Candy is a JavaScript-based multi-user chat client. There are plenty of web-based chat clients out there. Most of them are built to emulate your instant messenger. They offer you tons of settings. Candy is different. It’s built for your community.
Candy focused on real-time multi-user chatting. It is easy to configure, easy to run, easy to use. It is highly customizable and 100% well-documented. And it is used and approved in a productive environment with up to 400 concurrent users. It works with all major web browsers including IE7.

Requirements: Javascript Framework
Demo: http://candy-chat.github.com/candy/
License: MIT License
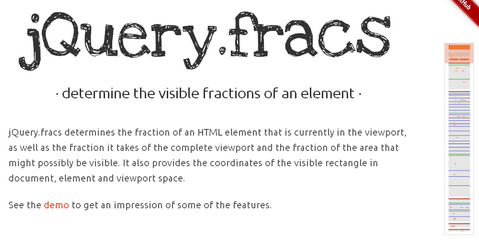
jQuery.fracs determines the fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible. It also provides the coordinates of the visible rectangle in document, element and viewport space.
It makes users easier to jump to different sections of your website. It is very suitable for one-page website or website with a lot of scrolling. jQuery.fracs is provided under the terms of the MIT License.

Requirements: jQuery Framework
Demo: http://larsjung.de/fracs/
License: MIT License
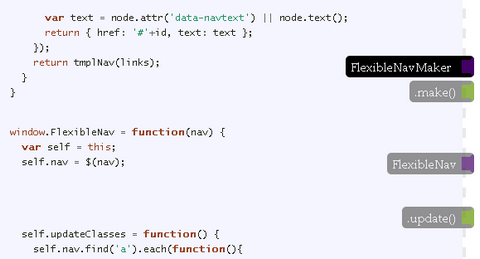
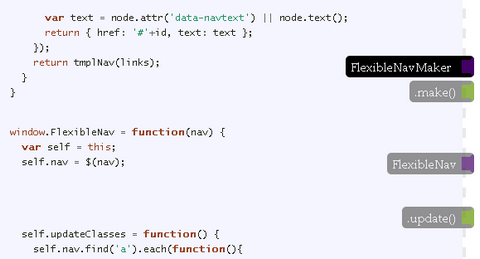
Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article of any web page.
The library can generate for you the nav sidebar content providing elements to display in navigation. By default, it uses <h1> to <h3> elements to retrieve and locate the different sections of a document but you can override these elements selector.

Requirements: jQuery Framework
Demo: http://demo.greweb.fr/flexible-nav/
License: License Free
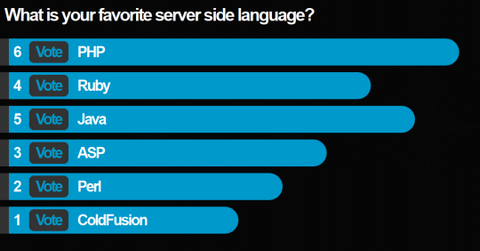
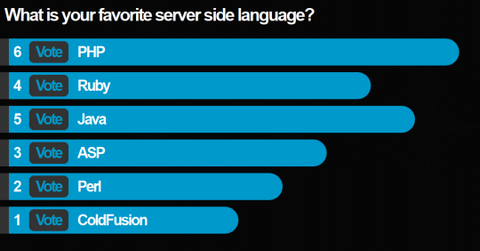
Simple Vote Using jQuery Animate is a simple idea to use JQuery animate function in voting system. It can be useful for replacing voting system that using many images, the idea is just expanding the div element (css width property) using animate function, we just need to add the same value on the width element.
However, it does not save the voting values at the moment. If you want to do so, you can use session, cookies or database.

Requirements: jQuery Framework
Demo: http://demo.superdit.com/jquery/simple_vote/
License: License Free
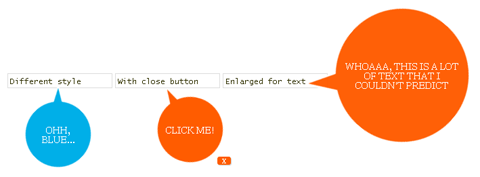
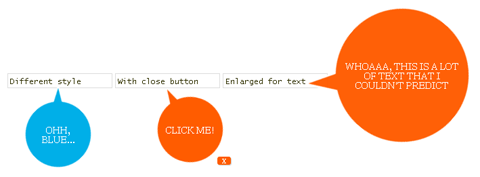
Grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified.
Any CSS style can be applied. There’s auto-magic size adjustment for use with localised text. FX queues for animating multiple grumbles. And it works in IE6+, and modern browsers. Image spriting is used for actual bubble image, you can change this as you want – it’s just CSS.

