This is it! Your one-stop shop for developer tools and resources. Designed to save you time and money, streamline project workflows, boost productivity, or all the above,
Choosing the right tool for the job is never easy for several reasons. There’s a huge number to choose among, you have to know what to look for, and your needs can sometimes be project-dependent.
Better tools for developers continue to appear over the horizon as app developers seek to bridge the development-operations gap that exists for many software solutions. Fortunately, there are already more than a few tools and services on the market. These tools can help to bridge that gap that also tend to be project independent.
Like the following 6.
1. Elementor

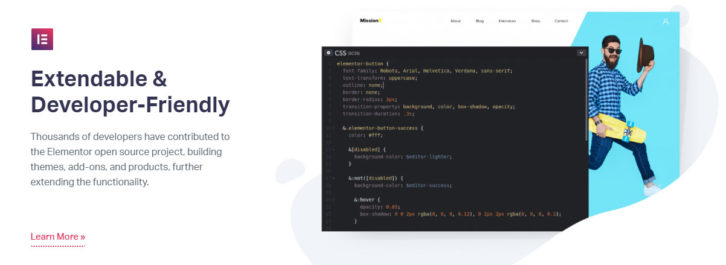
While Elementor has established an impressive reputation as a web design tool, not everyone may be aware that this open source tool was created with designers in mind. Because it’s an open-source software solution it’s natural to assume that Elementor has many powerful features, it’s flexible, and it’s easily extendable; which is indeed the case.
Elementor’s software development features include the ability to compile, minify, and externally load CSS files as well as the capability to easily assimilate custom CSS into any page, section, or widget. You can also trigger tasks via the Command Line (CLI), track data across multiple pages, and call up earlier versions and switch between versions.
As a user, you can access Beta versions, help the Elementor team uncover bugs and fix issues. You can also join thousands of others who have contributed to this project to immeasurably extend its functionality and extensibility. The documentation provides all you need to know to get the most from its frontend features, editor, and useful widgets.
2. AND CO

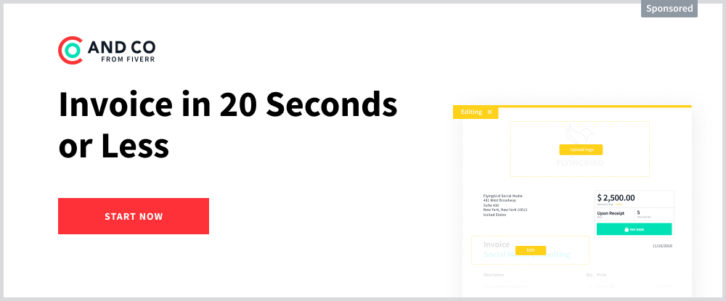
With AND.CO, you can automatically generate invoices from a single platform, based on data contained in your contracts, proposals, and time tracking results. AND.CO relieves you of manual or semi-automated duties such as manually inputting billable hours or having to constantly check when it’s time to invoice again. The platform lets you set up recurring invoices, receive alerts when clients view your invoices, and accept online payments
Since AND.CO’s mobile app can easily be synced across all your devices, you can view your invoices or create them on the go and keep abreast of your billings and cash flow. When payments are received, AND.CO automatically deposits them into your bank account.
Once you have this handy application in-house, you’ll have that much more time to spend on your core activities and responsibilities. Read the rest of this entry »
Web designers: we’ve got fabulous news for you.
With the global market expanding without limits, clients are more demanding than ever before. They understand that the highly competitive business realm requires creative websites. That’s good news: as competition increases, web development projects become more challenging. That’s good news for Be Theme too as it is the largest and extremely versatile.
It’s important to realize that the high level of competition demands creative websites for the most demanding eyes. They clearly understand the need for websites that are flexible and conversion-optimized. That’s more good news: This is your opportunity to wow these clients by building great creative websites for them.
Bonus GREAT news: Below you can find the 5 simple steps to creating a website that’s both eye-catching and built to convert visitors into users.
5 steps to building astonishing creative websites
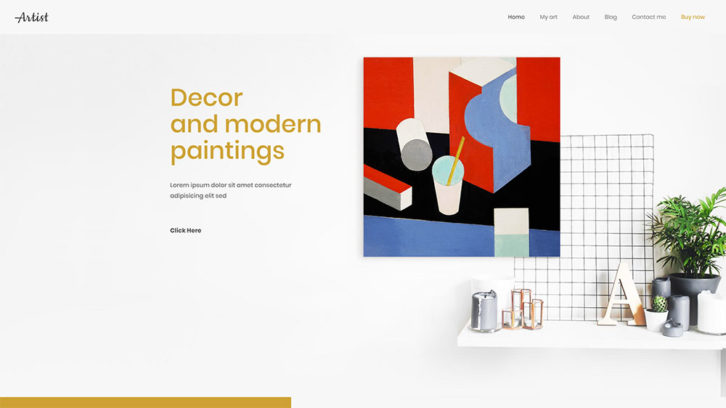
Step 1: Choose a mesmerizing color palette
When it comes to creativity, choosing a color palette needs to follow a few simple rules:
- it needs to attract attention instantly
- it needs to be on-brand
- it needs to visually support the messages
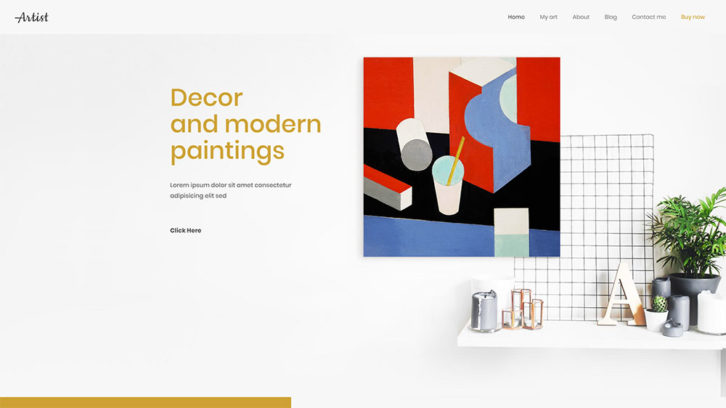
Artist has BOLD color touches that instantly attract attention.

