PrestaShop is one of the top e-commerce opportunities online. Many people are looking to be able to sell products online and this is one of the most convenient means of accomplishing such a goal. PrestaShop can be downloaded for free and there is a lot of different themes that can be chosen, allowing people to create the best look for their online store.
PrestaShop boasts over 300 dynamic features to be used. This includes the ability to leave product reviews, zoom in on products, and even integrate the store into CRM for the effect of better marketing campaigns. PrestaShop is also free, which makes it that much more beneficial to download.

Read the rest of this entry »
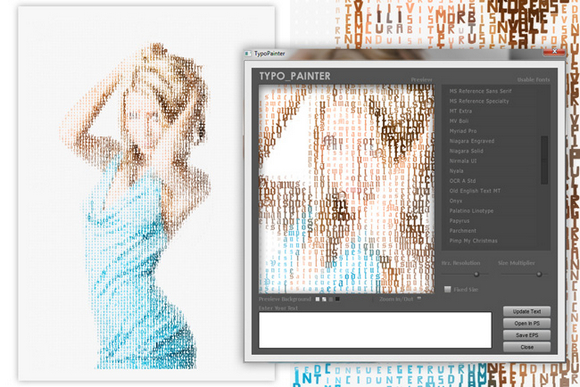
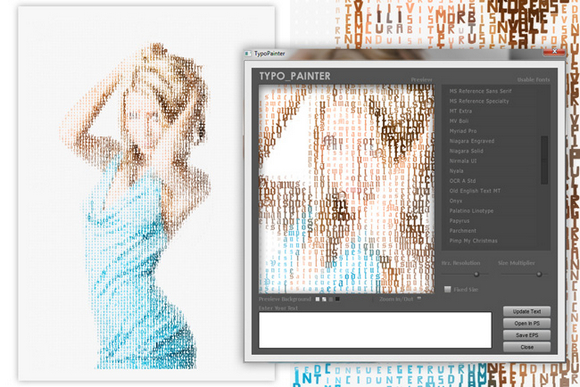
Using text to create images is a really unique and entertaining approach to creating graphics. The really neat thing is that you can do it yourself with minimal effort.
Typo-Painter for Adobe Photoshop will quickly become your absolute favorite plugin in your artistic toolbox! This plugin lets you create a typographic painting from any image, using any text you’d like.
Since your word-filled photo is saved in an EPS format, you can edit, scale, and customize the results. Using a vector tool software like Adobe Illustrator or CorelDraw, you can easily edit the final results any way you’d like. Typo-Painter normally sells for $10, but for a limited time only, you can get this incredibly fun and useful tool for just $5. That’s a 50% savings off the regular price.

PourOver is a library for simple, fast filtering and sorting of large collections. It allows you to build data-exploration apps and archives that run at 60fps, that don’t have to to wait for a database call to render query results.
PourOver is built around the ideal of simple queries that can be arbitrarily composed with each other, without having to recalculate their results. You can union, intersect, and difference queries. PourOver will remember how your queries were constructed and can smartly update them when items are added or modified. You also get useful features like collections that buffer their information periodically, views that page and cache, fast sorting, and much, much more.

Requirements: JavaScript framework
Demo: http://nytimes.github.io/pourover/
License: License Free
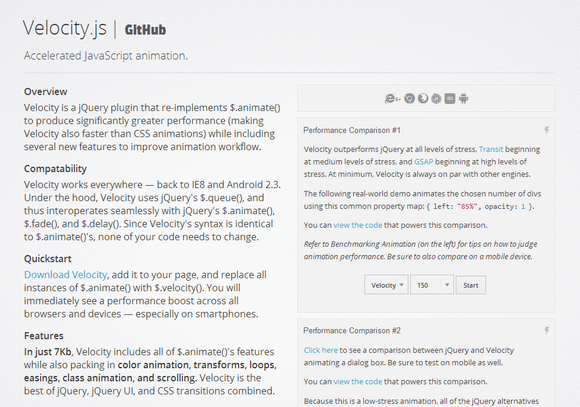
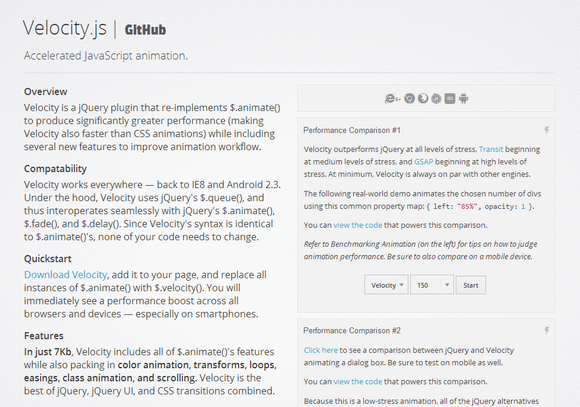
Velocity is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animations) while including several new features to improve animation workflow.
Velocity outperforms jQuery at all levels of stress, Transit beginning at medium levels of stress, and GSAP beginning at high levels of stress. At minimum, Velocity is always on par with other engines. In just 7Kb, Velocity includes all of $.animate()’s features while also packing in color animation, transforms, loops, easings, class animation, and scrolling. Velocity is the best of jQuery, jQuery UI, and CSS transitions combined.

