There are so many ways through which a business can start off their campaign in a newly designed competitive environment. As such, there is the need to bring in capable hands that can help facilitate better service delivery.
These services could be projected better by organizations that have studied the marketability trend which will promote profitability and employability of individuals in a socio-economic scene. In this regard, Wix.com has built its capacity to address key issues in the area of business advertisement and socio-economic relevance. So some of the directions adopted by this organization can be traceable to the opportunities Wix is offering in helping organizations fulfill their duties. Some of these benefits shall be discussed in further details.

Benefits of using Wix.com
Firstly, the experts or new users belonging to this arena will ensure that Wix makes use of aesthetics and advanced technology to help individuals build an irresistible web page. Most successful businesses are thriving on a unique knowledge that many Public Relations organizations help to generate for sustainability and relevance. Read the rest of this entry »
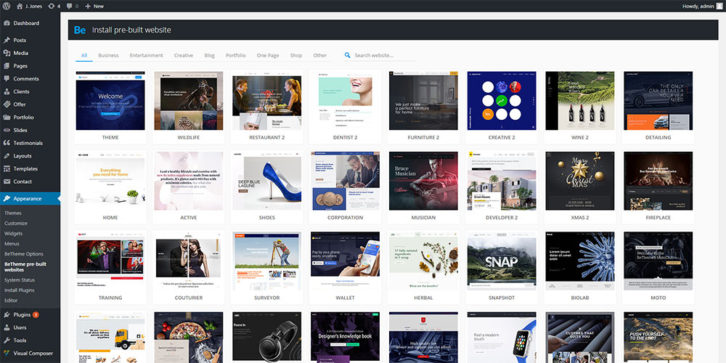
The New Be Pre-Built Installer
The old Be prebuilt-website installer got the job done, but it wasn’t entirely free of issues. Installing a website was easy, but the actions you had to take before doing the install were not all that user friendly. Quite simply, neither the UI nor the UX were the best.

The old Be pre-built website installer lacked some important features.
- Searching for a pre-built website was manual and cumbersome; and you had to move back and forth from the presentation page to the admin area to zero in on the website you wanted.
- The old website installer didn’t tell you ahead of time which plugins you might need for a given pre-built website; or which ones were already installed.
- Insofar as importing a pre-built website was concerned, it was an all-or-nothing affair.
Muffin Group fixed all of that before releasing their new pre-built website installer.

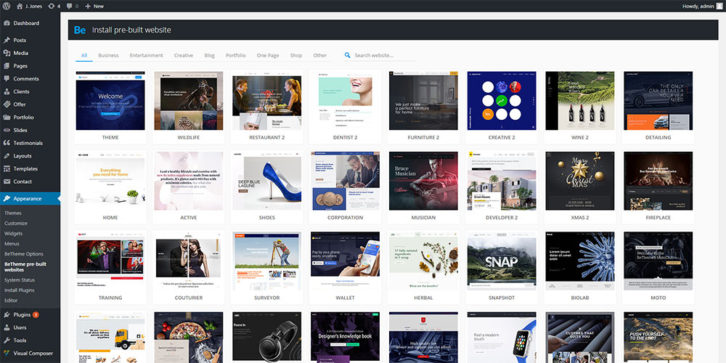
   Muffin Groups new Be pre-built website installer.
The new installer works like a charm.

