Subpug brings all your favourite websites, blogs and news sources into one convenient place. Subpug is a feed reader, also known as an Atom or RSS reader. It’s totally free and there’s no sign up.
Subpug users don’t even need to give us their email addresses – just click through to the app and your “account†is automatically created inside your web browser. If you need to view your data subscriptions) on another device (like an iPad), Subpug can synchronise your subscriptions back to the server and email you a link that provides access to those subscriptions on another device.

Requirements: –
Demo: http://www.subpug.com/
License: License Free
Are you amazed by features like drag and drop, customizable content and AJAX? Learn how you can combine them to create a customizable website layout, saving preference using cookies.
DevHeart has written a very nice tutorial teaching us how to create a Customizable Layout using Drag and Drop. The approach includes using jQuery along with the jQuery UI Sortable plugin for drag and drop functionality and the jQuery Cookie plugin for storing item positions.

Requirements: jQuery Framework
Demo: http://devheart.org/articles/jquery-customizable-layout…
License: License Free
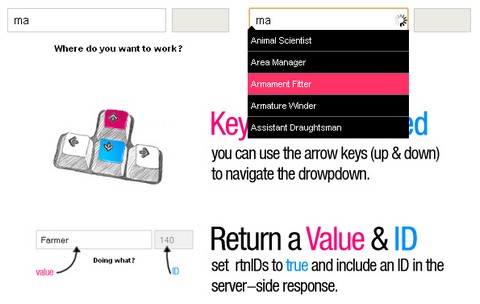
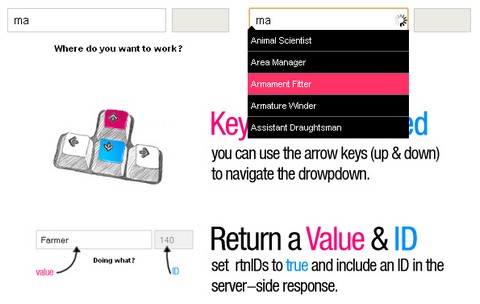
AUSU Ajax Auto Suggest jQuery Plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options! The CSS file is small and very easily changed.
It has been tested on mordern browsers (Firefox 3, Internet Explorer 8, Opera 11, Safari 5 & Chrome). It has also been tested on IE7 & IE6 without any issue.

Requirements: jQuery Framework
Demo: http://oslund.ca/demos/ausu/
License: License Free
Merry Christmas and Happy new year to you all! The holiday season is at its peak and for some lucky people in weather appropriate climates, winter is in full swing. Do you like snow? How about putting some snow on your website with a couple of simple lines of code?
Design Shack has shared a super simple CSS technique that you can use to Make It Snow on Your Website with CSS Keyframe Animations. It will only take you a few minutes at the most and it serves as a great introduction to using multiple background images and keyframe animations in CSS.

Requirements: CSS Keyframe Support
Demo: http://designshack.net/tutorialexamples/letitsnow/index.html
License: License Free
Ember.js is a JavaScript framework for creating ambitious web applications by eliminating boilerplate and providing a standard application architecture.
Ember.js, like some other modern JavaScript frameworks, works a little differently. Instead of the majority of your application’s logic living on the server, an Ember.js application downloads everything it needs to run in the initial page load. That means that while your user is using your app, she never has to load a new page and your UI responds quickly to their interaction.
One advantage of this architecture is that your web application uses the same REST API as your native apps or third-party clients. Back-end developers can focus on building a fast, reliable, and secure API server, and don’t have to be front-end experts, too.

Requirements: JavaScript Framework
Demo: http://www.emberjs.com/
License: License Free
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by JavaScript parsing and execution, layout, CSS style recalculation and selector matching, DOM event handling, network resource loading, timer fires, XMLHttpRequest callbacks, painting, and more.

Requirements: Chrome Browser
Demo: http://code.google.com/webtoolkit/speedtracer/
License: License Free
Christophe Coenraets has written a simple application, built using jQuery Mobile and PhoneGap. Even though the application is simple, it covers some common requirements of mobile applications: database access through JSON services, multi-level master-detail views, parameter passing between views, etc.
You can play with the application, or download the source code (HTML, JavaScript, CSS, PHP services and SQL script). And you can use PhoneGap to package this application for different mobile platforms.

