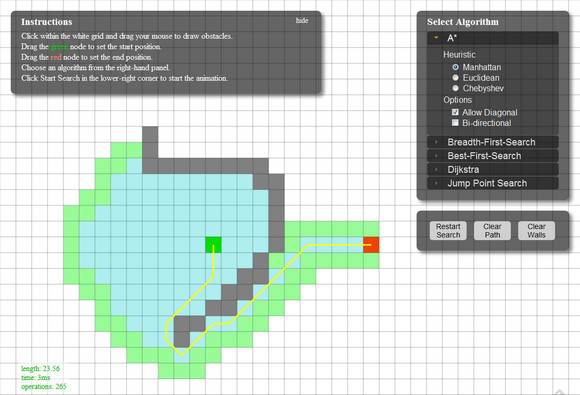
PathFinding.js is a comprehensive path-finding library in javascript. The aim of this project is to provide a path-finding library that can be easily incorporated into web games. It may run on Node.js or the browser. It comes along with an online demo to show how the algorithms execute. When instantiating path-finders, you may pass in additional parameters to indicate which specific strategies to use. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://qiao.github.io/PathFinding.js/visual/
License: MIT License
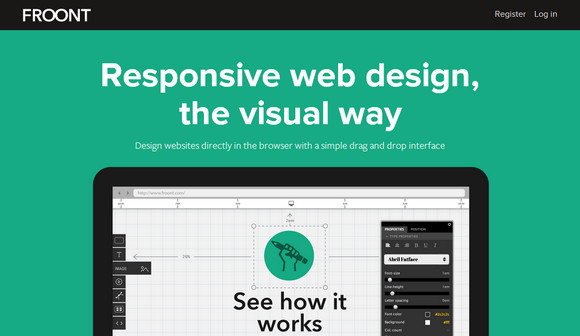
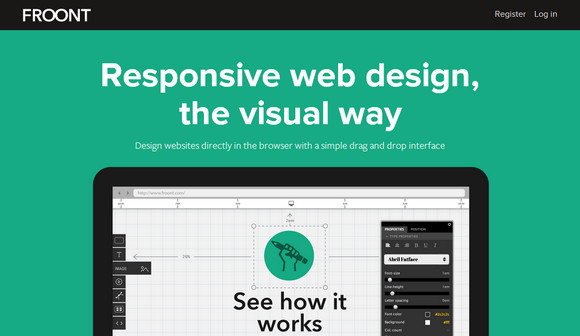
FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL, that makes it easy to test the designs on real devices right away.

Requirements: –
Demo: http://froont.com/
License: License Free
Verlet-js is a simple Verlet integration physics engine written in javascript by Sub Protocol. Particles, distance constraints, and angular constraints are all supported by verlet-js. From these primitives it is possible to construct just about anything you can imagine.
You can a high level object used within the scene (ball, bridge, cloth and etc. You can also links particles together so they can interact with each other. You may use verlet-js under the terms of the very permissive MIT License.

Requirements: JavaScript Framework
Demo: http://subprotocol.com/verlet-js/
License: MIT License
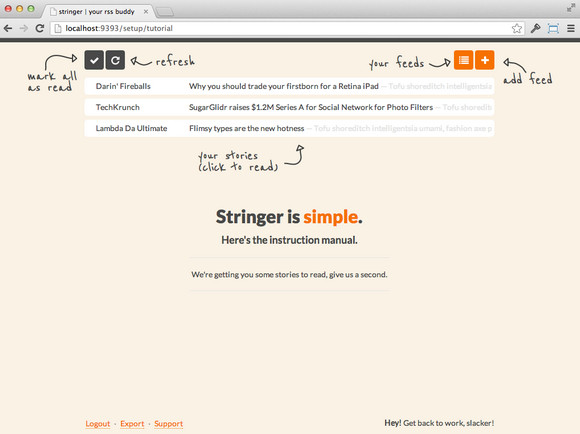
Stringer is an open source self-hosted, anti-social RSS reader. Stringer has no external dependencies, no social recommendations/sharing, and no fancy machine learning algorithms. But it does have keyboard shortcuts and was made with love.
Stringer is written in Ruby and built on Sinatra with a PostgreSQL datastore. It deploys easily to Heroku and is a self-professed work-in-progress. The project is released under MIT licensed and hosted on GitHub.

Requirements: –
Demo: https://github.com/swanson/stringer
License: MIT License
Dunked is one of the simplest, easiest, and most versatile portfolio simple-to-use solution to allow creative folk to showcase their work. It’s Responsive, Retina & Ready to go. you can choose from a growing collection of professionally designed templates to reinvent your portfolio. Their pixel-perfect templates are customizable, easy to use, and focus on one thing only – your content.
Each template is fully responsive and will adapt itself to any mobile device. iPad, iPhone, Android, it doesn’t matter. Your work will always looks its absolute best. Upload images from your computer, embed your latest videos from YouTube or Vimeo, and add your mixes from SoundCloud. When you’re done, manage your content through a simple to use drag and drop admin interface.