Eversign is a cloud-based productivity tool that allows you securely sign, approve and deliver documents digitally. Ever sign works perfectly with other popular cloud-based applications like Evernote, Google Drive, Dropbox, and Box, connecting and interfacing seamlessly with them. The eSignature application comes with so many handy features like:
Compliance and Legal Validity: Eversign was designed, so all e-signature made from the application meet the strictest security and authentication requirements defined in the around the world, particularly in the United States and Europe making your documents legally binding.
Security and Document Management: The application allows you to safely save your documents after you complete them in your account, export them to a private location, completely remove them from the app or set them to auto-expire.
Document Editor: Eversign comes with an inbuilt document editor that allows you to prepare existing PDF documents you uploaded for signing.
In-Person Signing: The Eversign interface Permits employees, customers, contractors, or partners sign documented directly on your mobile device or your Pc. Perfect for Non-Disclosure Agreements or Waivers.
Audit Trail: Eversign also automatically helps you keep track of your entire present and past document saving a complete and detailed audit trail. The application creates the perfect audit trail for you containing names, emails and IP addresses and time stamps; A comprehensive and secure audit trail.
Integrations: the application allows you connect effortlessly with other cloud-based applications like Box, Evernote, Google Docs, Zoho and much more, so you can perform your daily activities with ease.
E-Signatures: Eversign’s beautiful interface presents you multiple options for signing a document whether you want to draw your signature, upload an existing one, have the system create a beautiful signature for you or you want to type it all to create the perfect experience.
Multiple Business: Eversign also equips you with an interface that allows you operate and manage multiple businesses, each with its documents, team members and contacts. This is great when you are executing multiple contracts on behalf of different businesses.
Templates: You can also create document templates for contracts or other forms you often use and pre-fill them with drop-down menus, checkboxes, routine texts, and a few other elements. An example of a document this feature is perfect for registration forms.
Team Management: the application allows you to add as many as 25 members of your team to any business set up under your Eversign account. However, these feature depends heavily on your subscription Level.
Contact Management: Eversign allows you save contact profiles for regular Signers, so adding them to a process becomes a matter of few click. This best serves contracts or approvals that require constant renewal.
Rest API: Eversign automatically interfaces with your applications handling e-Signatures using its JSON-based REST API.
Why don’t you give it a go and try it for Free now?
Without a lot of effort on your part, there are several things you can do to increase your productivity.
Apps have been created for a nearly unlimited number of different uses. Whatever an app is used for, it often makes a given task easier. No matter what your line of work, an app exists that can make some facet of that work easier, and make you more productive.
For the web designer, there’s an app in this listing that speeds up workflow by making prototyping faster and more efficient. Project leaders will find apps that can perform mundane or repetitive project or task management activities, do time tracking, or make collaborating more efficient.
There are also things you can do to boost your productivity by changing your everyday work routine.
Active Collab

Active Collab is a one-stop-shop project management app for designers and design teams. With this app, you will spend less time managing your projects and more time delivering results.
Active Collab has a flexible project overview. You can lay your projects out on a Gantt-like timeline, and then organize your tasks as you would cards on a Kanban board. It lets you centralize your team collaboration activities in one place, making it easier for everyone to stay up-to-date.
With many available integrations, Active Collab can easily pull information from other apps. This means that your team members are not restricted to using a certain set of tools. You can also include clients and give them access to your design projects. Thus, they can see what you’re working on, eliminating hundreds of email exchanges that slow you down.
Active Collab has proven to be valuable to more than 200.000 users.
Have complete control over your work, keep track of time spent on tasks, generate custom reports, and invoice your work in a few seconds. Try it free for 30 days!
Wake

Wake is the fastest way for designers to share work with their team. Â Quickly share work, see what your team is working on, and keep the conversation going. With Wake, you can upload and share sketches, screenshots, or other work, without ever interrupting your Photoshop, Sketch, or Illustrator design flow.
For example, you can use Wake’s iOS app to capture notebook or whiteboard content and instantly share it with your team. The app allows you to share and see project feedback on the go.
This ability to share work without interrupting workflow makes the entire design process more transparent for your entire team, even those outside of design. With Wake, work can be shared publicly, so everyone knows what everyone is working on; or shared privately with selected individuals or stakeholders. Read the rest of this entry »
Obtaining international addresses from clients and customers just got a whole lot easier. Streetlayer offers a seamless address data processing add-on. The JSON API helps to analyze, validate, and format international addresses immediately upon entering the system.
The primary benefit is that you get higher quality data sets. The full address is verified and with postal code filtering, you never have to worry about not having sufficient data in order to effectively reach your customers.
There are a number of uses for Streetlayer. It’s capable of validating a customer address on an order form to ensure their package reaches them. It can be used on a registration form to ensure you have collected the correct information. It’s also possible to maintain a standard format for your database so that valuable information is not lost.