You can find another great example of the eye-grabbing color palette on this pre-built website included in Be Theme.

Carbon8 does a great job at aligning the color palette with its brand – deep green and shades are abundant (and makes for a visually memorable website).

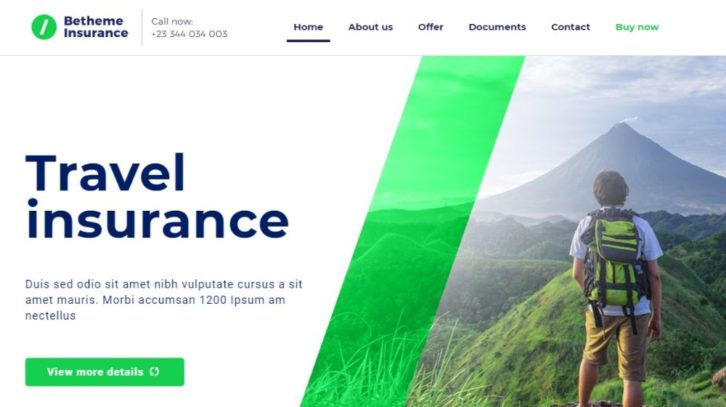
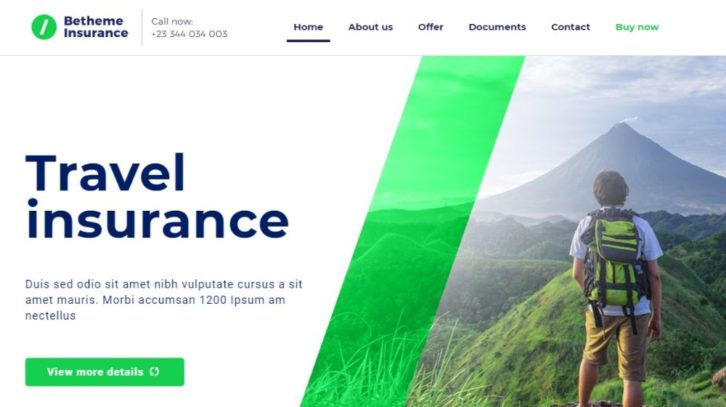
BeInsurance uses a subtle, crisp color palette. It is perfect for reinforcing their message: Give crisp, clear images to gain the clients you need.

And if you’re looking for a color palette that appeals to a larger audience, BeFestival can be a perfect example.
 Read the rest of this entry »
Read the rest of this entry »
With roughly 55,000 WordPress Plugins and Services to choose from, you shouldn’t have any trouble finding one or more that can take your business to the next level
Right?
The answer is “Noâ€.
Sifting through all 55,000 tools and services will not only take up a huge amount of your valuable time, but after a while, everything will begin to look alike. You could pass by something that could really help you, and even end up with nothing to show for your td trouble.
In this article, we’ve shared our expert pick of “must-have†WordPress tools and services for websites in 2019. You should have no problem finding a game-changing tool or service in hardly anytime at all.
Let’s start with:
1. Elementor

