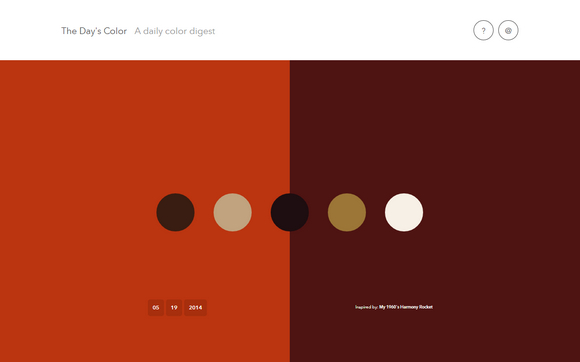
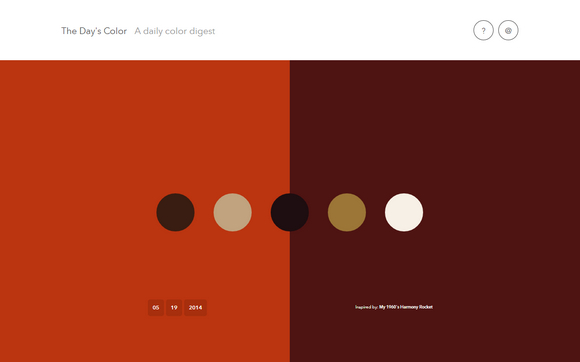
Everything you see contains a palette. Some beautiful. Some ‘ugly’. Some dark. Some light. Some hot. Some cold. But they are all inspiring. They are all engaging. Color can adjust our perception. It can effect the way our food tastes. It can increase the emotional and intuitive level of an experience.
The goal of The Day’s Color is to find colorful inspiration from things that surround us. These colors have inspired thought, art, music, memories. Everything. These colors have conjured thoughts outside ourselves. Tapped into things that we may not understand, at first. But, in a sense, make things so much clearer.

Requirements: –
Demo: http://www.thedayscolor.com/
License: License Free
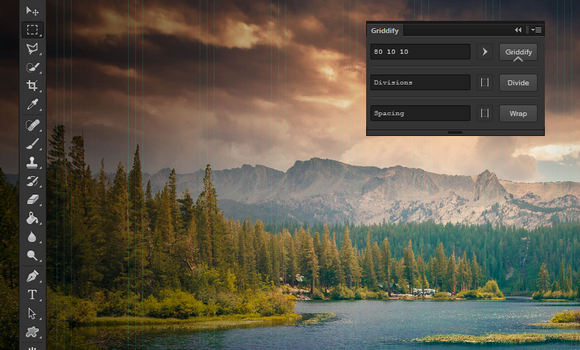
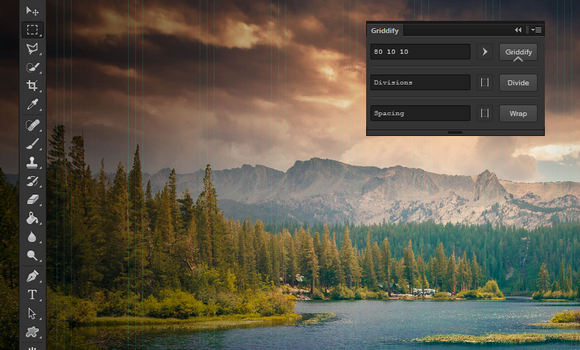
Griddify is a tiny Photoshop Panel to make Guides and Grids. Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop.
Make sure you have Adobe Extension Manager installed. Download Griddify, and install using Adobe Extension Manager. Once installed, open your Photoshop CC. You can find the panel in the “Window” menu, under “Extensions”. Best of all, Griddify is free and open-source.

Requirements: Photoshop CS 6+
Demo: http://gelobi.org/griddify/
License: GPL v3 License
Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging. Installation is simple, just download and include the file.

