There is one thing web designers like about multipurpose WordPress themes. It is that they can be used to build virtually any type of website. It can be for a creative type, a small business, a corporation, or a cause. A counter-argument is that multipurpose is a “jack of all trades, master of noneâ€.
Nothing could be farther from the truth. Multipurpose themes are more than capable of handling any web design task. The 15 described here can yield results you and your clients will be more than proud of.
The widespread popularity of these 2018 themes enjoy more than proves the point.
1. BeTheme – Responsive Multi-Purpose WordPress Theme

BeTheme is big. It’s big in terms of its selection of pre-built websites (more than 320), the number of core features you have access to (40 or so), and the number of satisfied users (thousands). The only small number associated with this premium multipurpose theme might be its ThemeForest best-seller ranking (it’s in the top 5).
Be’s large number of customizable pre-built websites is a blessing if you land a client that operates a business that could best be described as rather uncommon if not unique. You’ll feel doubly blessed if your work involves clients from a range of business type and niches.
Locating a pre-built website that’s a great match for a given client’s needs typically takes minutes, rather than consuming hours of your valuable time.
Be’s Muffin Builder and Options Panel, together with its impressive array of shortcodes will do most of the heavy lifting for you. It’s not uncommon to be able to have a completed website up and running and ready for delivery in roughly 4 hours.
BeTheme is definitely worth looking into.
Â
2. Total

Use the Total drag and drop front-end visual page builder and the WordPress Customizer to create your website, monetize it, and you’re ready to set up shop. While you can create any type of website for virtually any purpose, Total really shines when used in the design and creation of eCommerce sites.
Total is fully compatible with and supports the WooCommerce plugin and is bbPress compatible as well.
Total is delightfully easy for WordPress users to work with. You can view the demos on the WordPress dashboard and click to install any demo you intend to use. At the same time, you’ll be prompted to install any plugins that may be required. Then it’s simply a matter of putting your website or eCommerce shop together.
Total is one of the few multipurpose themes that takes developers’ needs into account. All the hooks, snippets, and filters developers look for are built it. Read the rest of this entry »
Beautiful web pages aren’t always enough to keep a visitor engaged. In fact, if a site’s UI and UX aren’t carefully designed, visitors aren’t apt to stay around for long.
Consequently, there’s a huge and ever-growing demand for UX designers. Salaries that are in keeping with the demand make the thought of diving into UX an attractive one.
If you’ve already gone this route, you need to understand the importance of having the proper UX tools. You need to know what they are, and what they do. These tools include support collaboration, prototyping, interactive design, and user testing.
User flow diagrams make up an important piece of the puzzle. So does the ability to tweak specific design elements. These can be changed during the design phase and after product deployment.
Here are 7Â top UX tools, any one of which can make your work life a lot easier.
1. Mason

Mason’s simple visual interface enables you to design real digital and software features without having to resort to building mockups or prototypes, and the overhead expenses they sometimes entail when handed over to engineering for comments and feedback.
Mason allows you implement your design exactly as you built it, all without a single line of code. The QA process involved in ensuring that the final product matches the design is eliminated, and you can make edits and changes immediately via the Mason platform, and watch them go live in real-time.
This is a radically different way to build, modify, deploy, and maintain desktop and mobile features. Radically doesn’t mean complex or difficult either. Mason’s creators have followed the best design practices and solutions. Mason’s feature-building process is straightforward, and you’ll realize significant savings in time and overhead expenses, and the team collaboration process will be smoother and more efficient and effective.
Another of Mason’s benefits is that it doesn’t lock you into specific platforms or hosting environments. You can simply work with a tech stack that makes the most sense to you.
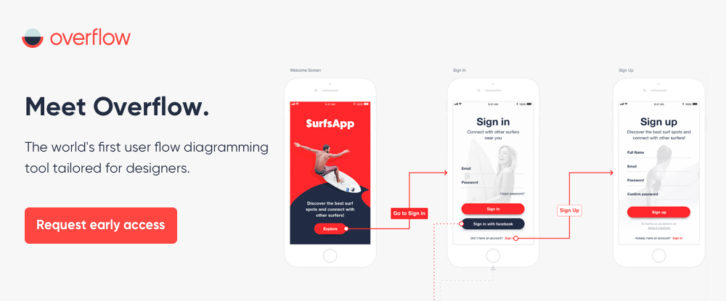
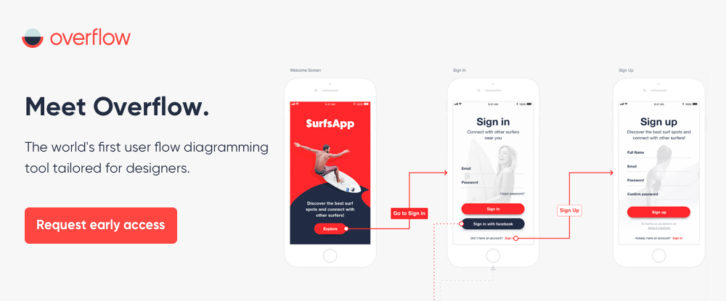
2. Overflow

