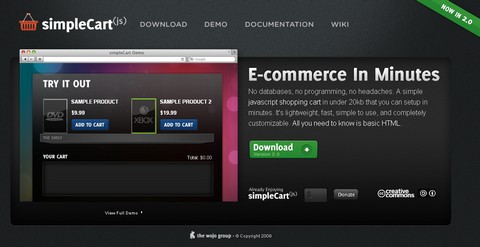
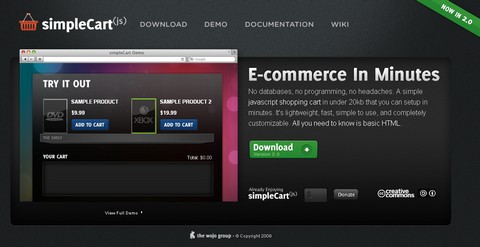
Long time ago, we have featured SimpleCart(js) on WebAppers. Recently, SimpleCart(js) 2.0 has released and it was completely rewritten from scratch to bring you a more flexible and simple API to get a custom shopping cart up and running quicker than ever.
SimpleCart(js) 2.0 is no longer only for Paypal. It now works with Google Checkout as well. You can now add increment, decrement, and remove buttons to your cart. You can also rearrange items, change the HTML tags, do whatever you like to display your cart how you want.
No databases, no programming, no headaches. A simple javascript shopping cart in under 20kb that you can setup in minutes. It’s lightweight, fast, simple to use, and completely customizable. All you need to know is basic HTML.

Requirements: –
Demo: http://demo.simplecartjs.com/
License: MIT License
Blog Perfume has released a set of Free Social Media Icons some time ago. Yesterday, they have just added another 10 social media icons to the pack.
New Circular Social Media Icons includes AIM, Bebo, eBay, Hi5, Last.fm, LinkedIn, Windows Live, Ning, Orkut and Yahoo Messenger. They includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is also an icon template PSD file included! What kind of age are we living in when you cannot find a good set of simple, sleek, circular social media icons? So here they are.

Requirements: –
Demo: http://www.blogperfume.com/new-27-circular-social-media-icons…
License: Creative Commons License
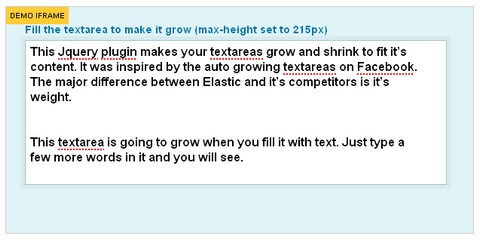
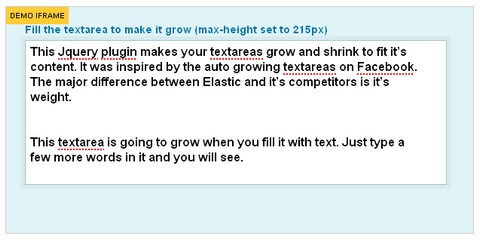
Elastic jQuery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight. The usage of Elastic is very straight forward. All you have to do is include the javascript file containing the plugin and use the elastic method.

Requirements: jQuery Framework
Demo: http://www.unwrongest.com/projects/elastic/
License: License Free
A while ago, we have featured a collection of CD/DVD Case Templates. They come in very handy if you some products like CDs or DVDs for your readers.
KomodoMedia has created a set of Sexy Music Album Overlays for us as well. With amazing APIs such as the ones offered by Last.fm, Twitter, Flickr and more, we can now showcase our favourite music album on our own sites too. These templates can be used on music related web applications too.

Requirements: –
Demo: http://www.komodomedia.com/blog/2009/03/sexy-music-album-overlays/
License: License Free
LoveTextures gives you Creative Textures in hi-resolution for print and on screen. Their plan is to upload FREE textures on a monthly basis and to provide you with great quality stock images that will hopefully fullfill your needs, whilst they ensure that all photography is quality assured. Textures that you find on LoveTextures are 100% free for personal and professional use.

Requirements: –
Demo: http://www.lovetextures.com/
License: License Free
Open Web Analytics (OWA) is an open source web analytics framework written in PHP. OWA was born out of the need for an open source framework that could be used to easily add web analytics features to web sites and applications.
The OWA framework also comes with built-in support for popular web applications such as WordPress and MediaWiki. As a generic web analytics framework, OWA can be extended to track and analyze any web application.