Requirements: –
Demo: http://dunked.com/
License: License Free
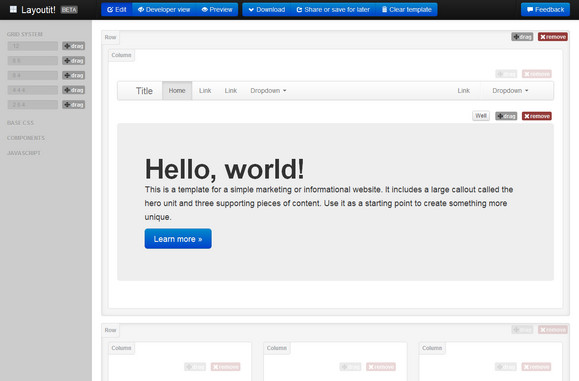
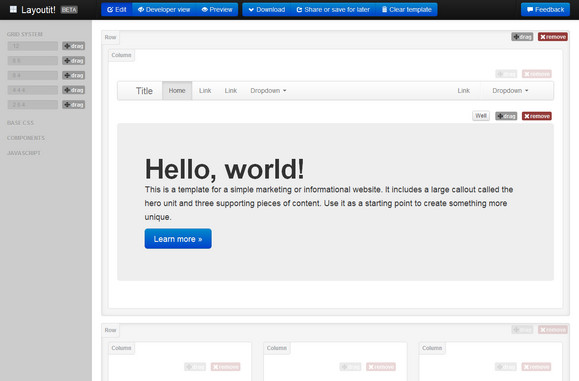
LayoutIt helps you create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. It takes every element and component of Bootstrap to make your frontend coding easier without needing to be an expert in javascript, html5 or css3.
All your designs can be Responsive CSS and Fluid. Drag-and-drop the same Bootstrap components to your own design. Easy to integrate with any programming language, you just download the HTML and start coding the design into it.

Requirements: Bootstrap Framework
Demo: http://www.layoutit.com/
License: License Free
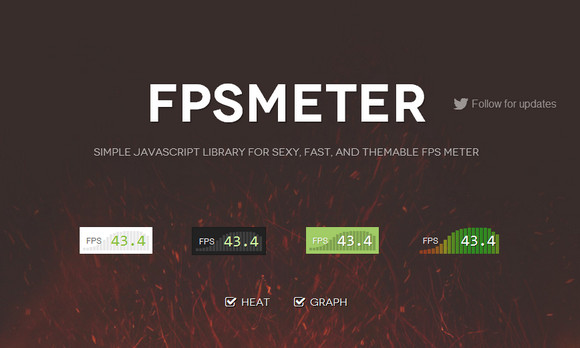
FPSMeter is a simple JavaScript library for sexy, fast, and themable FPS meter. It can measure frames per second, number of milliseconds between frames, and number of milliseconds it takes to render one frame when using the .tickStart() method.
FPSMeter supports multiple instances on one page, has show/hide methods that also pause the meter rendering, and color heatmaps that make themes even more pretty. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://darsa.in/fpsmeter/
License: MIT License
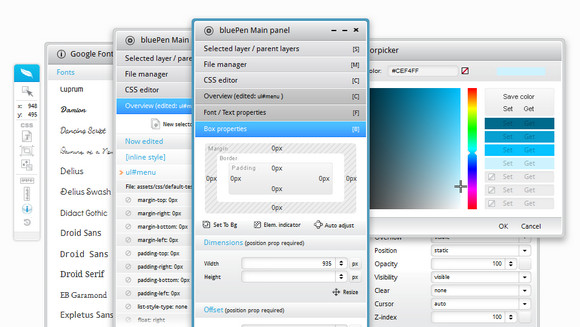
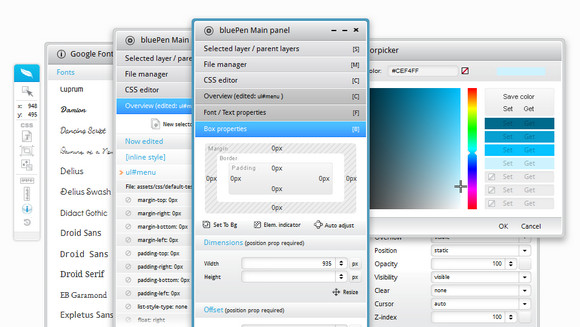
The power of styling is now in your hands. BluePen can be easily installed even on a dynamic website. Once you have installed it, you can make your style sheet modifications anytime, anywhere. Everything you modify will be updated real-time in your browser (but not on the live website yet). The modifications will be published right after you’ve pressed the ‘Save’ button.
If an element is selected, BluePen offers you a selector with the highest specificity value possible. You can edit this selector, or create a completely new one. It doesn’t matter which type your website is. If it runs on PHP, uses external CSS files and you have file access, bluePen should handle it. So it can be based on Drupal, Joomla, WordPress, Magento or pretty much any CMS system in the world.

Requirements: –
Demo: http://bluepeneditor.com/
License: License Free