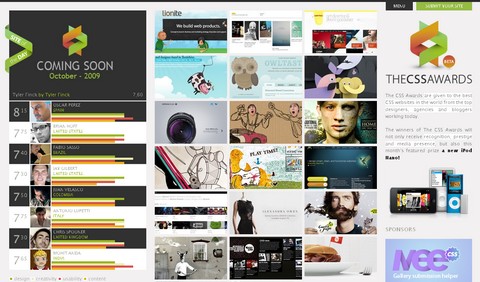
The CSS Awards select the best websites developed with CSS from around the world. The awards are given to only the best desigerns, agencies and bloggers in the online community. The awards are selected daily under a strict system of valoration.
Websites are selected for the Site of the Day and Site of the Month by the international panel of judges. Winners of the awards receive cash prizes, technological equipment, and most importantly, the promotion, press releases and exposure of your website through their vast network of blogs, collaborators, directories and international forums related to web design and creativity.

Source: http://www.thecssawards.com/
Securimage is an open-source free PHP Captcha script for generating complex images and CAPTCHA codes to protect forms from spam and abuse. It can be easily added into existing forms on your website to provide protection from spam bots.
It can run on most any webserver as long as you have PHP installed, and GD support within PHP. Securimage does everything from generate complicated CAPTCHA images to making sure the code the user entered was correct.

Requirements: PHP and GD Support
Demo: http://www.phpcaptcha.org/?page_id=12
License: License Free
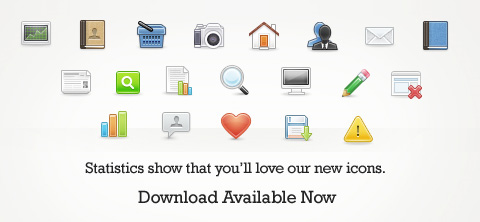
Since icons are such a huge element in modern day web design, WooThemes has partnered with Liam McKay, and brought you a fantastic new web icon set.
The WooFunction Icon Set includes 178 amazing web-related icons in a sophisticated and glossy design style. All 178 icons are available as 32×32 pixel PNG files and they are indeed pixel-perfect. If you have an in-depth look at the individual icons, you’ll notice that Liam has spent a lot of time paying attention to the finer details.

Requirements: –
Demo: http://www.woothemes.com/2009/09/woofunction-178…
License: GPL License
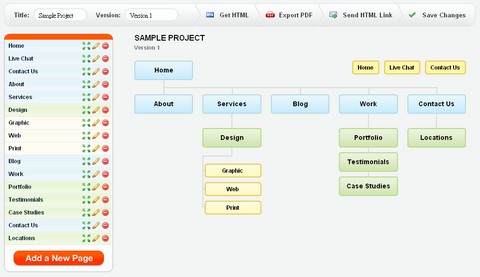
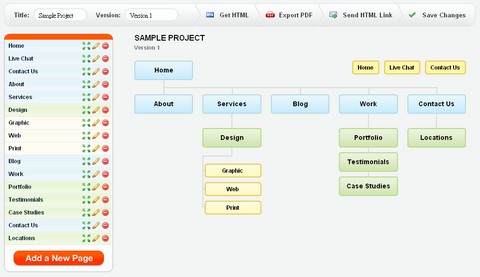
SlickPlan is a web-based sitemap/flowchart generator that allows for the creation of free sitemap and flowchart design quickly and easily. SlickPlan is ideal for web designers and developers who need to create navigation flowcharts for their clients. Although SlickPlan is perfect for professionals, its simplicity allows anyone who needs a basic flowchart to use it.
Creating an account enables you to keep your sitemaps neatly organized on SlickPlan’s website. That way, you don’t have to keep track of them yourself. Your sitemaps will be right in front of you when you sign in.

Requirements: –
Demo: http://www.slickplan.com/
License: License Free
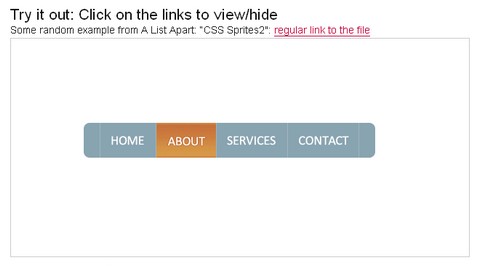
A few months ago, James Padolsey introduced a cool greyscale technique for non-IE browsers. His technique inspired SohTanaka to come up with a workaround with a similar effect.
Greyscale Hover Effect with CSS & jQuery relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/hover-over-trick/
License: License Free
Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.

Requirements: jQuery Framework
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free
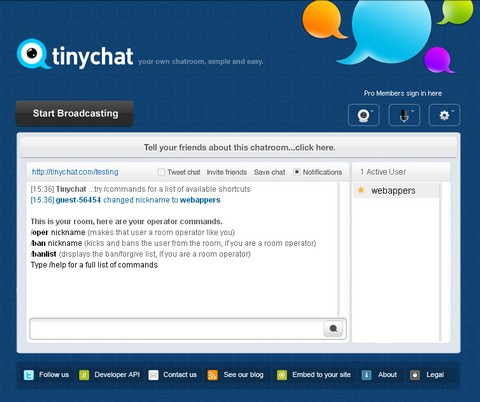
Video conferencing typically requiring cumbersome downloads, logins, and endless contact lists, it too often becomes a service that is slow and unreliable.
Tinychat delivers dead simple video conferences without the extraneous ad-ons and inconvenience, making video conferencing an accessible, uncomplicated experience. You can have up to twelve people in a room with HQ video, protected by passwords and moderators, share your desktop with them, and your conferences can be recorded and embedded on your website.
Tinychat is the ultimate meeting solution for those who want to meet without stress and hassle. The Developer API is available and able to return information in both JSON and XML about a specific room as well.

Requirements: Firefox, IE, Safari, and Chrome
Demo: http://tinychat.com/
License: License Free

The Symfony Components are standalone and reusable PHP classes. With no pre-requisite, except for PHP, you can install them today, and start using them right away. Currently, there are three components available at the moment.
YAML – A PHP library that speaks YAML
Symfony YAML is a PHP library that parses YAML strings and converts them to PHP arrays. It can also converts PHP arrays to YAML strings.
Event Dispatcher – Facilitating communication between PHP classes
Symfony Event Dispatcher is a PHP library that provides a lightweight implementation of the Observer design pattern.
Dependency Injection – Reinventing how you manage PHP classes
Symfony Dependency Injection is a PHP library that provides a robust Dependency Injection Container.
Requirements: –
Demo: http://components.symfony-project.org/
License: MIT License
Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, and it automatically finds all audio links on your page, turning your page into a playlist.
Magical floating design never gets lost, is available when you need it, gets out of your way when you don’t need it. So that it keeps the user in the page rather than sending them away to a media player. This is done by adding one line of HTML to your page.

Requirements: –
Demo: http://mediaplayer.yahoo.com/
License: Terms
A modern and easy to use Admin User Interface is the key to success of web applications. A custom made web admin user interface usually cost you a fortune. How about using some of the professionally designed Web Admin Templates at a very low price?
Here we have collected the following 20 Professional Web Admin Templates on ThemeForest. You may find them useful when designing your own web application. Also, please do not forget we have published a tutorial of How to Create a Web App Admin User Interface, so that you can create your own unique one easily as well.
1) Simple Admin – Flexible

2) Profi Admin

3) Complex Liquid Admin

4) Cleanity Complete Admin

Read the rest of this entry »