Most of you would agree that designers find it difficult to tell a story with their designs, and to communicate their design thinking process to convey the message they want. Not anymore. Overflow is the first-ever user flow diagramming tool created specifically for designers.
It gives designers and product managers the flexibility to present their ideas in an impactful way, by navigating between their screen designs comfortably and focusing on the details when needed. Overflow is a cross-platform tool that integrates seamlessly with the most popular design tools, allowing designers to design, present, share & print their user flows, all in one place.
So in other words, Overflow makes designers look good and keeps their audience captivated so that they can follow the story throughout the entire user journey.
Overflow is currently available in private beta. Check out the above link for early access. Read the rest of this entry »
Finding just the right WordPress website builder to fit you needs can take time. First, you must determine what it is you want. Then you must take the time to research what’s available. Your research may require the skills of a Sherlock Holmes since you often need to read between the lines or request a trial offer to determine what a website builder is genuinely capable of.
Even then, you may have to settle for a compromise. The product may be of superior quality but is lacking in one or more important features; or it may be loaded down with features (including many you may never use), but you’ll have to sit through six hours of tutorials before you can even get it operational.
You can avoid all the searching, researching, free trials, and trying to live without certain features by going with #1 – Elementor.
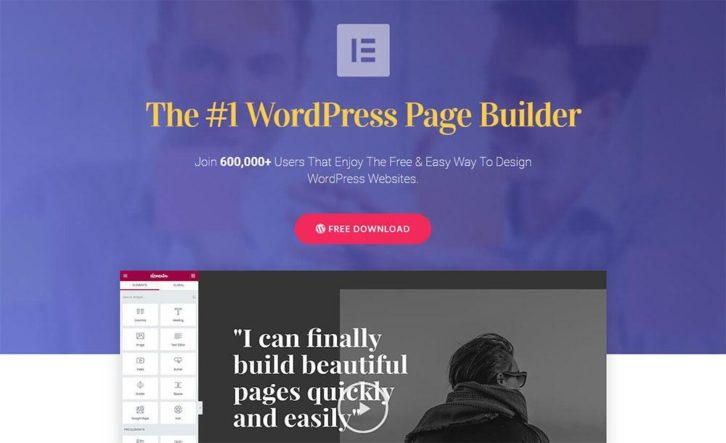
1. Why Choose Elementor?

