Appcelerator is an open source platform for building rich web applications. Appcelerator’s flagship product is called the Appcelerator Platform. The Appcelerator Platform consists of an SDK for building rich web applications and is completely open source. Recently, they have released Appcelerator Titanium, an open source platform for building desktop and mobile applications using a common set of Web technologies.
Appcelerator Titanium allows developers to use standard Web technologies such as HTML, CSS and JavaScript to quickly and easily develop applications that can be deployed to multiple platforms, including the desktop, the browser or the mobile device.
Unlike traditional Web applications, which are limited to operating within the browser, Titanium desktop applications are able to read and write local data on the desktop and interact with the operating system. In particular, Titanium enables developers to build desktop Web applications that can operate both online and offline. You can also run your apps on Windows, Mac and Linux. Titanium is licensed under the Apache Public License.

Requirements: –
Demo: http://appcelerator.org/
License: Apache Public License
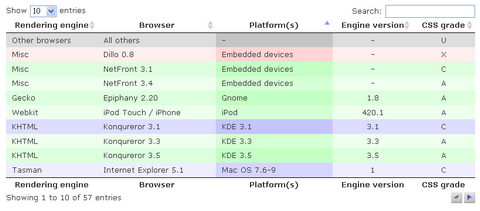
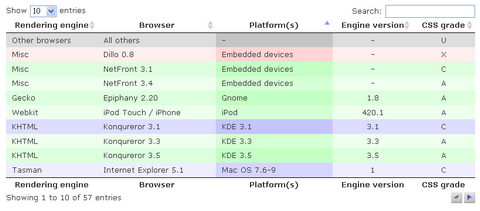
DataTables is a jQuery plugin for building tables. It was designed for progressive enhancement of tabular HTML data, giving the end user a wide range of options for customising the display of that data as they wish. It is very easy to integrate DataTables directly into your web-site or web-application.
The core features of DataTables includes Ajax auto loading of data, Variable length pagination, Multi-column sorting, Single column filtering, Type detection for dynamic data, Smart handling of column widths, Fully internationalisable, Themeable by CSS and it is Free!

Requirements: jQuery Framework
Demo: http://www.sprymedia.co.uk/dataTables-1.4/example_zero_config.html
License: GPL, BSD License
Growl4Rails is a javascript component that provides the UI for growl-like notifications in your Rails web application. Jim Fiorato has recently added the ability to show multiple growls at once, as well as improved support for IE. You can also specify the duration and max number of growls to show.
If you are not using Rails, you can also get the Growl for jQuery and Growl for Mootools instead.

Requirements: Rails 2.1+, Prototype 1.6+, Scriptaculous 1.7+
Demo: http://github.com/jfiorato/growl4rails/tree/master
License: MIT License
Sprockets is a Ruby library that preprocesses and concatenates JavaScript source files. It takes any number of source files and preprocesses them line-by-line in order to build a single concatenation.
Specially formatted lines act as directives to the Sprockets preprocessor, telling it to require the contents of another file or library first or to provide a set of asset files (such as images or stylesheets) to the document root. Sprockets attempts to fulfill required dependencies by searching a set of directories called the load path.
If you use and contribute to open-source JavaScript frameworks and libraries that use Sprockets, like Prototype and script.aculo.us, the build processes for those scripts can be integrated directly into your application. That makes it possible to track the latest development versions of your framework and library dependencies by adding their repositories to your Sprockets load path.

Requirements: Ruby on Rails Framework
Demo: http://getsprockets.org/
License: MIT Licenses

Chevereto is an open-source image hosting script that allows you to mount your own one-click image hosting on your server. It is very simple to use, you will love it by their appearance.
It allows you to resize images, verify its integrity and integrate it with url shorteners like TinyURL. And also, you can install Chevereto quickly, requires no database and is configurable.
Requirements: PHP
Demo: http://demo.chevereto.com/
License: GPL Licenses
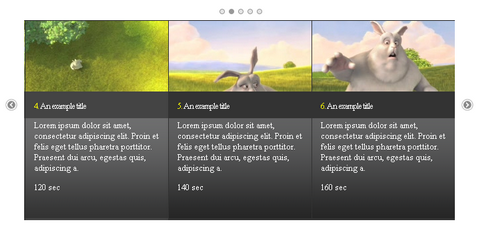
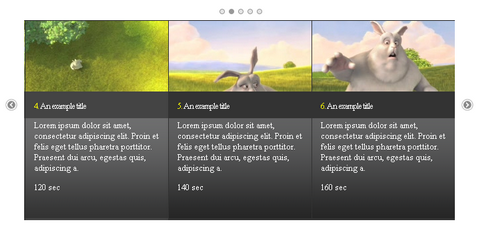
jQuery Scrollable is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways.
Items can be scrolled horizontally or vertically. Elements can be scrolled with navigational buttons, arrow keys, API calls and mouse wheel. You can specify the amount how many items are scrolled at once. Possibility to add and remove scrollable items dynamically. And also, the file size is roughly 6.0 Kb when minified.