The straightforward validation web service works behind the scenes and does a complete geocode lookup. They offer a high level of accuracy with our search algorithm. Plus, it enables accuracy with addresses from around the globe. This allows you to be fully organized regardless of where you do business.
This is a necessary tool to incorporate into your business – and an affordable one. They offer free and paid subscriptions, providing something for everyone. This ensures you get a solution that meets the needs of your business.
Once you have international address validation, it will allow you to organize your database, keep better data sets, and ensure you have the right address for everyone who registers or orders on your site. This eliminates the costly mistakes that could otherwise ensue, which means you can’t afford NOT to have Streetlayer.
Within minutes, you can be signed up and using it within your website with the easy-to-integrate structure. Sign up now!
Streetlayer makes it easier than ever to verify international addresses. I was surprised by how easy it is to use. My data sets always seemed to be messed up because addresses were entered incorrectly. Now that I have integrated this into my website, I get the ideal format for my database. The postal code filtering also ensures that there are no mistakes, which makes it easier to send out mailings and packages without them being returned to me. I’m on a premium plan and it’s affordable, too. This has been a game changer within my business and our company simply can’t beat the cost of it.
Given a choice, web designers prefer to focus on the aesthetics of web design. What they produce doesn’t always have to look all that gorgeous however. What’s more important is that it’s user-friendly, cross-browser compatible, fast loading, and semantic.
Incorporating these nuts-and-bolts features into a website can be tedious, and not always a lot of fun when creative design is your thing. Having a Photoshop mockup that you can hand over to a developer can be a big help. The developer can then convert your design to HTML/CSS.
If you would rather not take time to code your designs, or you don’t possess the skills to do so, it’s best to get some expert help to get the job done. While there’s no shortage of coding services, you want to choose one that will be do your design justice. And, also, give you a product that will faithfully carry out its intended purpose.
PSD to Many Things

PSD to Manythings is a team of richly-talented, highly-experienced professionals that provide reasonably priced frontend solutions. Serving agencies, design studios, and freelancers, this service will treat your designs with care, and deliver groundbreaking responsive HTML5/CSS3 websites to your doorstep.
The PSD to Manythings team will code up your website to perform on devices ranging from Android phones to 27-inch iMacs. The markup code delivered is W3C validated, and SEO friendly.
Besides PSD to HTML5 and PSD to Responsive HTML5, their services include PSD to Twitter Bootstrap, PSD to WordPress, PSD to WooCommerce, PSD to E-mail Newsletter. They also convert Sketch to HTML, and PSD to SquareSpace.
You won’t be subjected to a sales pitch to purchase something you don’t need, and the team prides itself on on-time deliveries. Deadlines quoted take into account QA, testing, and development. Their pricing is competitive, and they have a no-questions-asked, money back guarantee. Customer support is always available through live chat, over the phone, or by e-mail.
Direct Basing

Direct Basing provides development solutions that can help you speed up your workflow. Companies and agencies will save money by handing designs over to Direct Basing rather than pay costly salaries to full-time developers. Freelancers can make more money by being able to take on additional design work instead of spending their time slicing and coding.
Services include PSD to HTML5, WordPress, Email and Joomla.
Request a free price indication, upload your project (Dropbox or WeTransfer), receive their no-obligation offer, and one of more of their 40 skilled developers, located in several time zones, will get started. Your project will be delivered on time, but only after it has undergone a rigorous check for errors.
The source code is well structured, so any customer having programming knowledge can easily adjust it when needed. Read the rest of this entry »
Everyday, startups and enterprises alike find themselves asking the question: Should we build a mobile app? In 2017, for most, the answer is certainly “Yes we should, but… (insert seemingly insurmountable challenge associated with mobile development here).â€
The most common challenges include:
1. It’s too expensive
2. It requires expert level coding skills
3. The learning curve is too high, could never learn
4. It takes too long, we don’t have enough time
5. Integrating with our data will be way too complicated
Well, we have some great news. These were the problems of the past, of Mobile App Development 1.0; but Mobile App Development 2.0 has arrived.