Requirements: jQuery framework
Demo: http://julian.com/research/velocity/
License: MIT License
Once upon a time a youngling who was passionate about drawing since he was a child. He wanted to share this hobby with the world and do his bit. One day he had a brilliant idea: make an amazing free icon set called Captain Icon. There are +350 vector icons that can be scaled to any size without losing a bit of quality.
There are a great range of icon categories, from computers to food through all kinds of stuff: design, sports, social, office, weather and many more categories. Available in EPS, PSD, PNG, SVG and Web Font so you can include them in your web, mobile and desktop projects. You can use them as webfonts to create nice and clean websites and interfaces.

Requirements: –
Demo: http://mariodelvalle.github.io/CaptainIconWeb/
License: License Free
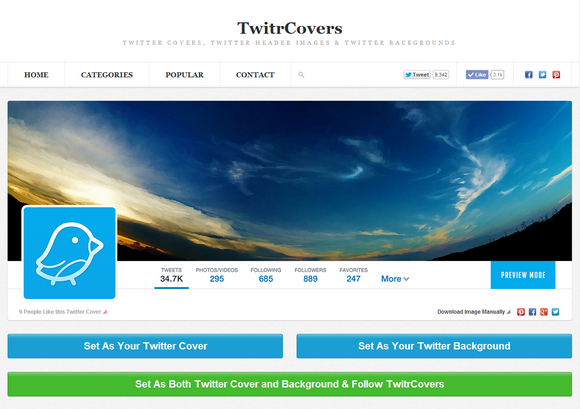
Twitter has launched a new profile page design few days ago, and now it is available for all users on the Web version. The new web profile lets you use a larger profile photo, customize your header, show off your best Tweets and more. The new profile makes everything big, from the profile picture to the full-width header to the tweets themselves.
TwitrCovers is the best place to find some of the most beautiful Twitter Covers and Backgrounds for your new Twitter Profile. Simply choose the image and then Click “Make This My Twitter Coverâ€. And then it will automatically change the image to your twitter image for you. You can also see a preview of the cover when hovering on the picture.

Source: http://www.twitrcovers.com/
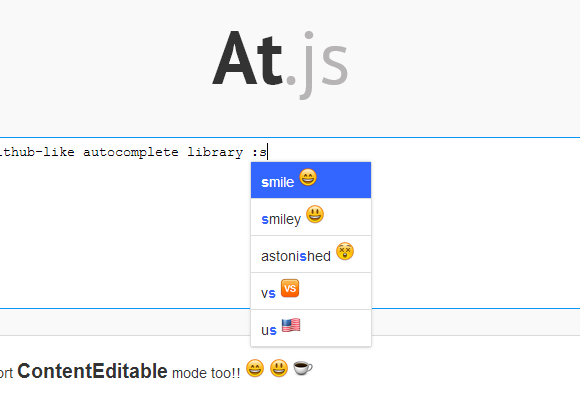
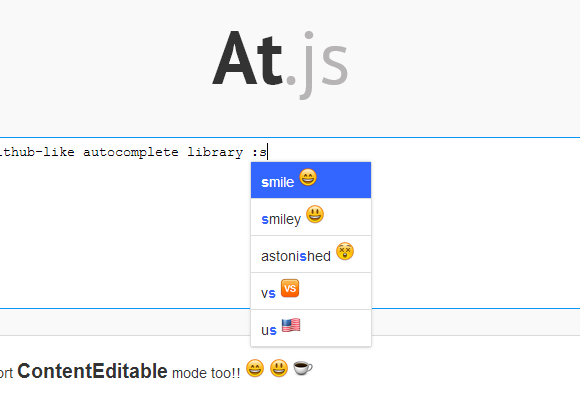
At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data.
Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse. You can use custom data handlers and template renderers using a group of configurable callbacks.