Elementor makes website building painless and effortless, but it does so without placing any design constraints on its users. It does what you tell it to without ever begging for a line of code to help get the job done.
This #1 WordPress website builder gives you all the design flexibility you’ll ever need. Whether you come across a client who has no idea what to ask for, or a very demanding, fabulously- creative client, neither one will be a problem for you.
You have full control over customizing your layouts, full access to the necessary design elements and features, you do your design work on the frontend, and you can see the results of your efforts instantly and in real time.
Elementor 2.0 is even better! 2.0 will be released incrementally over the remainder of 2018 with some great surprises in store. Elementor’s 600,000+ customer base is expected to increase dramatically. Read the rest of this entry »
Keeping a small business running is hard work. You have projects to negotiate, emails to answer, and deadlines to meet. You have to find the time to explore new trends and methods. Sometimes, you have to take whatever time it takes to learn how to use new tools of your trade effectively.
When you add accounting to the mix, you may begin to feel as if your sanity is hanging in the balance.
Sending invoices and chasing down and collecting payments might not be easy. Also, tracking income and expenses and preparing tax returns all take time. This is where FreshBooks comes in.
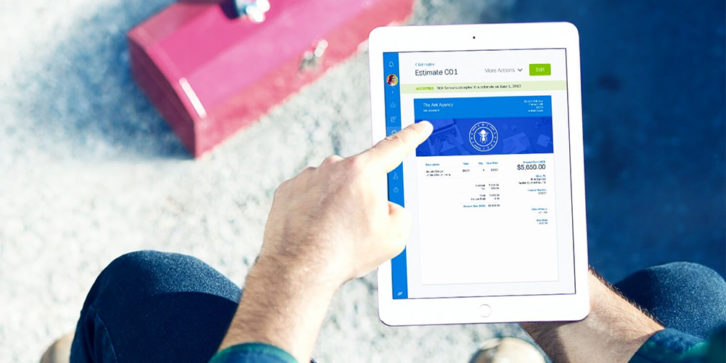
1. What is FreshBooks and What Does It Do?

FreshBooks is a software accounting solution that makes billing a quick, painless process. You will have the time you save by being able to avoid having to handle billing manually. It can better be devoted to the work you enjoy doing.
FreshBooks is a creation of Mike McDerment. Mike is a web designer. He realized the billing process was time-consuming. Once he realized how much, be decided to do something about it. Mike also wanted to avoid mistakes, large or small, that could get him into trouble.
He set about building a simple software application that can solve this problem. His app that relieves freelancers and small business owners of these tedious tasks. The rest, as they say, is history. Today, over 10 million people are using FreshBooks. They are managing their invoicing, payments, and time tracking tasks. Read the rest of this entry »
The longer you can keep a visitor tuned into your website the better. But the time needed to fully engage a visitor is quite short.
If your website UX isn’t up to snuff, you’ll be fortunate if a visitor sticks around more than 5 seconds. That isn’t much time to sell a product or service, or even get your message across.
You might have the skills and tools to create a UX you can be proud of. Yet, your efforts can come to naught if you make any of the 5 mistakes described in this article.
Avoid them at all costs.
For Continued Success in 2018, Avoid These 5 UX Mistakes Like the Plague
UX Mistake #1 – Practicing Diversity in Your Online Presence Rather than Consistency
Do not show your visitors all the different styles you can use when you design web pages. Web users prefer consistency. They like to know that page 4 belongs to the same website as does page 1.
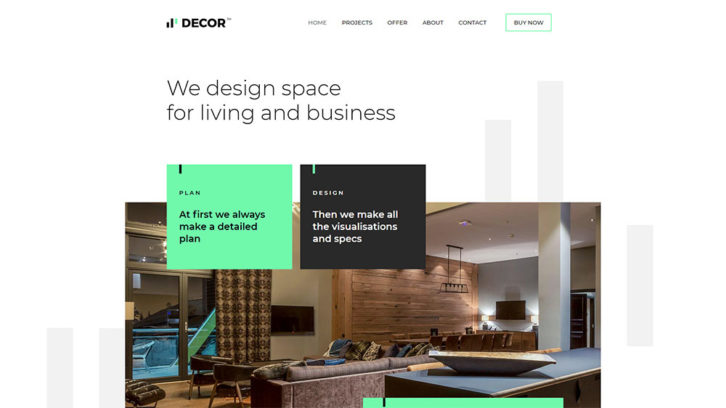
Stick to the same color scheme throughout your web, mobile, social media presence. The same applies to fonts. Keep the number and sizes of fonts to 2 or less and 4 or less, respectively; as shown in this BeDecor example.

