Two years ago, we have built a Javascript Progress Bar. Now, would you like a Pure CSS Progress Bar which requires one image for background stripes only? With simple Javascript for animation, it turned into a really simple and slick progress bar which you can use it anywhere on your website.
Pure CSS Progress Bar is best viewed in a Webkit based browser, Chrome is good, also Safari. Opera 10.62 looks quite good. Firefox and IE 9 kind of work (no animations). IE 8, 7 and 6 do not support rounding, shadows or animation.

Requirements: Webkit based browsers
Demo: http://ivan.ly/ui/
License: License Free
The bMap jQuery Plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS.
The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object. The prerequisites of the plugin are jQuery and google maps. You will need to obtain your own Google API Key.

Requirements: jQuery Framework
Demo: http://www.blocsoft.com/bmap/
License: GPL License
Sideways is a simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron jquery mousewheel plugin.
You can use Sideways on both personal and commercial projects you choose, develop it further or just make it better.

Requirements: jQuery Framework
Demo: http://manos.malihu.gr/sideways-jquery-fullscreen…
License: License Free
Full Page Image Gallery with jQuery shows us how to create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is to have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse.
When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/FullPageImageGallery/
License: License Free
We often work with clients that maintain accounts with Twitter, Flickr, Youtube and other services in addition to their website. Often they will want to pull in data from one of their accounts to their website.
With Flickr, this is pretty easy because they make a simple API available. Having worked with it a few times, HiFi decided to make it even easier to pull photos from a public feed. jFlickrFeed works by pulling a JSON feed from Flickr and applying the data it gets back to a template. You can also look at Flickrshow, which is a simple Javascript slideshow for Flickr.

Requirements: jQuery Framework
Demo: http://files.gethifi.com/posts/jflickrfeed/example.html
License: MIT License
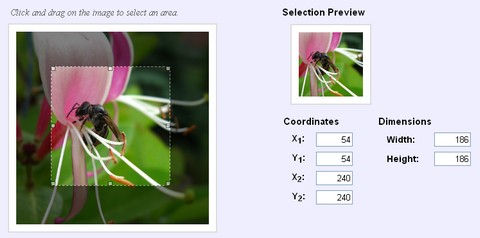
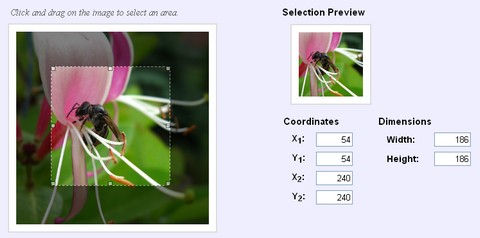
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes like those on Flickr.
imgAreaSelect is highly configurable and customizable with CSS styling. Keyboard support for moving and resizing the selection. It works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.

Requirements: jQuery Framework
Demo: http://odyniec.net/projects/imgareaselect/
License: MIT, GPL License
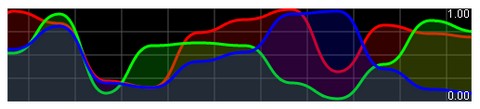
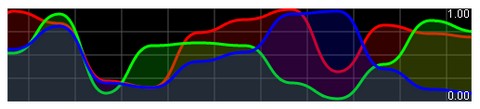
Smoothie Charts is a really small charting library designed for live streaming data. Joe Walnes wanted to show real time streaming data pushed over a WebSocket. Although many of the charting libraries allow you to dynamically update data, none have really been optimized for a constant stream of data.
Smoothie Charts only works on Chrome and Safari. And it doesn’t support legends. Or pie-charts. In fact, it’s inferior in virtually every way to a library like Flot. But, it’s very good at displaying streaming data.

Requirements: Chrome and Safari 5
Demo: http://smoothiecharts.org/
License: MIT License
When you publish something online, there are not that many ways to determine whether people like what you have to say. Comments, the cornerstone of blogging, are too demanding, and users often prefer not to post one.
If you’ve dropped by Behance, you’ve probably noticed their appreciate badge, which is a neat solution to this exact problem. With it people share their appreciation for somebody’s work. Tutorialzine taught us how to implement An AJAX Click to Appreciate Badge, which you can include in every page of your website with a bit of jQuery magic.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/07/click-to-appreciate-badge…
License: License Free
AddyOsmani is going to teach us how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? With the popularity of touch-based web applications simplifying the way that people can use sites on mobile devices, there’s room for us to look into ways of making it even easier for people to use sites in desktop-based browsers too.
WanderWall achieves that and what it could easily be used for a portfolio or business site but the concepts we’ll learn could certainly be used to expand the idea further.

Requirements: jQuery Framework
Demo: http://www.addyosmani.com/resources/wanderwall…
License: License Free
Polymaps is a display and interaction library for tile-based vector and raster maps using SVG and Javascript. Their intent is to provide a minimal, extensible, customizable, and free display library for discriminating designers and developers who want to use interactive maps in their own projects.
Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps
Polymaps can load data at a full range of scales, it’s ideal for showing information from country level on down to states, cities, neighborhoods, and individual streets. Because Polymaps uses SVG (Scalable Vector Graphics) to display information, you can use familiar, comfortable CSS rules to define the design of your data. And because Polymaps uses the well known spherical mercator tile format for its imagery and its data, publishing information is a snap.

Requirements: –
Demo: http://polymaps.org/
License: BSD License