Requirements: JavaScript frameworks
Demo: http://ichord.github.io/At.js/
License: MIT License
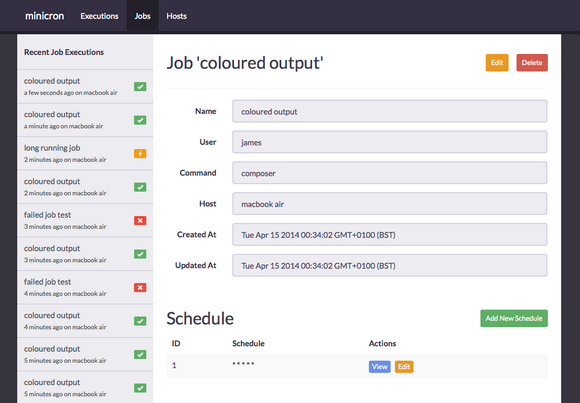
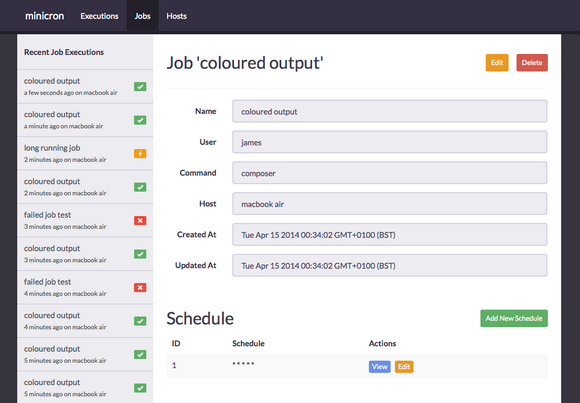
Minicron aims to complement cron by making it easier to manage and monitor cron jobs, it can largely be thought of as two components that interact together, the CLI and the Hub. The CLI is what is installed on your server(s) and executes your cron command and reports the status back to the Hub.
The Hub is the central point where data from one or many instances of the CLI is received and stored in a database. The Hub also provides a web interface to the data and makes it easy to manage your cron jobs.

Requirements: –
Demo: http://jamesrwhite.github.io/minicron/
License: GPL v3 License
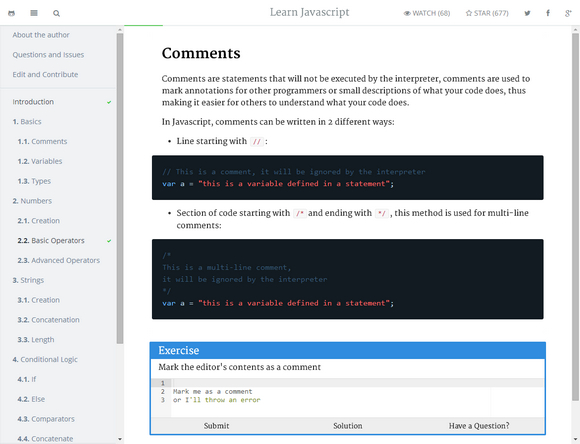
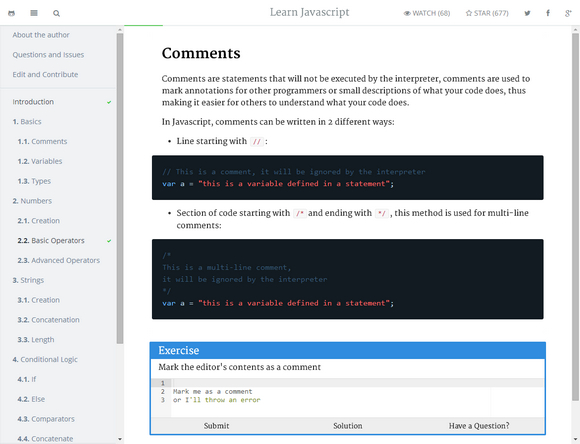
GitBook is a command line tool (and Node.js library) for building beautiful programming books and exercises using GitHub/Git and Markdown. A book can contain interactive exercises. An exercise is a code challenge provided to the reader, which is given a code editor to write a solution which is checked against the book author’s validation code.
GitBook supports building books written in multiple languages. Each language should be a sub-directory following the normal GitBook format, and a file named LANGS.md should be present at the root of the repository.

Requirements: Node.js framework
Demo: http://www.gitbook.io/
License: Apache License
Like designing? Or already a Pro? You are sure to find this useful. Here is a collection of 10 awesome freebies for your next design projects. Whether you’re looking for “plug and play†visual content, a beautiful textures, or some icons, you’re bound to find new favorite free web design resources on this list.
Quality is essential if you’re to maintain a professional finish. Fortunately the quality of the resources available to us continues to rise and premium standard resources are everywhere. Here’s a collection 10 Killer Free Web Resources from DealFuel.
1. Trendy Grunge Textures

Grunge effects rules year after year. This is one trendy texture that never runs out of Popularity. So get your website trendy this season with these subtle grunge textures.
Download them here
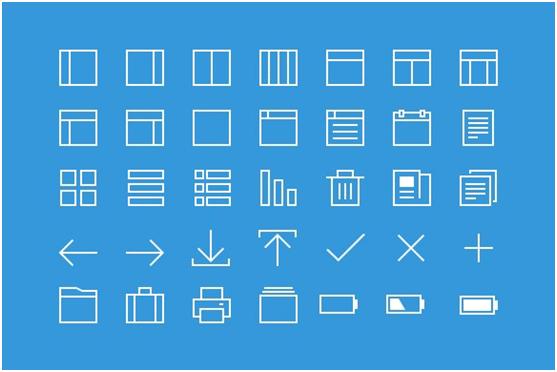
2. Thin Line Icons

These line icons serve as sure-shot attention grabbers. They make the websites user friendly and help navigate a user on your website efficiently
Download these here
3. A Collection of Eye-catching Vector Icons

Spice up Your website’s features with these 30 Flatteriffic Vector Icons.
Read the rest of this entry »