If you’re in dire need of improving your design workflow and speeding up your production time Elementor, the most advanced WordPress page builder on the market can provide a solution to those problems and several others that could be getting in your way.
Are you spending too much time coding, or finding yourself limited as to what you can accomplish because of a lack of coding skills? Elementor’s powerful drag and drop page builder lets you create professional WordPress pages and sites without having to produce a line of code.
Furthermore, since Elementor works with any theme and any WordPress plugin you can avoid a couple of other common problems. More than a few themes place design constraints on you and many plugins have a nasty habit of slowing your sites down. Not so with Elementor. When this amazing tool helps you avoid problems like these, it can pay big dividends in time saved.
You also have the option of working with super-useful widgets if you prefer to start a project from scratch or select among hundreds of pre-designed templates and special effects to build your pages.
2. Brizy WordPress Website Builder

Page and website-building tools can be intimidating. The Brizy WordPress website builder is exactly the opposite. If you’ve been yearning for an easy-to-use drag and drop website building experience, Brizy delivers it in spades. No coding is required, nor do you need any design or special skills to work with this exceptional tool.
Since you get 150 layouts, 16 popups, and 240 pre-made building blocks right out of the box, you’ll have no problem figuring out your page structure and putting together a website in mere minutes. 4,000 icons are also included with the package and working with colors and fonts is super easy; With Brizy it’s easy to control how your site will display on tablets or mobile devices.
Since Brizy is free to download you can start using it right now and create websites for free with no strings attached. Read the rest of this entry »
There’s a host of things to decide, manage, try, and keep track of while building a portfolio. Text for example has to catch people’s attention and inform them, without shifting the focus away from the works being showcased.
There are plenty of themes on the market that have the tools and features necessary to create a decent portfolio website. There are so many in fact that settling on one that you believe will meet your needs can be a challenge; and, finding one that has the features necessary to create a portfolio website that’s far beyond “decent†can be a far bigger challenge.
You need a theme that makes it easy to organize your work, one whose features provide you with the all the flexibility and extendibility you’ll ever need, and enables you to create a portfolio website you’re eager to share with the rest of the world.
These 8 creative WordPress themes meet these criteria in spades.
1. Be Theme

Be Theme has the web-building tools, functionalities, and design options web designers need to create top-quality portfolio, blog, and eCommerce websites, and any other website type or style. Thanks to Be’s library more than 450 professionally-crafted and customizable pre-built websites and 200+ shortcodes plus a shortcode generator, it’s possible to create a portfolio website in as little as 4 hours without any need for coding.
Be Theme’s pre-built websites cover more than 30 industry sectors, a host of small but popular business niches and all website types, from one-pagers and online shops to blogs and portfolios. For individual artists, photographers, agencies, or businesses looking for an efficient, effective, and easy to work with portfolio building tool, this multipurpose theme will be an excellent choice.
The BeAgency pre-built website is especially popular with businesses and agencies, but there are many others as well. Browse Be’s library to find what works best for you. Be Theme is flexible, SEO friendly, responsive, and provides first-class support.
2. Kalium

You could call Kalium purposeful and powerful, intuitive and innovative, versatile and vast, or all the above; and throw in elegant as well. It’s easy to use for website portfolio building, and as it was built by coders for coders, Kalium is extensible and developer-friendly.
There are 30+ different portfolio types and styles to work with, consisting of 7main types and a variety of options and sub-options. You should have no problem creating a stunning portfolio website to showcase your work the first time you use Kalium and do so without any need for coding.
Highest rated among the top themes, Kalium provides endless website building beyond portfolio websites. Simply clone and customize the content you need from any of Kalium’s demos. A selection of layout designs, plugins, premium fonts, and drag and drop design elements is at your fingertips to create a stunning portfolio website or any other website type. Read the rest of this entry »
A visual drag and drop editor is great for building a website quickly and easily, but the final product will only be as good as the design elements that were drag-and-dropped into it.
The Visual Composer Hub is a colossal library of content elements, blocks, and templates that make web design faster and easier and the final products better.
You don’t have to settle for what happens to be available. Since all the Hub content is personalized, “what’s available†is virtually anything you want or need.
Sounds great? Maybe its time to take a close look and see what the Hub is really all about.
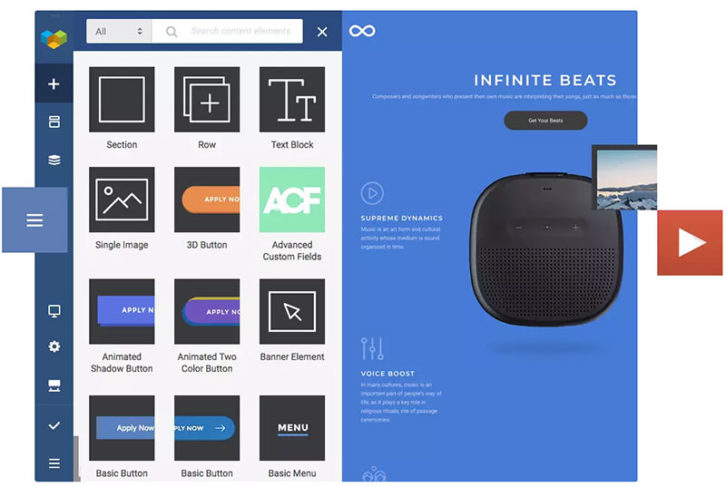
What is Visual Composer Hub
The Visual Composer Hub is a cloud-based repository of templates, content elements, and more. It’s a virtual marketplace of website-building goodies, and it’s connected to your Visual Composer account.
Among other things, the Hub takes the place of all those plugins you had to invest in and/or the custom code you had to write to get what you wanted. With the Hub, you can search for ready-to-use content and download it directly into your Visual Composer Website Builder account.