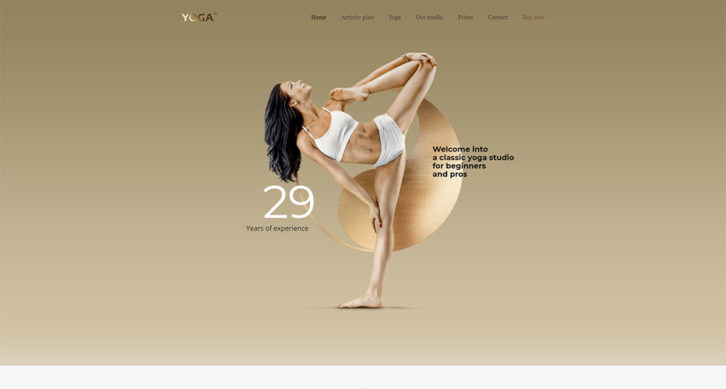
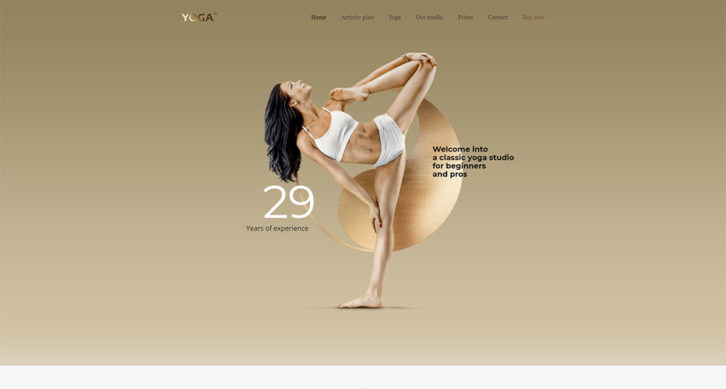
You should also avoid using unnecessary or superfluous font weights. They contribute little if anything and can slow page loading down. As illustrated in BeYoga2, readability is best when the line height is the same. The good use of white space is also important.

UX Mistake #2 – Giving Speed a Higher Priority than UX
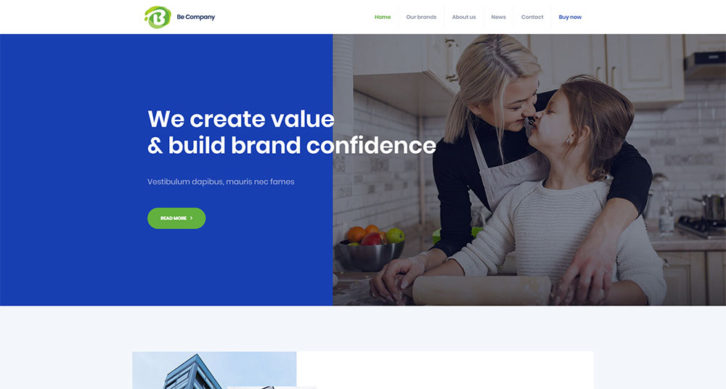
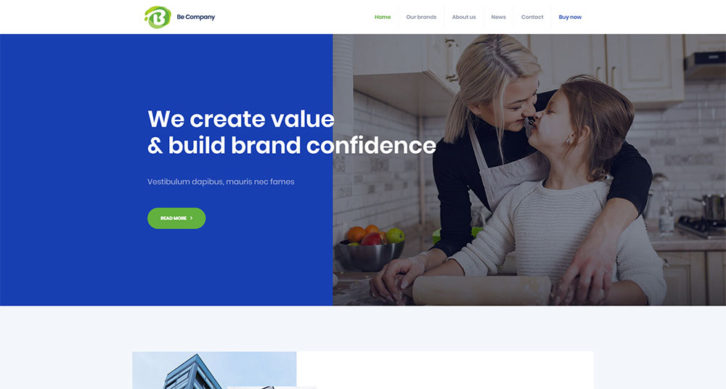
Your typical user generally has a quite short attention span. That’s one reason to avoid slow loading pages. But, it’s more important for a site to feature a UX that attracts and engages visitors and keeps them engaged. BeCompany is an excellent example of such a website.