Requirements: jQuery Framework
Demo: http://jamescryer.github.com/grumble.js/
License: License Free
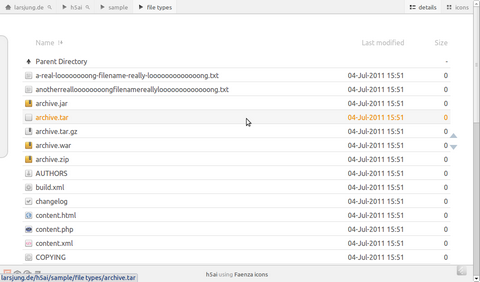
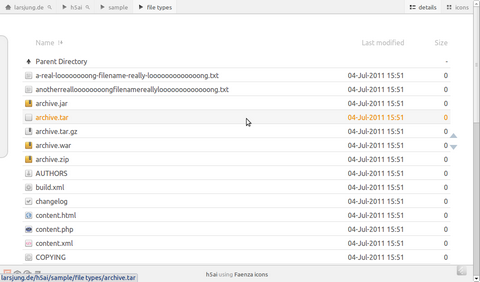
h5ai tries to make browsing directories on Apache servers more pleasant. More pleasant by styling it in a modern way as well as by speeding up browsing through different views, a breadcrumb and a tree overview.
Using such approaches brings h5ai closer to the look and feel of local file browsers and makes browsing files on the server straightforward even for new and unexperienced users. h5ai is provided under the terms of the CC BY-SA 3.0 License.

Requirements: jQuery Framework
Demo: http://larsjung.de/h5ai/sample
License: Creative Commons License
HTML5 Video Voting allows you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph.
When you vote, it is added to that section of the videos timeline. This allows a viewer to quickly assess the most intriguing segments of the video and quickly jump to those sections by clicking on the bar graph. The player is tested in FireFox 4+, Chrome 10+, and Safari 4+ but may very well work in others.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/html5-video-voting
License: MPL License
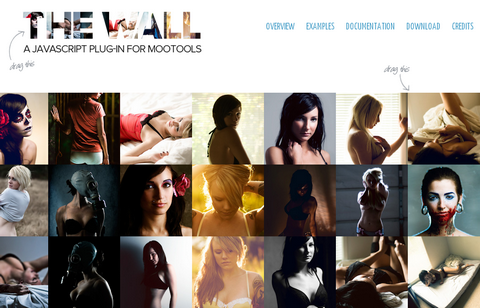
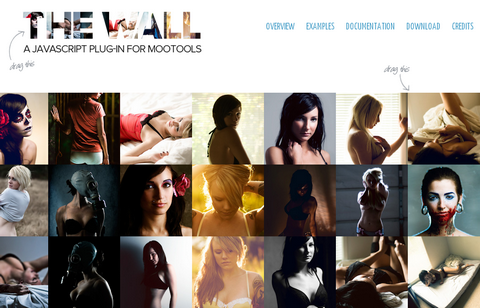
The Wall enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.
With The Wall you decide the position of your contents punctually. Every plug is ready to hold your contents, pictures, videos, texts, everything. With The Wall you may have an endless grid or an original draggable coda slider, if you like better.

Requirements: Mootools Framework
Demo: http://wall.plasm.it/
License: MIT License
LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.

Requirements: jQuery Framework
Demo: http://leanmodal.finelysliced.com.au/
License: License Free
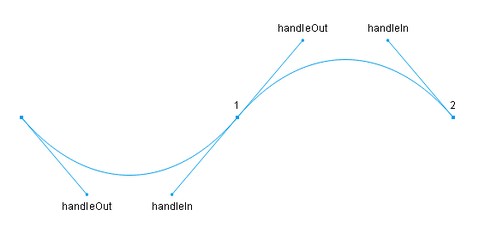
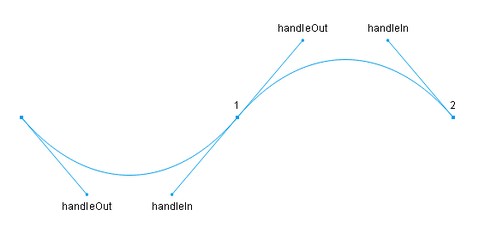
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.

Requirements: Browsers support Canvas and EcmaScript 5
Demo: http://paperjs.org/
License: MIT License