Once in your account, the content is ready to drag, drop, and put to practical use.
The Visual Composer Hub Library
The size of the Hub’s library of content is amazing. It’s so enormous that you’ll find everything you need for any project. The content is completely compatible with any theme, including favorites you may already have used or intend to use.
If you want full access to all the Hub’s content along with unlimited downloads, you’ll want to subscribe to and unlock Visual Composer Premium. In any event, you can always view all the content in the forever-free Visual Composer Hub.
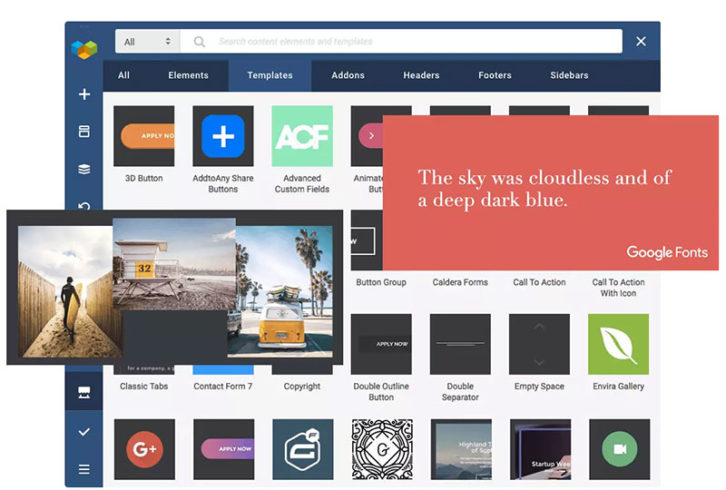
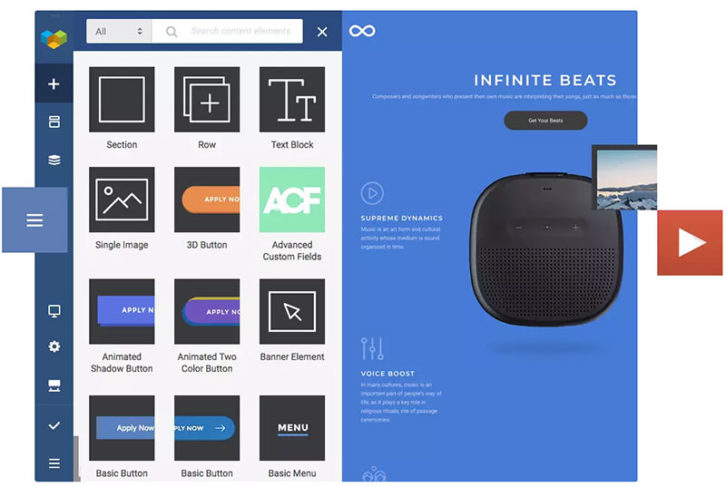
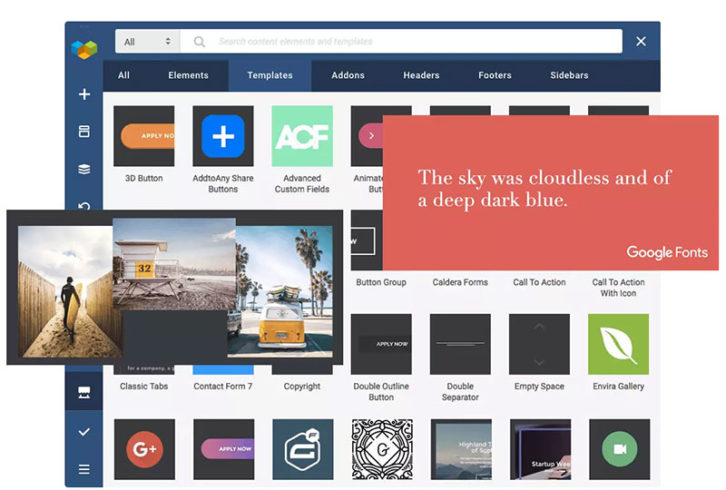
What’s Inside the Visual Composer Hub
First of all, downloading material from the Hub is as easy as it gets since its built right into the Visual Composer live-preview website builder. This easily accessible and downloadable material consists of these 4 main types of content.
- Content Elements
- Page Templates
- Block Templates, and
- Stock Images
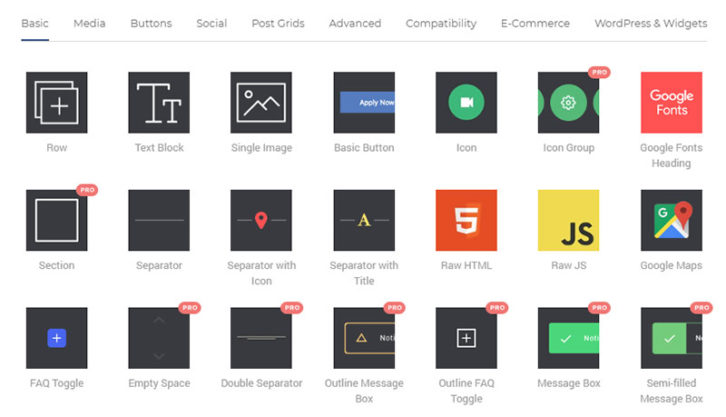
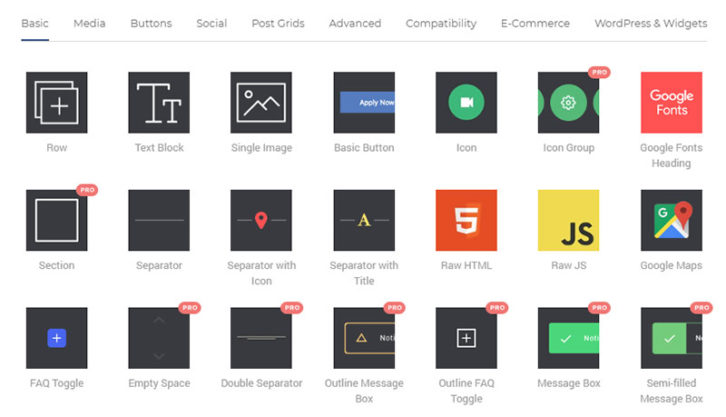
1. Content Elements
The content elements in the Hub’s colossal library are first class and searching for them is a simple and slick process.

