StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
All photos uploaded to the site are released under Creative Commons – CC0 and do not require attribution. No more hassle trying to figure out whether you can use photos for commercial use and whether you need to provide attribution.

Requirements: –
Demo: https://stocksnap.io/
License: Creative Commons License
Datedropper is a plugin that provides a quick and easy way to manage dates for input fields. You can easily edit the CSS located into datedropper folder. Datedropper works properly from 9 to current version of IE. Datedropper works properly from jQuery 1.7 to current version. And it is licensed under MIT and Creative Commons License.

Requirements: jQuery Framework
Demo: http://felicegattuso.com/projects/datedropper/
License: MIT, Creative Commons License
Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.

Requirements: jQuery Framework
Demo: http://www.stripjs.com/
License: Creative Commons 3.0 License
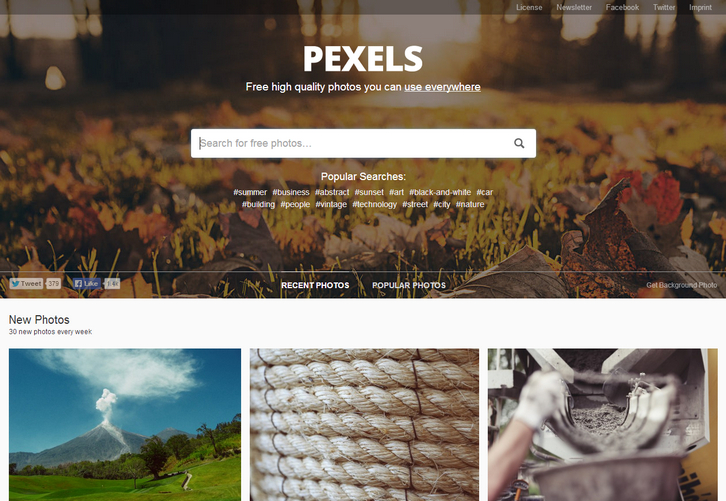
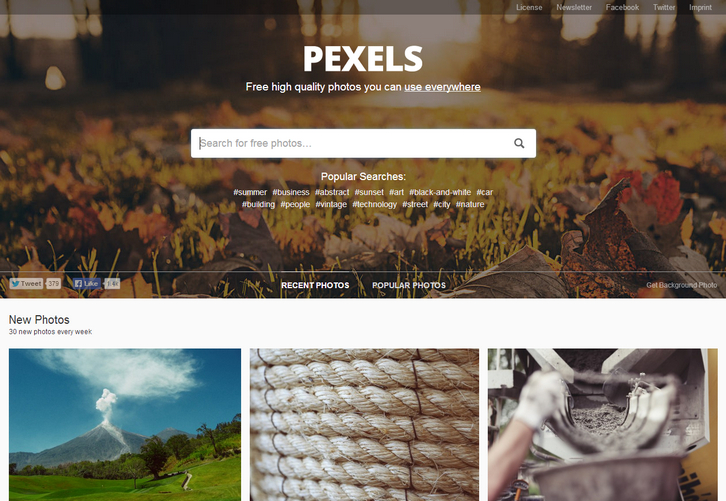
Pexels is a new website with free high-quality photos you can use everywhere. It’s made for helping bloggers, designers and marketers to find free photos hassle-free: With the search on the site it’s very easy to find a decent photo and because all images are under the Creative Commons Zero license you don’t have to worry about copyright issues.

Requirements: –
Demo: http://www.pexels.com/
License: Creative Commons License
Mazwai is a new stock video which only selects the very best of free videos online. The purpose of Mazwai is to help every web designer, creative, and artist to find great video resources for their professional and personal projects.
All the video clips, footage, and mini-film are available in HD under the public domain or the Attribution license (CC 3.0). This means that you can do everything with the video (transform, adapt, cut, share) as long as you do not forget to credit the original author in some way. There is no subscription. No download limitation.