Speed won’t help much either if a website is cluttered. This tends to distract a visitor or make the experience downright unpleasant. You might be uncertain as for how best to balance speed with UX. In this case, start your project with a pre-built website like BeBirthday. It’s already optimized for speed and UX, so you won’t have to worry about the issue. Read the rest of this entry »
Whenever one needs to spend excessive time juggling tasks, deadlines, etc., it’s time wasted. This is irrespective of the professional activity. The same goes for any team leader or a freelance designer.
There are better ways to go about managing these tasks. These ways that are faster, more efficient, and far less prone to error.
Project management and team collaboration areas have seen technology come to the rescue. The help comes in time and task tracking, reminders, or to-do list management. This is beside numerous other tools.
You can always hire someone to help you stay organized, meet deadlines, and track expenses. Thereby, you can free up more design time and free time for you.
But, that comes at a significant cost.
A better approach is to invest in a tool that automates everything for a very affordable price. Just like one or more of the following.
1. monday.com

monday.com is a team management tool that initially targeted startups and tech companies and was designed to accommodate teams of any size from a pair of freelancers collaborating with one another to thousands collaborating around the globe.
Because of its reputation for ease of use, transparency, and communication and collaborative features, it was quickly discovered by non-tech companies. Today this team management tool, which was until recently marketed under the dapulse brand, serves more than 22,000 teams across 200 different verticals, of which 70% lie outside the tech sector.
monday.com makes it easy to build and manage workflows that are customized to fit your exact needs; so, you’ll never have to adjust your workflows to satisfy the tool. It’s “cheetah fast†so you never have to wait no matter how complex the project or how many projects you are tracking, and if you and your team like colorful visuals that make it ever so easy to understand what’s happening, what has happened, and what’s in store, monday.com is spot on. Read the rest of this entry »
If this headline caught your eye, it likely means you’re in the hunt for the best available website builder. Finding “the Best†is not an easy task. There are plenty of good website design tools available, many of which lay claim to being “the bestâ€. So, which one do you choose?
We’ve made it easy by presenting what we believe are the most advanced site-building tools on the market. These site-building tools offer perfect solutions for designers and small-business clients. If you are on the low budget, these tools are also for you.
The next step is up to you. All you need to do is select the tool that best suits your needs. Do that, and you will have found “the best†of the best.
Starting with this free, simple website builder:
1. Mobirise Website Builder

Download the Mobirise Website Builder and use if to create your personal website or one for a client without having to deal with any restrictions. Mobirise is free to use for both personal and commercial projects.
The Mobirise Website Builder offers numerous themes and Bootstrap 4 templates featuring everything from sliders, galleries (with lightbox), and full-screen intros, to counters, countdowns, progress bars and data tables.
What you’ll really like about this website builder are the flexible, pre-made website blocks that you can combine in many ways to build your tables. Just drop these blocks and other design elements onto your page, add your content, and make any necessary adjustments to style the page as you like. Visit the website and download Mobirise for Windows or MacOS.
No technical skills are required on your part, nor do you have to worry about coding. You don’t have to worry about how your pages will appear on mobile devices. Mobirise-designed websites adapt automatically and are 100% mobile friendly. Read the rest of this entry »
Creating a website that gives its visitors exactly what they are looking for is not that easy. It often involves a certain amount of trial and error, the use of analytics, and other approaches.
Sometimes, the difficulties you experience in your work to please visitors are not what you think. It happens that they are not based on the website’s content and functionality. These difficulties might be based on content and/or functionality that isn’t there.
That’s where these 10 Top WordPress Plugins come in. As far as adding important information or functionality is concerned, they deliver. They make the “difficult or nearly impossible†easy. They enable you to provide an outstanding UX, as opposed to a UX that is just “OKâ€. Moreover, they can save you hours of head-scratching, coding, and trial and error as well.
Picking one or more will be money well spent (some are free, others offer free trial periods). This is a win-win situation for you and your website visitors.
1. wpDataTables