There’s plenty to choose from among the Content Elements; anything you’re likely to need in fact. What you’ll find are:
- Media
- Buttons
- Post Grids
- Social
- Compatibility Elements
You can integrate with Ninja Forms, Mail Chimp, Envira Gallery and more.
- Advanced Elements
These include logo sliders, hover boxes, tabs and more.
- And, an E-Commerce plug
Since you can personalize what you select, there’s never a need to resort to coding to build an awesome, unique site. There will always be more to come too, since the Content Elements on the Hub are constantly updated.
And not to forget; with Visual Composer Premium there’s no limit on the number of Content Elements you can download.
What can you do with a Content Element once you’ve downloaded it into your account?
You can:
- Edit it
There are multiple edit options for each element, including Element CSS Animations to create beautiful transitions right out of the box.
- Replace it easily
You can also switch between elements. With the Smart Replace option you can easily change the look of your content.
You can also Use advanced features that include turbo-powered editing flexibility, creating content “types†for organizing and hierarchy-building purposes, and leaving notes to compatriots. Some of these advanced features are only available with a Visual Composer Premium account.
Here’s a quick peek at what Visual Composer Hub Premium unlocks.

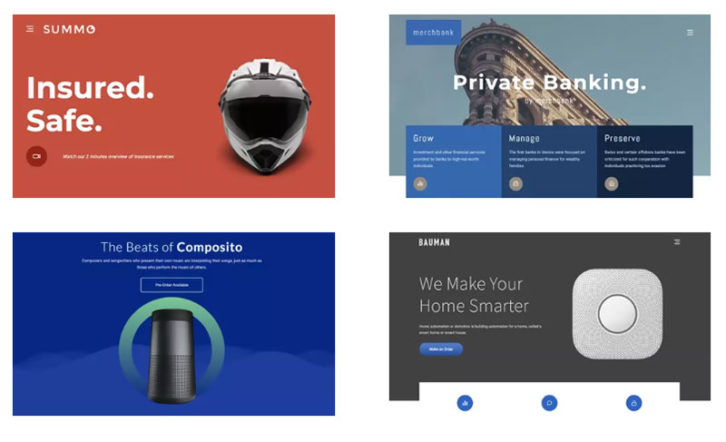
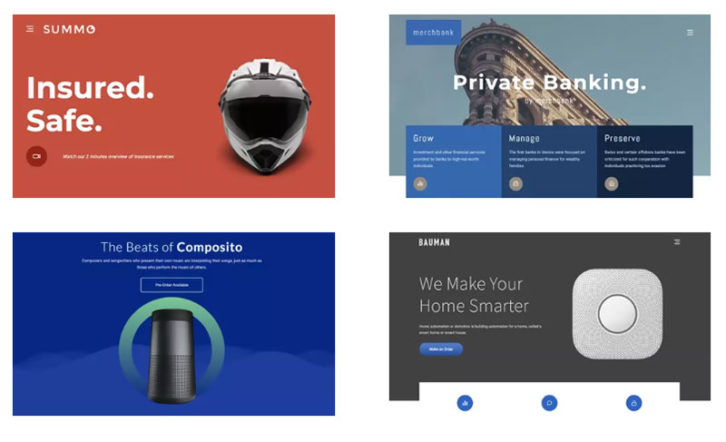
2. WordPress Templates
Page templates make up an important section of the Hub library. There’s a WordPress template to match any theme and whichever template you select will be fully editable.
It’s simply a matter of finding a template that fits your website look and feel and clicking download to place it in your account. Edit or tweak it to fit your needs and you’ll have a beautiful page in minutes.