Requirements: jQuery Framework
Demo: http://www.flowplayer.org/tools/scrollable.html
License: MIT and GPL Licenses
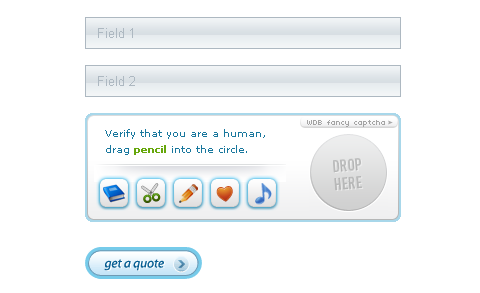
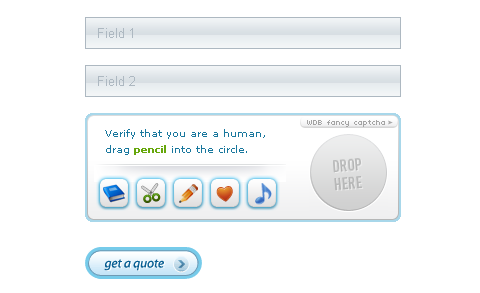
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from spammers. It is a new intuitive way of completing “verify humanity†tasks. In order to do that you are asked to drag and drop specified item into a circle.
Captcha’s security level is medium, with the emphasis on nice looking and user friendly qualities while still offering reasonable protection from unwanted “guestsâ€. Basic design and its elements are easy to change and customize.

Requirements: jQuery Framework
Demo: http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha…
License: License Free
YAML Debug is an assistive tool for web developers, that allows you to quickly review code quality and semantic structure of any website (particularly based on YAML) as well as testing it against common oversights.
YAML Debug detects the content encoding and counts all external style sheets, script elements and images on your webpage. In the style sheet tab, all external and embedded style sheets are listed in source order. By clicking on a style sheet, it can be disabled or enabled. YAML Debug lets you easily visualize the semantic code structure of any webpage, giving you a quick overview whether it has meaningful semantics or not.

Requirements: Firefox 3.x, Opera 9.x
Demo: http://debug.yaml.de/
License: License Free
In web forums, instant messengers and online games, text emoticons are often automatically replaced with small corresponding images, which came to be called emoticons as well. Examples of widely known emoticons are the smiley face : ) and the frowny face : (.
We have selected the best 5 sets of emoticons we have found on the internet. You can use them on your blog, forums and even web applications for free. Please feel free to suggest your favourite ones we did not mention.
2S-Space Emotions V2

The Blacy Emoticons

Yolks 2 Emoticons

Say Emoticons

Buttery Emoticons

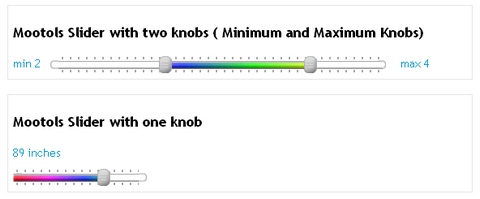
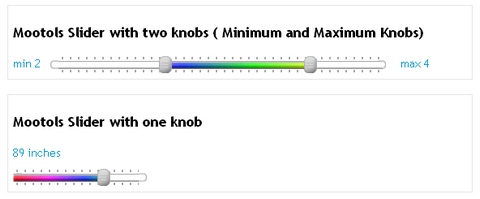
Nikhil had been looking for a double pinned slider (slider with two knobs , minimum and maximum) using mootools. Though , he did find a few well done double pinned slider in the mootools forum, the only problem was that all these sliders did not have the selected range marker.
Finally! He has decided to create his own Mootools Slider With Two Knobs (Double Pinned Slider) with Range Indicator. You can easily change the look and feel of the range indicator, slider knob, the slider track by modifying the slider.css as required. You can also look at the Slider for jQuery we mentioned eailer.

Requirements: Mootools Framework
Demo: http://developer.expressionz.in/downloads/mootools…
License: License Free