Requirements: PHP 4.4.2+, GD library
Demo: http://www.openwebanalytics.com/
License: GPL 2.0 License
eyeos is an open source web desktop following the cloud computing concept. It is mainly written in PHP, XML, and Javascript. It acts as a platform for web applications written using the eyeos Toolkit. It includes a Desktop environment with 67 applications and system utilities. It is accessible by portable devices via its mobile front edu. eyeos lets you upload your files and work with them no matter where you are. It contains applications like Word Processor, Address Book, PDF reader, and many more developed by the community.
For developers, eyeos provides the eyeos Toolkit, a set of libraries and functions to develop applications for eyeos. Using the integrated Portage-based eyeSoft system, anyone can create their own repository for eyeos and distribute applications through it.
Each core part of the desktop is its own application, using javascript to send server commands as the user interacts. As actions are performed using ajax (such as launching an application), it sends event information to the server. The server then sends back tasks for the client to do in XML format, such as drawing a widget.
On the server, eyeos uses XML files to store information. This makes it simple for a user to set up eyeos on a server, as it requires zero configuration other than the account information for the first user, making it simple to deploy. To avoid bottlenecks, that flat files present, each user’s information and settings are stored in different files, preventing resource starvation from occurring.

Requirements: Apache + PHP5
Demo: http://eyeos.info/?lang=en
License: Affero GNU Public License version 3
UIZE (pronounced “you eyes”) is a powerful, open source, object oriented JavaScript framework – supporting widgets, AJAX, DOM, templates, and more. UIZE allows you to create more effective user interfaces in your Web-based applications and services.
UIZE does not extend native objects, and supports interoperability with other libraries that adhere to this principle. UIZE is server agnostic – so you can use it with any choice of server language and platform, including Java (Apache TomCat), C# (IIS / ASP.NET), Visual Basic (IIS / ASP), C/C++, Perl (Perl / Apache), PHP, Ruby (Ruby on Rails), Python, etc.

Requirements: –
Demo: http://www.uize.com/
License: GPL License
CSS3 and HTML 5 are capable of revolutionizing the way we design websites. Both include so many new features and functions that it can be hard to wrap your head around them at times. The inclusion of native support for things like rounded corners and multi-column layouts are just the tip of the ice berg.
Below are seventy resources, tutorials, and articles to get you started with CSS3 and HTML 5. Many of the techniques discussed are already supported to some extent in some some modern web browsers (Safari and Firefox have the most extensive support), so you can get started right away.
CSS3 Tutorials and Resources
Get Started with CSS 3 – A basic guide to using CSS3.

Cascading Style Sheets Current Work – Details the progress the W3C is making on the CSS3 standard.
Border-image: Using Images for Your Border – A guide to the new CSS3 function for adding image borders.
Overview of CSS3 Structural Pseudo-Classes – A handy reference chart of structural pseudo-classes in CSS3.
Push Your Web Design Into The Future With CSS3 – An introduction to some of the new features in the CSS3 specification. Read the rest of this entry »
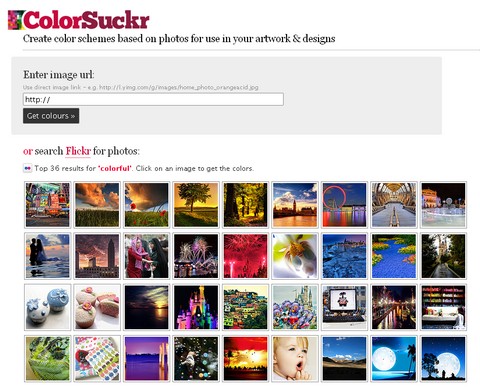
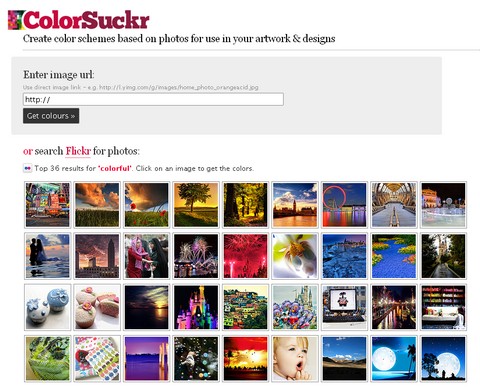
ColorSuckr can create color schemes based on photos for use in your artwork and designs. It extracts the 12 most common colors from your image.You can move the color results around the page, click on the color strip, hold and drag, let go to drop. You can also show and hide the color text by clicking the small grey dot next to the strip.
If you enter a web page url (e.g. http://theDesignInspiration.com/) instead of an image, ColorSuckr will scan the page and show you the images on it & you can choose from there. Make getting image colors even easier with the ColorSuckr Add-on for the Firefox browser. Install the add-on, then simply right click any image on a webpage and choose ‘Extract Image Colors’ from the menu to go straight to the ColorSuckr website with the image.

Requirements: –
Demo: http://colorsuckr.com/
License: License Free