There’s plenty you can do in the Hub WordPress template section to make designing a site easy. You can for example:
- Store any template automatically in your template library
- Store pages you create as templates
- Export, import, and customize any template
- Apply global templates, and
- Add template widgets
You don’t even have to be a designer or possess impressive design skills to create awesome pages. Instead, you can rely entirely on drag and drop design backed up by this Visual Composer comprehensive and unique designer template library. It’s your cloud-based solution to building beautiful websites.
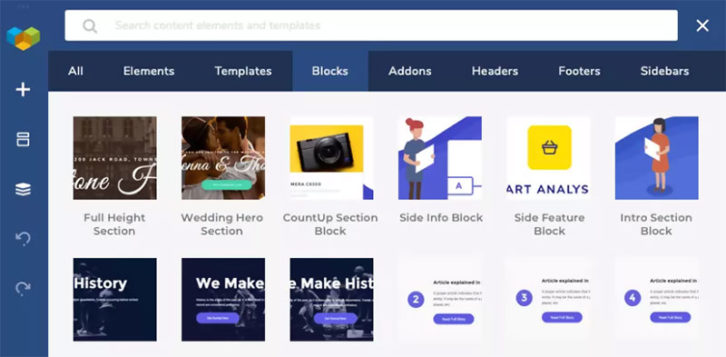
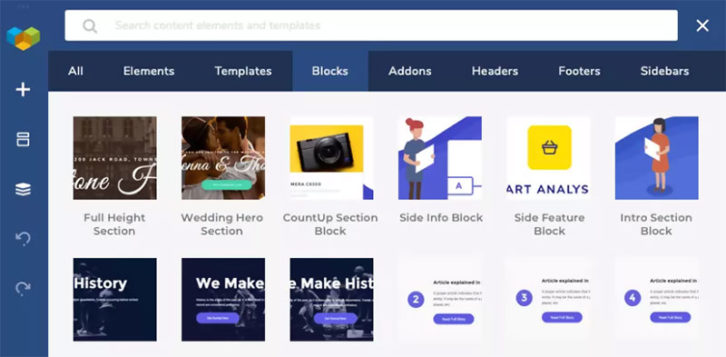
3. Block Templates
For the finer details, the Hub’s Content Elements section is the solution, and for fast and easy website builds it’s the Hub’s WordPress templates.
But, what about “in between� For that “sweet spot†the Block Templates library is where you’ll want to go. Block Templates represent the Goldilocks standard for achieving custom design using easy drag-and-drop functionality.

With a Visual Composer Premium subscription, you can unlock and enjoy the ease and flexibility of using Block Templates.
4. Stock Images
The Unsplash library of stock images is super-cool, it’s seamlessly integrated into the Hub, and your Hub downloads whichever images you select right into the Visual Composer Website Builder. How’s that for efficiency?
Best of all, you can view and select the images you want right from the Frontend editor.Â

If you come across an image you really like and would like to see what else its author may have contributed, simply hover over the image and click the author’s name. It’s one good way to give your website a more unified look and feel.
Conclusion Â
It’s true, the best drag-and-drop visual website editor you can find won’t get the job done if your choice of content elements is too narrow. You need a very large library with editable content elements and page and block templates, along with stock photography to make web design fast and truly simple.
These then, are the basics of what you’ll find in the Visual Composer Hub. We weren’t kidding when we said the library is colossal. There are add-ons and additional premium hub elements to check out too.
May we suggest you log in now to the free version of the Visual Composer Hub. There’s nothing to lose, and you have literally everything to gain.
Keeping up with the latest design trends is a challenge. It’s always been that way. But these days, changes come more frequently. This is thanks to the rapid pace of digital design technological advancements.
If it weren’t for the tools that allow us to keep pace, it would probably be a hopeless situation. The problem is, you still have to find those tools. The fact that they’re constantly flooding the market doesn’t make it easy. Most web designers don’t have the time or inclination to test out every new tool that appears over the horizon.
We’ve found 15 we consider the tops in their respective classes, and we’d like to share our findings with you. One or two of these top tools and resources should help you keep pace. You can also deliver better products than you ever thought possible.
We’ll start with:
 1. Elementor