With MAD 2.0, gone are the days where only the expert mobile coders can bring powerful, functional and beautiful native mobile apps to life. No longer does it cost tens or even hundreds of thousands of dollars or several months of development for you to spin up and launch your mobile app MVP. Never again do you have to make huge sacrifices to your user experiences just to utilize a less than optimal mobile app development solution.
Introducing Dropsource, the web-based visual mobile app development platform that developers and entrepreneurs are calling “Simply 10x†which makes building truly native iOS and Android apps easier and faster than ever thought possible. Read the rest of this entry »
There are so many website builders on the market, that separating the good ones from the not quite so good ones can be a challenge. Finding the best of the bunch is an even bigger challenge. Affordability and ease of use are important. Even more important is finding a tool or platform that promotes customizability, flexibility, and guarantees you can build a site that will deliver an excellent user experience.
– You need a tool or platform that emphasizes simple and flexible content management. Doing so will allow your projects to proceed faster and more smoothly.
– You want to be able to build websites that are user friendly, and can outcompete the competition. For both to happen, they need to be responsive, and address the needs of mobile device users.
– Look for a platform that is rich in widgets. The more there are, the more functionality you can build into your sites.
– Don’t forget to insist on the ability to easily integrate your sites with social media. That’s where much of the action is today.
SnapPages

Take a platform that already makes building and managing a website a snap, and redesign it from the ground up, and you really have something. That’s the case with SnapPages. With its latest release, 3.0, it’s easier than ever to create and manage modern, responsive websites.
Professionally-created, customizable design templates help you get your projects off to a quick start. Once you’re up and running, the SnapPages team will attend to your web hosting and server needs.
The focus is on what users want and need most, as opposed to loading this platform down with a multiplicity of features; resulting in by most accounts, the best website-building editor on the market. The drag and drop editor is optimized for touchscreen use, so you can make quick changes while on the go with your laptop or tablet.
SnapPages works lightning fast, plus you can safely store your files in the cloud. If you’re a blogger, there’s a spam-filtering app that will save you time monitoring comments, and social plugins allow you to integrate your websites with social media. Read the rest of this entry »

If you’re still using a .com domain name and your old Gmail address, you’re missing an opportunity to ensure that your personal branding is as unique, memorable and professional as your work.
Adopting .design gives you a creative edge, attracting attention from potential customers and employers. First impressions have never been so powerful!
Who’s using .design?
The .design community has quickly grown to over 60k, and it is made up of students and professionals coming from dozens of different fields of design, not to mention household names like Airbnb, Facebook, T Mobile and Medium!
What’s the deal and where do I get it?
You can register your own .design domain now for just $5 using code WEBAPPPERS5 at web.design, and while that amazing deal won’t be around forever, at web.design, these ones are standard fare:
- Free SSL certificates
- Free WHOIS privacy
- Intuitive hosting and easy domain connection to existing sites
- At-cost pricing on .com, .net and .org domains
- At-cost domain transfers
- Unbeatable pricing on other domain extensions
Take your online branding to the next level today with this special deal for Web Apppers readers, available at web.design!
This content is sponsored via Syndicate Ads.
Singer is an open-source standard for writing scripts that move data. It describes how data extraction scripts—called “Taps†—and data loading scripts—called “Targetsâ€â€” should communicate, allowing them to be used in any combination to move data from any source to any destination. Send data between databases, web APIs, files, queues, and just about anything else you can think of.
Singer powers data extraction and consolidation for all of your organization’s tools: advertising platforms, web analytics, payment processors, email service providers, marketing automation, databases, and more.

Requirements: –
Demo: https://www.singer.io/
License: Apache License