Nettus has published a tutorial of “How to Create A Simple Web-based Chat Application“. In the tutorial we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website.
The chat application includes a login and logout system, AJAX-style features, and will also offer support for multiple users. Also, you can work off this and build a multiple chat rooms, add an administrative backend, add emoticons, etc…

Requirements: jQuery Framework
Demo: http://net.tutsplus.com/tutorials/javascript-ajax/how-to-create-a-simple…
License: License Free
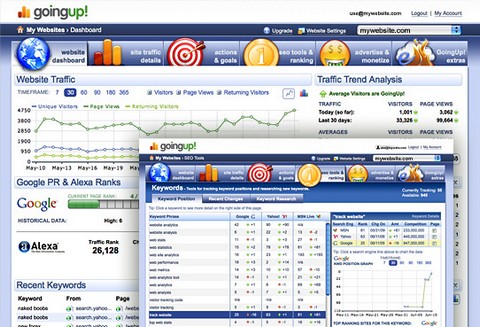
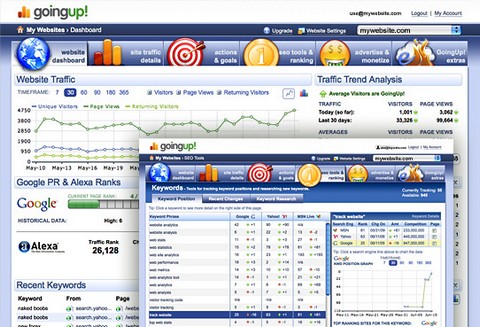
With an AJAX-rich interface, GoingUp! combines powerful web-analytics with top notch SEO tools. Firstly, you can get a Complete WebSite Stats, check your visitors, referring URLs and even search engine traffic. Secondly, you can also Track Keyword Positions, see your SEO efforts by graphing keyword positions over time. Thirdly, you can set Actions & Goals, set custom tracking events to see sales, downloads and subscribes. Lastly, you can easily Customize Dashboard, Show only the data you want to see with the slick AJAX interface.
GoingUp! now lets you earn points while using the web analytics tracking as well. Soon, you’ll be able to use these points for premium services such as search engine promotion, keyword rank monitor and more. Plus, you can even turn your points into cash or prizes. Simply install the GoingUp! PHP tracking code on your site and your points will start to accumulate.

Requirements: –
Demo: https://www.goingup.com/
License: License Free
Remember we have mentioned AtMail 5 long time ago. Recently, they have launched a new version of Atmail as a complete Webmail, Mail-server and CalDAV server for ISPs/Webhosting providers and Small-business. AtMail 6 is a Linux based Webmail Client + Email solution which brings your organizations email under control.
AtMail 6 has been completely rebuilt from the ground up using Zend, jQuery, a true Web2.0 interface, Gmail email threading, inline attachment thumbnails, full IMAP/S support, CalDAV client/server – The aim is to provide users an alternative to Gmail or Exchange running on your own networks. It’s faster, lighter and more logical. The new version of AtMail really impressed me. It is very powerful and easy to use. The new user interface is absolutely stunning.
They do offer a Free 5-user license of AtMail for us to download and install as well. This license includes all the features available in the commercial Atmail version.

P.S. If you love AtMail, you might consider purchasing premium licenses. AtMail is very kind to offer us 20% discount off for any purchase.
Requirements: –
Demo: http://a6demo.atmail.com/
License: Free for 5 Users
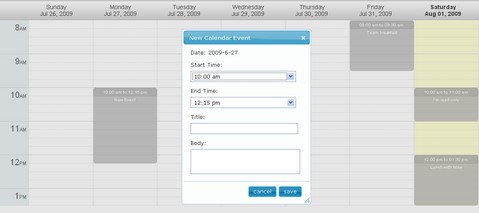
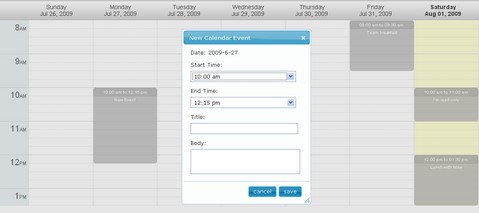
The jquery-week-calendar plugin provides a simple and flexible way of including a weekly calendar in your application. It is built on top of jquery and jquery ui and is inspired by other online weekly calendars such as google calendar.
Calendar events can be supplied as an array, url or function returning json. They can be dragged, dropped and resized. Lots of callbacks for customizing the way events are rendered plus callbacks for drag, drop, resize, mouseover, click etc. The jquery-week-calendar plugin is also highly configurable, enabling variable timeslots, readonly calendars, display of partial days, custom date formatting, direct manipulation of individual events for create, update, delete of events and much more.

Requirements: jQuery Framework
Demo: http://jquery-week-calendar.googlecode.com…
License: MIT License
One of the CSS3 properties designers have been longing the most for is undoubtedly the border-radius property. With CSS3 border-radius property it’s possible to create the so popular rectangles with rounded corners exclusively via CSS – no images needed.
CSS3 aren’t supported by all browsers yet. The border-radius property is supported by Firefox (since version 3.0), Safari (since version 3.1) and Chrome (since the first version), but it’s not supported by Internet Explorer or Opera (it should be implemented in Opera 10).
Although Firefox, Safari and Chrome support this property, they do so in slightly different modalities. For the sake of simplicity, BloggingCSS shows you how it is supported by Firefox and then explain the differences in Safari and Chrome.

Requirements: Firefox 3.0+, Safari 3.1+, Chrome 1.0+
Demo: http://www.bloggingcss.com/en/tutorials/the-css3-border…
License: License Free
Thank you for all of the participants of Giveaway 5 Copies of 3D Stack Flash Component. We are happy to announce the following 5 winners. Congratulations. Flashloaded will contact you guys shortly.
1. Dr. P.
2. gigi
3. Matt M
4. pfers
5. Mansur
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.