Elementor is the industry’s best website builder. Simple, Powerful & Flexible. Now you can customize every detail without code. With over 2 million active installs and over 4,500 5-star reviews on WordPress, it is by far the most popular page editor out there. What Elementor does for you is to give you a solid website-building foundation on which you can create virtually anything, and do so  without complications, limitations, or constraints thanks to its super-clean code.
Elementor works with any theme and with any plugin. As such it gives you virtually unlimited design flexibility. It won’t slow down your site – a characteristic of all too many page builders. And, it’s powerful drag and drop editor enables you to quickly create pages and websites without ever having to resort to code.
You can dig into Elementor’s library of super useful widgets to build pages from scratch, or if you prefer, start with one of the 100+ pre-designed Elementor templates.
You’ll find a few nice surprises as well; like the Pop Up Builder, the Advanced Forms feature, and Scroll and Hover animations.
In short, with Elementor you can create pages and websites easily and in ways you never could before.
2. AND CO from Fiverr

There are many software applications you can use for creating invoices, but few if any do as much of the work for you as AND CO from Fiverr. AND CO creates invoices for you automatically based on your project terms, contracts, and time tracking—all of which are available in the one app.
AND CO’s invoicing feature integrates perfectly with your project management workflow, enabling it to automatically create invoices when a project is completed or a milestone has been reached.
You’ll be alerted when clients view your invoices and when they’re paid, or when the system thinks it’s time for you to invoice again. Plus, you can set up an online ‘PayMe’ page to allow clients to pay you via credit card, ACH, and PayPal, and deposit the payments into your bank account. You can also set up recurring invoices so that clients who are on a subscription plan have their credit card charged automatically on a recurring basis.
AND CO is an invoicing software that lets you spend less time on invoicing and more time on doing the work you love. Read the rest of this entry »
Creating a single-page website should be easier than building an X-page website. Right?
Not exactly.
In fact, the opposite is true. Getting your message or messages across using multiple pages requires some effort. This is if you’re going to get it right. Getting your message across on a single page requires more than “some†effort. It can be a genuine challenge.
It’s really a matter of putting a lot of good information into a small space; without cramming or crowding.
These 5 critical elements are designed to guide you through the process. You’ll find where white space can be your friend. You will see which navigation types engage visitors, and which scare them away – and more.
5 Critical Elements that Can Make or Break Your Design
#1 Identify the GOAL and Work Toward It
Kicking off your design effort before identifying your one-page website’s goal? It is a classic example of putting the cart before the horse. Set the goal first, and then plan and create a design that will achieve it.
There may be an occasional (read that, rare) exception when a one-page website is designed to satisfy more than a single goal. In general, you want to stick to a single goal for your one pager, and a single goal only.
What is your goal? Is it
– to sell something,
– to present a portfolio,
– to announce an event,
– or, something else?
If you have a firm goal on mind, your project will stay on track. You’ll avoid doing dumb things like designing a page that takes forever to load. Forever being anything > 10 seconds.
Several examples:
Bistro Agency

This website features a cool interactive effect above the fold that’s been carefully designed so as not to drag down the load speed.
Be Moving 3

This Be Theme pre-built one-pager tricks you by featuring a static image that appears to be dynamic; thereby avoiding a load speed issue.
Think Pixel Lab

Tiny animated items liven up this page’s illustration without slowing anything down.
Be Product 2

Try avoiding fancy stuff. A page’s fresh look may be all you need to make a great selling point.
Sheerlink

Here’s an excellent example of the power of large engaging images and sliding panels.
Be App 4

A dry, lengthy technical dissertation is a poor way to promote an app. A cool presentation like this one will do the trick. Read the rest of this entry »
Some WordPress users dismiss multipurpose themes. They do so under the assumption that a theme that promises to do everything, can’t do it.
They’re on the lookout for a single-purpose theme that will be just right for the next project. That’s OK, but they’ll end up spending a lot of extra time and money. There are multipurpose themes out there that will get the job done.
High-quality multipurpose themes like those described below are flexible and highly customizable. They are capable of handling anything you can throw at them. Some even have special or unique website-building features.
Plus, many multipurpose themes and all of those described here are responsive. They are intuitive to use and require no coding.
“Jack of all trades and master of none†doesn’t apply here.
So, why not check the following premier products out?
We’ll start with:
1. Be Theme