Requirements: –
Demo: http://mazwai.com/
License: Creative Commons License
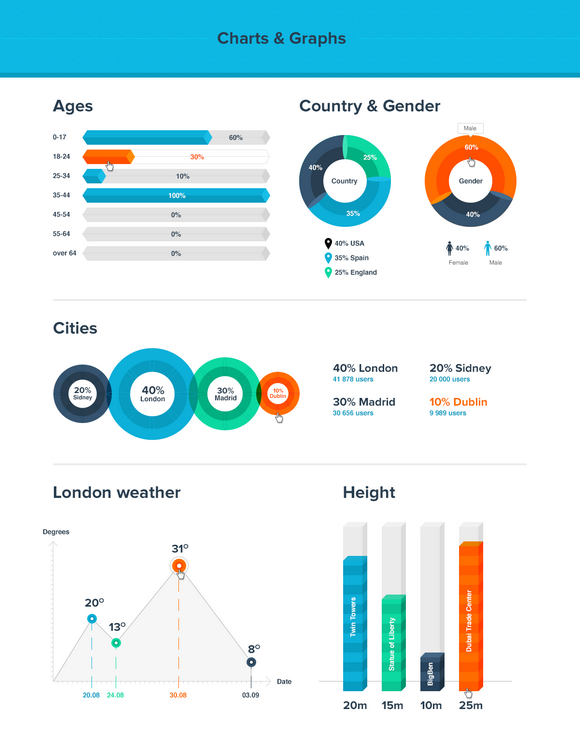
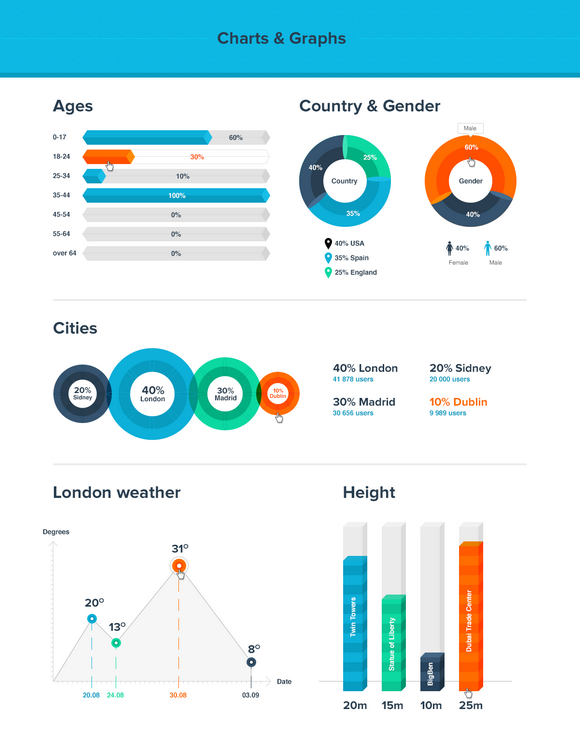
Both diagrams and charts are pictorial representations of information. Both are used to communicate visually, and both try to simplify the information they’re conveying. They’re also a great way to track trends and help explain complex datasets.
Have you ever encounter situations where you need to create a simple yet good-looking chart? That’s why we have created this Charts and Diagrams Kit, containing some of the most popular chart elements, which will help you design charts and graphs in Photoshop with ease. It includes bar chart, line chart, pie chart, timeline chart, circular chart, stats chart, map chart, slider and etc. Best of all, it’s free for download in PSD format.

Read the rest of this entry »
An avatar is the graphical representation of the user or the user’s alter ego or character. An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
This Avatars and Emoticons Vector set contains over 1,000 combinations available in AI and EPS format that have been lovingly and exclusively prepared for WebAppers readers. You can create your own avatar with those heads, hair, eyes, mouth and accessories icons.

Read the rest of this entry »
MixItUp is a jQuery plugin providing animated filtering and sorting. It is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging application UI and data-visualisation.
MixItUp plays nice with your existing HTML and CSS, making it a great choice for responsive layouts. Rather than using absolute positioning to control layout, MixItUp is designed to work with your existing inline-flow layout. Want to use percentages, media queries, inline-block, or even flex box? No problem.

Requirements: jQuery framework
Demo: https://mixitup.kunkalabs.com/
License: Creative Commons License
Codrops has made the classic look of Scattered Polaroids and bring it to a next, flat level with some nice effects. It’s a flat-style Polaroid gallery where the items are scattered randomly in a container.
When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.

Requirements: JavaScript
Demo: http://tympanus.net/Development/ScatteredPolaroidsGallery/
License: Creative Commons 2.0 License
Sculpt is a lightweight, mobile first, responsive HTML, CSS and SASS framework. It has been written to cater for devices with small screen sizes first, with more complexity being added through media queries as screen real-estate increases. With three grid sizes (732px, 960px and 1140px) built in and active depending on your device’s screen size you can be sure your content will be well presented no matter the conditions.
Users with Internet Explorer 8 and no Javascript support will see the mobile version of your website, and so there will always be a degree of usability ensured. Internet Explorer 8 is the oldest browser Sculpt supports. Sculpt has been built from the ground up using SASS (.scss) and is at its most flexible and powerful when using the included .scss stylesheets and variables.

Requirements: –
Demo: http://www.heartinternet.co.uk/sculpt
License: Creative Commons License