Sitepoint Marketplace is an indispensable website trading point for people who are involved in buying and selling of websites. Sitepoint Watch enhanced website flipping in a more presentable effortless way. You can have all the newest and ending soon auctions of Sitepoint at a glance. Furthermore, you need not refresh the page to update the newest information. It is a handy website flipping tool for people who would like to monitor website auctions closely. It helps them buying and selling websites easily.

Source: http://www.sitepointwatch.com/
Thank you Patrick for bring this wonderful web resources to my attention. Do you love Apple? Do you Love iTunes? Do you Love looking at all your albums in your iTunes in a sense of accomplishment. Now you can do it in Flash. iTunesAlbumArt allows us to display the albums we love or just our photo albums with the interface of iTunes Cover Flow. iTunesAlbumArt looks stunning and works smoothly. Users can scroll or click to select the album. All the album pictures and details are defined by an XML file.

Requirements: Modern Browsers with Flash installed
Demo: http://www.weberdesignlabs.com/blog_files/itunes2/iTunesAlbumArt.html
License: MIT License
Flexible WYSIWYG editing in the browser is still an inconsistent affair at best in terms of user experience, integration effort, and generated markup. In the meantime a crop of text formatting languages such as Markdown, Textile, BBCode and wiki markup have emerged as ways for users to enter rich content in a controlled enviornment.

Control.TextArea provides a toolbar for textareas where users are entering text in one of these markup languages. In addition to a toolbar it provides access to a cross browser text selection and manipulation API so that creating new functionality, or integration with your custom application features is vastly easier. The design of Control.TextArea is very clean and clear. It requires Prototype.js to work.
Requirements: –
Demo: http://livepipe.net/projects/control_textarea/
License: MIT License
Taggify is a web widget which allows bloggers and publishers enhance their sites by adding visual tags to any site’s images. Visual tag is a clickable image region tagged with some title, description and link. When visitor moves mouse over such region Taggify shows popup tooltip with interesting content provided by the publisher.

Requirements: –
Demo: http://www.taggify.net/
License: License Free
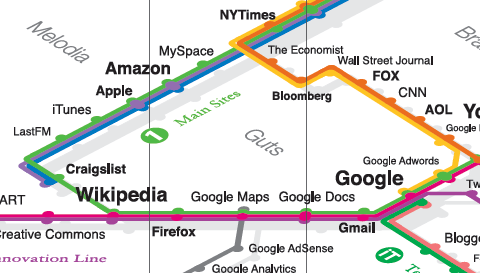
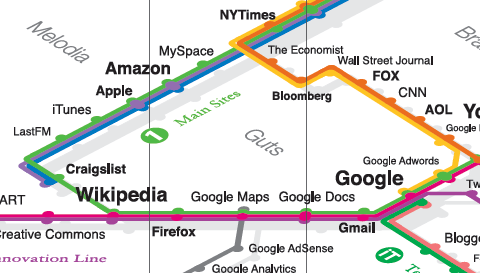
iA has presented us with the 2008 Web Trend Map, in all its beautiful beta glory. This time they have taken almost 300 of the most influential and successful websites and pinned them down to the greater Tokyo-area train map. By popular demand, they enlarged the poster size from A3 to A0.

iA has spent so much time on making this wonderful and detailed Web Trend Map. I think this looks really good and it is a good idea to set it as your wallpaper, or even put the poster on the wall of your home or office. There is a Big, A3 PDF and Clickable online version to play with as well.
Source: http://www.formforce.com/web-trend-map-2008-beta/

The Spry framework for Ajax from Adobe Labs is a JavaScript library that provides easy-to-use yet powerful Ajax functionality that allows designers to build pages that provide a richer experience for their users. It is designed to take the complexity out of Ajax and allow designers to easily create Web 2.0 pages.
The Spry framework is a way to incorporate XML, JSON or HTML data into pages using HTML, CSS, and a minimal amount of JavaScript. The Spry framework is HTML-centric, and easy to implement for users with basic knowledge of HTML, CSS and JavaScript. The framework was designed such that the markup is simple and the JavaScript is minimal. By building the front-end of your web application with Spry you enable a more efficient designer-developer workflow by keeping UI separated from back-end application logic. You can view the demos and samples created by Spray.
Demo: http://labs.adobe.com/technologies/spry/demos/