Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. It is licensed under both MIT and GPL licenses. Codrops has written a tutorial to show us how to use and customize it in order to create a virtual Moleskine notebook with jQuery Booklet.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/MoleskineNotebook/
License: MIT and GPL License
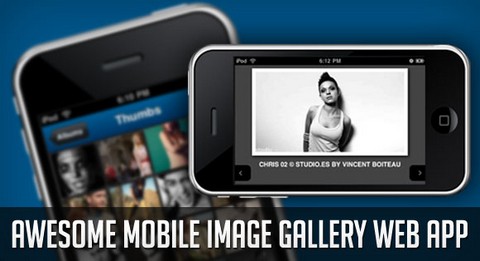
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple Mobile Image Gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, iPod Touch, G1, and Pre.
Mobile Image Gallery is going to show some albums in a list view which will reveal a wall of thumbnails once it’s clicked. When a thumbnail is clicked, we get to the full image view where we can navigate through all the photos by either clicking on the navigation buttons or swiping over the image.

Requirements: jQTouch jQuery plugin
Demo: http://tympanus.net/Tutorials/WonderwallMobileGallery/
License: License Free
SlidesJS is a crazy simple slideshow plugin for jQuery. It’s easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on.
SlidesJS is compatible with all modern web browsers including; Internet Explorer 7/8/9, Firefox 3+, Chrome, Safari and Mobile Safari. And it’ll even work in our old friend IE6.

Requirements: jQuery Framework
Demo: http://slidesjs.com/
License: Apache License
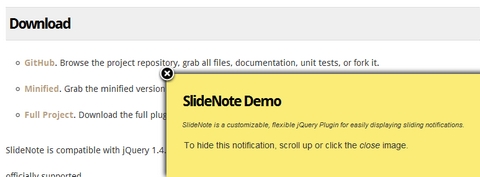
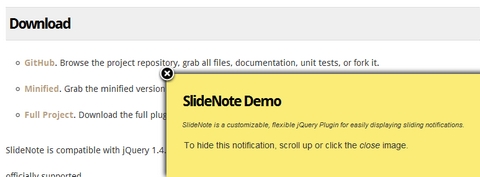
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application. SlideNote offers a set of options that allow you to modify the behavior and/or content of the script. You can specify how far down the user must scroll before the notification slides into view.
SlideNote is compatible with jQuery 1.4.3 and current versions of major browsers. IE8 is the only version of Internet Explorer that is officially supported.

Requirements: jQuery Framework
Demo: http://slidenote.info/
License: MIT License
A while ago, we have featured Supersized, which is a Full Screen Background & Slideshow jQuery Plugin. Now, they are happy to announced Supersized 3.0. The ability of scrolling is added, so that you can have your site on top of Supersized. Increased performance for larger number of images. Images are now loaded from an array. And thumbnail navigation is also added for easy navigation.

Requirements: jQuery Framework
Demo: http://www.buildinternet.com/project/supersized/
License: Creative Commons 3.0 License
jDownload is a plugin built to assist file downloads and make the download experience more informative and user friendly. jDownload is built on jQuery UI and displays a UI dialog with information on the downloadable file before asking the user to confirm the download. It is built on jQuery 1.4.2, jQuery UI 1.8.1. And it has been tested on Safari 4, Firefox 3, IE8, 7 & 6.

Requirements: jQuery Framework
Demo: http://jdownloadplugin.com/
License: GPL License
SpryMap is a super lightweight (2.8 KB), dependency free Javascript widget that turns any HTML element into a Google Maps-like click and drag window. SpryMap is released under the creative commons license, essentially you’re free to use it and adapt it for any personal or commercial purposes.
When using this script, you are given full control over how you want the map to act. What coordinates do you want it to start at? Do you want it to animate to a stop, or stop immediately when the user releases the mouse? Do you want the dragging to stop when an edge is hit? Would you like soup or salad with that? SpryMap aims to give you full control over how it acts.

Requirements: Javascript Enabled
Demo: http://candrews.net/sandbox/spryMap/
License: Creative Commons License
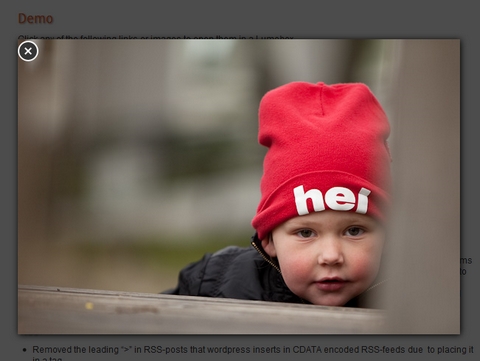
The Lumebox is an Open-Source Lightbox clone written as a JavaScript jQuery plugin with a few added features. One of the main features is that it can parse RSS feeds just as easily as displaying images.
The Lumebox also searches the post or page for links leading to images (and RSS-feeds) and opens them in a popup instead of following them. The Lumebox was written using jQuery 1.4.3. The Lumebox plugin is released under the GNU GPL.

Requirements: jQuery Framework
Demo: http://anders.zakrisson.se/projects/lumebox/
License: GPL License
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. Drag-and-drop is supported in FF, Chrome too. This plugin is open sourced under GNU GPL 2 or later.

Requirements: –
Demo: http://valums.com/ajax-upload/
License: GPL License
Patrick Wied has shown us how to generates a real-time heatmap with javascript and the HTMLCanvas element depending on the user’s mouse movement.
It is also possible to save the image data of the heatmap. You just have to use the getData function, which returns a (long) data-URL of your heatmap image, to get it. This is especially useful for subsequent serverside processing or saving the image on the client.

Requirements: –
Demo: http://www.patrick-wied.at/static/heatmap/
License: License Free