There are more than a few things to like about wpDataTables, but they can be summed up in a few words. This WordPress plugin makes it possible to create charts and tables from large amounts of complex data in a short period of time. The charts and tables are easy to understand, easy to update and maintain, responsive, and colorful when color can serve a useful and practical purpose.
wpDataTables has become so widely used, and so popular, that web designers have been known to make the switch to WordPress just so they can use this plugin in their design work.
You can of course, create simple charts and tables based on small amounts of data as well since wpDataTables is meant for anyone who is looking for a better way to create this content. You will find this plugin particularly useful when you have a need to build a chart or table based on volumes of statistical, financial, or scientific data, or data related to large parts inventories or product catalogs. Read the rest of this entry »
If you aren’t already a WordPress user, there’s no better time to start than the present. Also, there’s no better way to get started than with one or more of the WordPress themes described here.
WordPress is the most popular CMS and website-building platform in the business. The types of websites you can build are virtually limitless.
As far as the themes are concerned, most demos can be imported. Thus, the layout and structure of your site will match that of the demo you select. Since they are customizable, you have control over what you elect to create.
Check out these 12 top themes. You’ll find one or more of them more than useful in making your next site a world-class site.
1. Hestia

Hestia is a free multipurpose theme that you can use to build anything visually. A Pro version is also available, but this free version will get you off to a sizzling start in 2018. Hestia is based on material design principles. Its layout is built to look like a single page, which makes navigation much easier for designers and users alike.
As for the trendy Material Design concept, your websites will create lasting first impressions, not only in terms of attractiveness, but also in terms of structure. Hestia was named after the Greek goddess of architecture, who had something to say about things being arranged in their proper order.
Hestia is responsive, WooCommerce compatible, SEO friendly, and is compatible with drag and drop content builders. Hestia also supports WordPress’ live customizer feature; when you make changes, you’ll be able to see them in real time in the same window, without needing to save and refresh.
Download the free version of Hestia now, and be prepared to be pleasantly surprised as to how far Hestia “Lite†can take you. Read the rest of this entry »
Have you been struggling with bouts of procrastination and lack of focus? Maybe it appears hard for you to find a way to make some positive changes in your work habits? Then take heart!
It’s not as difficult as you might have been led to believe. It is possible to make some changes in your work habits that are easy to implement. In addition, they won’t require you to turn your lifestyle upside down.
There’s certainly no shortage of advice on the subject. Yet, a productivity hack that works for one person, doesn’t always work for the next. It can be like dieting. You lose a few pounds, only to eventually gain them back – plus a few extra!
It doesn’t have to be like that. Here are 3 easy techniques that should work for anyone. You can start putting them into practice today. You should start to experience some positive productivity changes almost immediately!
Productivity Technique #1: Use Be Theme’s pre-built websites to finish your client’s work in 4 hoursÂ
Let’s start with Be Theme, a premium multipurpose WordPress theme. It features the largest gallery of pre-built websites in the market. Using Be Theme as your primary web building tool will save you time in so many ways. We believe that time saved is productivity gained.
Be’s 300+ pre-built website themes cover all the common website niches. It only takes a few minutes, at most, to find a theme to match a client’s needs, and but a single click to install it. You haven’t yet started building your website, and you’re already saving time!
Having done that, Be Theme’s powerful core features and web-building tools come into play. There’s Muffin Builder, Be’s premium page builder/editor and an Admin Panel. The latter provides you with all the design flexibility you’ll ever need.
There are also shortcodes, so you won’t have to write a line of code on your own. You can have a customized, responsive website up and running in as little as 4 hours. More time saved!
Here’s what a few of Be Theme’s satisfied users have to say: Read the rest of this entry »