Requirements: jQuery and PhoneGap
Demo: http://coenraets.org/apps/directory/jqm/index.html
License: License Free
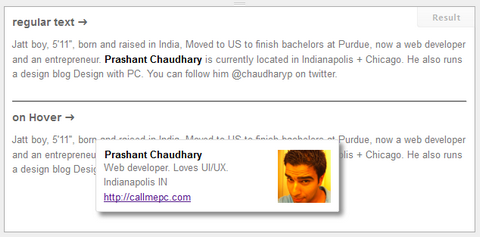
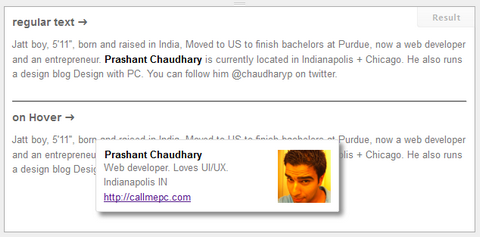
Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax and Editing in place. You may also add your own custom data source and display the profile data using existing card format. It supports callback functions on hover in and hover out.

Requirements: jQuery Framework
Demo: http://designwithpc.com/Plugins/Hovercard
License: License Free
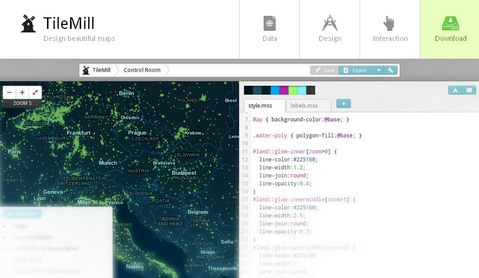
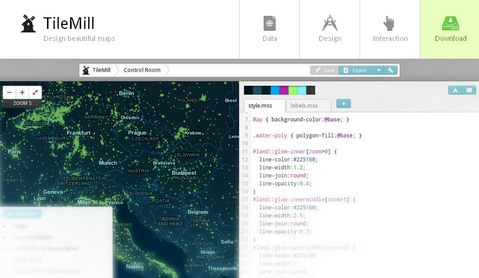
TileMill is an application for making beautiful maps. Whether you’re a journalist, web designer, researcher, or seasoned cartographer, TileMill is the design studio you need to create compelling, interactive maps.
TileMill is built on a suite of modern open source libraries including Mapnik, node.js, backbone.js, express and CodeMirror. Every map you make in TileMill is mobile ready. By leveraging the portable, fast MBTiles format, each TileMill map looks and works great on the web and offline.
You can enrich your maps with hover tooltips and clickable pop ups. Reveal details in your data by embedding numbers, graphs, and images into your map. TileMill leverages UTF-8 grid technology allowing you to leverage interactivity for hundreds of thousands of data points while maintaining high performance.

Requirements: –
Demo: http://mapbox.com/tilemill/
License: License Free
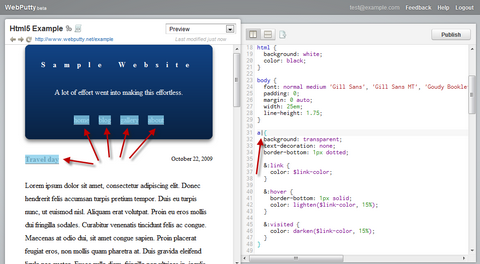
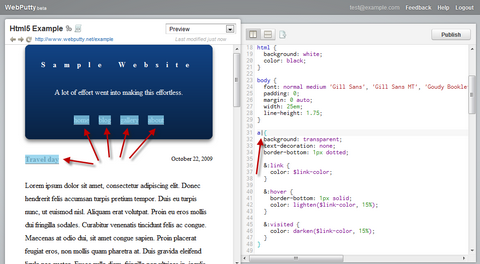
WebPutty is a simple CSS editing and hosting service, which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.
You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes.
WebPutty also allows you to take advantage of SCSS and Compass. SCSS gives you expanded functionality and ease-of-use features like nested selectors, variables, and mixins, while Compass makes CSS3 features like box-shadow, border-radius, gradients, transforms, and transitions easier to implement by handling all the browser-specific prefixes for you.

Requirements: –
Demo: http://www.webputty.net/
License: License Free