Requirements: JavaScript Framework
Demo: http://draggabilly.desandro.com/
License: MIT License
MagicSuggest is multiple selection combobox built for bootstrap themes. it allows room for free entries but also have fixed suggestions loaded dynamically. It supports customized presentation, data fetched through ajax but auto filtered by the component. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://nicolasbize.com/magicsuggest/
License: MIT License
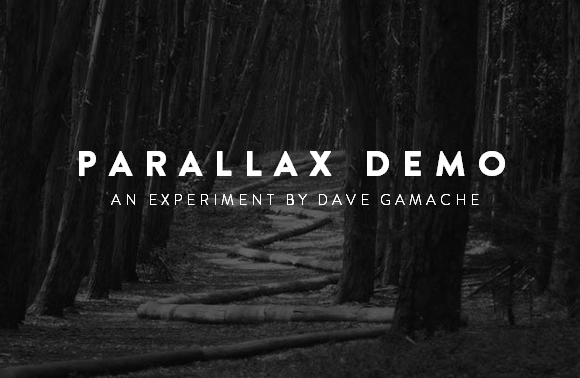
Parallax has become, for better or worse, an increasingly popular web trend. The problem is, a vast majority of sites using parallax suffer from terrible scroll performance. It’s especially bad on devices with high pixel density like retina MacBook Pro’s.
Dave Gamache has published an article: Parallax Done Right. He played quite a bit with parallax sites and has come up with a non-comprehensive list of Do’s and Don’ts that will hopefully keep you on track to get killer performance.

Requirements: JavaScript / jQuery Framework
Demo: http://davegamache.com/parallax/
License: License Free
Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
The aim of this project was to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning. Each loader is given a font size in pixels and all other sizes are in ems so to change the size of a loader, just adjust the font-size.

Requirements: CSS Framework
Demo: http://projects.lukehaas.me/css-loaders/
License: MIT License
Node.js is increasingly gaining popularity among web developers. Due to all hosting companies Node.js remains the prerogative of dedicated servers and VPS. Actually VPS is a solution that even a small startup can afford.

For more details refer to the documentation on nodejs.org. As you know, Node.js supports modules. You can find the folder for global modules here: \winginx\nodejs\node_modules\. Modules installed in this folder will be available in all scripts. You can use them, or create a copy in the home directory of your site.
- Winginx includes module manager NPM, popular framework Express.js, and template engine Jade.
- For debugging Node-Inspector module is connected. It’s ran as a Node.js server, to access it hit http://localhost:8080/ (please note that it works only in the webkit-compatible browser – Google Chrome).
- What’s more, to ease your work with database modules and MySQL are also connected.
In brief we can say that Node.js, in contrast to PHP, is not interpreted but is compiled into a single server, and therefore occupies separate port. In conjunction with nginx it works as a backend-server, practicing dynamic queries, and nginx is engaged in statics. Read the rest of this entry »
If you’re looking for a little logo inspiration, this Mighty Deal has your name on it. The ultimate Logo Mockup & Design Kit includes 70 retro logo templates, as well as 50+ photo-realistic logo mockups. These high-quality vector files, from Cruizine Design, are fully customizable and a snap to use.
In no time at all, you can change up the color, size, shape or details and have yourself a professional logo, banner, sign or promotional piece for your latest project. Normally, this Logo Mockup & Design Kit sells for $100, but for a limited time only, you can get the entire kit and kaboodle for just $24. That’s more than 75% off the regular price.

If you already come across the Samsung Corporate Design Center, you certainly have noticed the stylish Samgsung Grid Loading Effect. The colored background of an item slides in first and when it slides out again to the opposite side, the image is revealed.
The idea is to load grid images showing a swiping animation of a colored element first. For that we’ll dynamically add a division that we’ll color with the most prominent color of the associated image and then we’ll animate that element to reveal the image. We’ll add an animation that looks like the one seen on the Samsung site and we’ll also add two more, a swipe to the bottom and a swipe rotation.

Requirements: –
Demo: http://tympanus.net/codrops/2014/05/15/recreating…
License: License Free
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. Therefore Kalasoohave has created a lovely Number Progress Bar inspired by daimajia. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://kalasoo.github.io/NumberProgressBar/
License: MIT License