BeTheme puts a quick end to the argument that although multipurpose websites can do almost anything, they can’t to some things particularly well.
Browse the list of Be’s 40+ core features. There’s insufficient space to list them all, but they include the new Header Builder, the Muffin Builder, a Layout Generator and a Shortcode Generator.
Couple these with Be’s library of 400+ customizable pre-built websites, and you’ll see  why this WordPress multipurpose theme is so popular. Its pre-built websites cover 30+ different business sectors and niches and virtually every website type or style.
Whichever pre-built website you choose to start a project (you can also start from scratch if you wish) will have the foundation for a super-friendly, high-quality UX embedded right in it.
The shortcode generator and other core features give you all the flexibility you need to build one responsive, SEO-friendly website after another.
If you already have your content close at hand, there’s nothing to stop you from building a website to your exact specifications in as little as 4 hours.
2. Jupiter

When you have a WordPress theme that enables you to build the unbuildable, you’re in pretty good shape. That’s exactly what Jupiter X can do for you, and especially so if you’ve tasked yourself with building a new look blog single page, portfolio list, or blog list.
Jupiter X also allows you to build your own headers and footers, a feature not all that many WordPress themes offer.
This amazing theme’s Shop Customizing feature lets you customize elements in your WooCommerce shop that you’ve found to be off limits when using other WordPress themes; elements like carts, checkout pages, and the like.
Want to build a popup, create a special form, or construct a menu that’s a little out of the ordinary? No problem with Jupiter X.
This scalable, and user and developer-friendly theme has a sterling background. It’s a makeover of Jupiter, a theme by Artbees, a member of Power Elite Envato wall of fame. Read the rest of this entry »
Software companies have long worked to produce products that are as bug-free as possible. They knew that doing so will save them money in the long run, and create greater user satisfaction as well.
These same companies have been slower to recognize one crucial thing. It is that working to prevent usability issues from the outset can bring similar results. After all, design changes are almost always quicker, easier, and far less expensive to make. This is when compared to the development or post-deployment changes.
Let’s take a look at some UX and UI tools and resources that can save you a ton of time and expense.
Starting with:
Â
1. Mason

You’ll find Mason of great value any time you’re responsible for maintaining post-deployment software. It’s also a great tool to have whenever there’s a need for a quick design change or adding a new feature whether you’re in the design, development, or post-development phase.
Mason’s approach may seem radically different in some respects; but it makes good, common sense.
This UI/UX tool provides teams with a visual front-end feature building capability that enables them to quickly and economically create app features without having to rely on wireframing, prototyping, or coding. The features can then be seamlessly integrated into existing product codebases.
What you’ll experience are drastically shortened development and deployment cycles. Clients are pleased to get quick responses to their needs rather than having to wait for the next deployment cycle, while teams are able to keep their development activities focused on larger or more complex projects, since Mason takes care of most of what a developer would normally be charged with doing.
2. UXPin

There are many facets to a good design, and one of the challenges web designers face is keeping everything organized. This is where UXPin shines. UXPin is a cloud-based design and collaboration app with which teams and individuals can perform visual, interactive design tasks, create simple or complex wireframes, and design a prototype that perfectly mimics the real thing.
Everything, including team collaboration, is done from a single platform. Teams can collect feedback, share information, get approvals, and check specifications transparently and in real time. UXPin stores and secures all your design assets, components, and documentation in the cloud.
What’s more is that UXPin reduces both design and development time while ensuring consistency of design from one product to the next. This “must-have†tool is powerful in efficiently managing multiple projects at once. Read the rest of this entry »
Website building tools have been around for quite a while. Their functionality and ease of use have improved year by year. Their features have continually been added or enhanced.
The latest generation of these tools has witnessed significant improvements in their capabilities. These include visual frontend design technologies. The ability to incorporate features in websites that required coding is also there.
Professional web designers seek out the best and brightest of these newer tools. They know that they will save time, effort, and money by doing so. Beginners will profit as well, but often face the problem of not knowing what to look for or where to look for it.
6 popular and top-rated website and page-building tools are highlighted in this article. They should make the search much easier for beginners and professionals alike.
That said, let’s get started.
1. Elementor

Elementor is the #1 WordPress website builder, Elementor will give you complete control over every page on your website using a beautiful front-end visual editor.
If you want to design any WordPress site without a developer than Elementor is the perfect choice, with over 2 million active installs worldwide there’s very little Elementor can’t handle.
Elementor is packed with powerful features built to supercharge your workflow: Theme Builder, Marketing Widget, Visual Form Builder, Header & Footer builder are just of the features, that set Elementor above other builders.
Other features include a Countdown Timer, Star Ratings, Reviews, WordPress Custom Fields Integration, a WooCommerce Builder, and with Version 2.4, the Elementor Popup Builder.
There’s undoubtedly more to come.
Now you can do the development, marketing and design simultaneously, save production cost and time and design better looking websites faster than ever before.  Read the rest of this entry »