Paperfold CSS takes a dom element, slices it into parts and arranges them like a folded paper in 3d space. It was a proposal for a visual folding-effect for hidden comments. It works best on Chrome and Safari. In Firefox there are still gaps in the folds (probably because of rounding). It is built using JavaScript, HTML5, CSS3, and released under Creative Commons License.

Requirements: –
Demo: https://developer.mozilla.org/en-US/demos/detail/paperfold-css…
License: Creative Commons License
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web. They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.
An interior designer doesn’t design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups? Style tiles are for when a moodboard is too vague and a comp is too literal. Style tiles establish a direct connection with actual interface elements without defining layout.

Requirements: –
Demo: http://styletil.es/
License: Creative Commons License
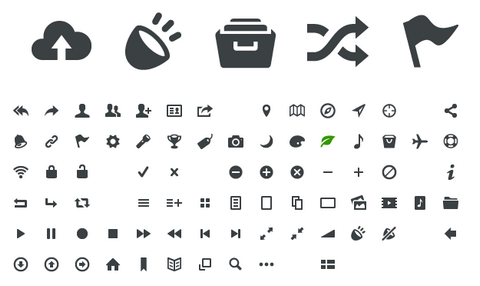
Entypo is a set of 100+ carefully crafted pictograms available as an OpenType font, vector EPS and web font. They work equally well in size 15, 20 or larger. It’s perfect for websites, apps and digital services.
Entypo Pictogram Suite is absolutely free. Even for commercial use. All released for free under the Creative Commons license CC BY-SA.

Requirements: –
Demo: http://www.entypo.com/
License: Creative Commons License
Color Thief is a script for grabbing the dominant color or color palette from an image. Uses Javascript and the canvas tag to make it happen. This script could be useful for sites that sort and search by color.
With Color Thief you can also build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio.
A recent example of a color adapting UI is seen on Google Chrome’s new home tab. The dominant color of the favicon is used as the bottom border color on the screenshot.

Requirements: JavaScript and Canvas
Demo: http://lokeshdhakar.com/projects/color-thief/
License: Creative Commons 2.5 License
jQuery OrgChart is a plugin that allows you to render structures with nested elements in a easy-to-read tree structure. To build the tree all you need is to make a single line call to the plugin and supply the HTML element Id for a nested unordered list element that is representative of the data you’d like to display.
You can show/hide a particular branch of the tree by clicking on the respective node. It is very easy to style using CSS. If drag-and-drop is enabled you’ll be able to reorder the tree which will also change the underlying list structure.

Requirements: jQuery Framework
Demo: http://dl.dropbox.com/u/4151695/html/jOrgChart/example…
License: Creative Commons 3.0 License
LESS extends CSS with dynamic behavior such as varibles, mixins, operations and functions. As an extension to CSS, LESS is not only backwards compatible with CSS, but the extra features it adds use existing CSS syntax. This makes learning LESS a breeze, and if in doubt, lets you fall back to CSS.
Writing LESS is cool and lightning fast if you compare it to good old CSS and besides, it trains your thinking in solving functional problems. So far so good, but in the end the web needs a CSS file to show your website as it is. Either you embed a javascript file to live-transform your LESS-Code into CSS in your browser or you find out how to precompile your files into standard CSS.
The most powerful thing SimpLESS does: Save your *.less file and, BOOOM, SimpLESS generates a 100% valid standard CSS document out of it. No further steps, it’s that simple.

Requirements: LESS Framework
Demo: http://wearekiss.com/simpless
License: Creative Commons 3.0 License
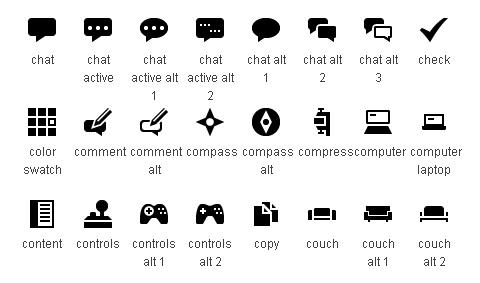
DefaultIcon is a repository of elegant, visually unified, minimal icons with crystal clear clarity, based on black color. It can be used for UI design on web, portable devices (iPhone, iPad, Android compatible devices, other smartphones etc) , desktop applications, and generally any kind of electronic or mechanic machinery interface.
The set is completely customizable as it is available in eps format. The package also includes a png format , in black color, and sizes 16×16, 32×32, 48×48, 64×64, 128×128, 256×256. The icons are free for redistribution, commercial and non-commercial, as long as the license is passed along unchanged and in whole, with credit to interactivemania.

Requirements: –
Demo: http://www.defaulticon.com/
License: Creative Commons 3.0 License
Adaptive Images automatically adapts your existing HTML images for mobile devices. No mark-up changes needed. Just drop it in and forget about it.
Your site is being increasingly viewed on smaller, slower, low bandwidth devices. Your desktop-centric images load slowly, cause UI lag, and cost your visitors un-necessary bandwidth and money. You’ve implemented a responsive design in CSS, and need something to adapt your <img>’s too.
A .htaccess rule on the server intercepts any requests for .jpg .gif or .png files which are not inside protected directories. Protected directories are configured in the .htaccess file so that the server does not resize any images which are not content images.

Requirements: Javascript Enabled
Demo: http://adaptive-images.com/
License: Creative Commons 3.0 License
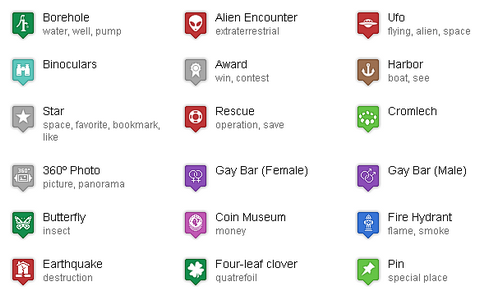
Map Icons Collection is a set of more than 700 free icons to use as placemarks for your POI (Point of Interests) locations on your maps. You can use them on Google Maps with the “My maps / my places” feature or automatically by using the Google Maps API.
All of the map icons are organized into logical color coded categories, for better and quicker overview, you get a complete and diverse collection of unique markers for point of interests, for example cinemas, hotels, banks, restaurants and stores.

Requirements: Google Map
Demo: http://mapicons.nicolasmollet.com/
License: Creative Commons License
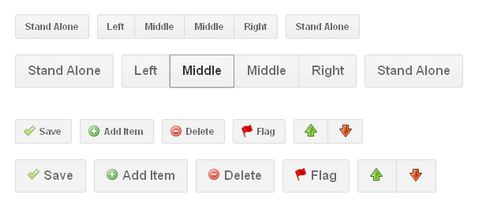
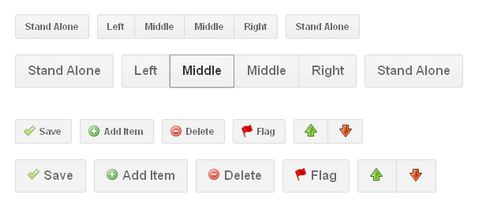
Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface. Part of the design’s success are the new buttons.
Great UIs tend to have simple, obvious buttons that are standard across the entire application. Pixify has created Google+ Buttons in CSS that you can apply to your app’s UI. You can also check out Use Apple OS X Lion to Improve Your UI.

Requirements: Firefox, Chrome, Safari, IE7+, IE6
Demo: http://pixify.com/blog/use-google-plus-to-improve-your-ui/
License: Creative Commons License