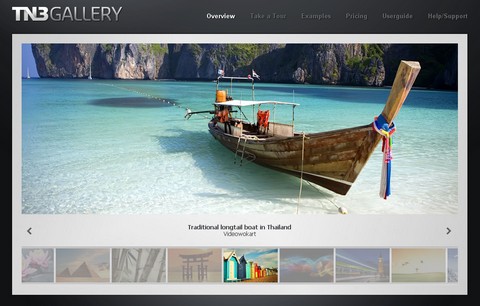
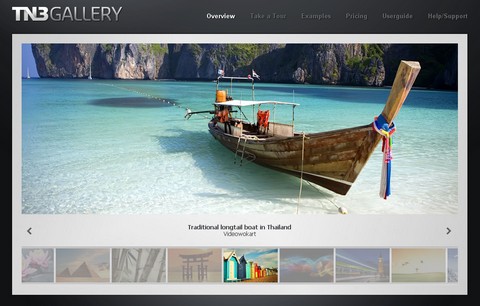
TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. It is compatible with all modern desktop and mobile browsers. And it is powered by our beloved jQuery.
With TN3 Gallery you can easily create amazing photo galleries and slideshows with multiple albums, image preloading, dynamic image sizing, mouse wheel navigation, optional captions, thumbnail carousel, CSS skinning, XML and Flickr support.
TN3 Photo Gallery looks really clean and easy to use. There are 5 transition styles you can choose to use, including fade, slide, blinds, grid and none. All transition styles are very smooth. It works really well on photo or image gallery sites.
You can download the free lite branded version for the basic functionality, or the unbranded professional version for extended features. What are you waiting for?

Requirements: jQuery Framework
Demo: http://www.tn3gallery.com/
License: See website for details
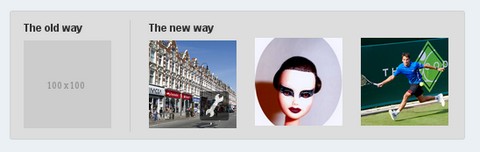
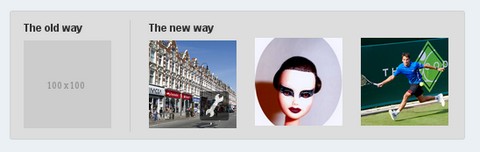
Adding relevant images to static prototypes is a pain, that is why folks tend to fill them in with placeholders. If you really want to add an image, you have to search for it, download it, crop it to right size, and then add it to your prototype. That is until now.
flickrBomb is an easy way for you to fill your prototypes with relevant content, and not just those dull gray placeholder images. Hover over the images and click the wrench icon to see flickrBomb in action.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/rapid-prototyping-with-flickrbomb
License: MIT License
Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.

Requirements: jQuery Framework
Demo: http://gokercebeci.com/dev/droparea
License: MIT License
jVectorMap is a jQuery plugin employed to show vector maps and visualize data on HTML pages. It uses SVG in all modern browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, while legacy support for older versions of IE from 6 to 8 is provided with VML.
Using jVectorMap is pretty simple. All you need is to include JavaScript and CSS files. While initializing map you can  also provide parameters to change its look and feel easily.

Requirements: jQuery Framework
Demo: http://jvectormap.owl-hollow.net/
License: MIT License
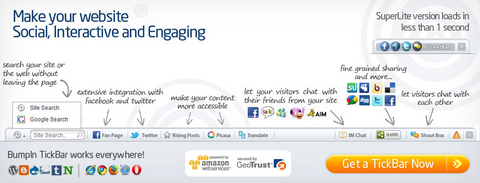
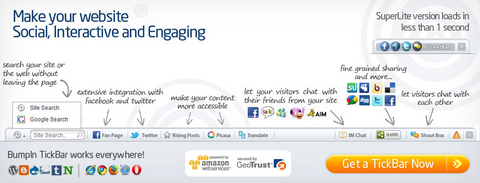
TicketMy’s Socialbar makes your website social, interactive and engaging by offering a range of social and engagement widgets, with lots of customization and embedding options. It includes more than 20 useful applications,  including a multi-IM chatting widget that rivals Meebo. It also provides extensive Facebook and twitter integration for websites to have increased stickiness, user traction and engagement.
You can also track the social sharing and engagement of the users with the provided social analytics. Best of all, TicketMy’s Socialbar is totally Free, served from Amazon’s CloudFront CDN and loads in less than 2 seconds.
TicketMy’s Socialbar can be added to a site by simply embedding a few lines in the HTML of the site in a matter of minutes. And it is very easy to add to any blogging or CMS platform, with drop-in plugins available for WordPress, Blogger, Joomla, Drupal, Movable type, Tumblr, Ning and etc.

Requirements: –
Demo: http://www.ticketmy.com/bumpin/socialbar/
License: Free
Vegas Background jQuery plugin lets you add beautiful fullscreen backgrounds to your webpages. It even allows Slideshows. Slideshows of different backgrounds, transition and callbacks can be easily set up.
Most of the time, backgrounds are stretched a lot to fit big screens. An overlay with a texture can be added to mask the image degradation effects. It also adds a stylish look to your backgrounds. You can easily add overlay pattern to your backgrounds with CSS.

Requirements: jQuery Framework
Demo: http://vegas.jaysalvat.com//
License: MIT, GPL License
Leaflet is a modern, lightweight BSD-licensed JavaScript library for making tile-based interactive maps for both desktop and mobile web browsers. It is built from the ground up to work efficiently and smoothly on both platforms, utilizing cutting-edge technologies included in HTML5.
Its top priorities are usability, performance, small size, A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.

Requirements: Javascript Framework
Demo: http://leaflet.cloudmade.com/
License: BSD License
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes. The showcase is easy to implement and very easy to customize in CSS. A slide can contain any type of HTML element. It’s an infinity slide. It is compatible with all the Major Browsers (Win & Mac).

Requirements: jQuery Framework
Demo: http://www.awkwardgroup.com/sandbox/awkward-showcase…
License: Creative Commons License
Galen Gidman has made a set of 30 CSS3 Progress Bars – each it’s own color. He is offering them as a 100% free download. Those progress bars were using no images what-so-ever… just CSS3. You can use them wherever you like, even in commercial projects.
You can also check out Pure CSS Progress Bar with Animation and CSS Javascript Progress Bar we mentioned before. I am sure they will be useful when creating web applications.

Requirements: CSS3 Supported Browsers
Demo: http://lab.galengidman.com/progress-bars/
License: License Free
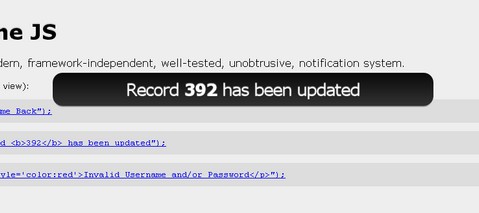
Humane JS was heavily inspired by humanmsg project for jQuery. Marc Harter removed the jQuery dependency, add support for CSS transitions, and have more control over the timing.
Humane JS tries to be as unobtrusive as possible to the user experience while providing helpful information that is clear and grabs the users attention. It is framework independent. Customizable. It has been tested on IE6+, Firefox 3+, Chrome 9+, Safari 3+, Opera 10+.

Requirements: Javascript Framework
Demo: http://wavded.github.com/humane-js/
License: MIT License