Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages. With multiple styles and weights. Freely available to all. Noto fonts are under Apache License 2.0.
Currently, Noto covers all major languages of the world and many others, including European, African, Middle Eastern, Indic, South and Southeast Asian, Central Asian, American, and East Asian languages. Several minority and historical languages are also supported. Support for Simplified Chinese, Traditional Chinese, Japanese, and Korean has been added in July 2014.

Requirements: –
Demo: http://www.google.com/get/noto/
License: Apache 2.0 License
Vanilla Masker is a pure javascript input masker. Now you can use a simple and pure javascript lib to mask your input elements, without need to load jQuery or Zepto to do it. Don’t worry about where this will work, because this is a cross-browser and cross-device library. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://bankfacil.github.io/vanilla-masker/
License: MIT License
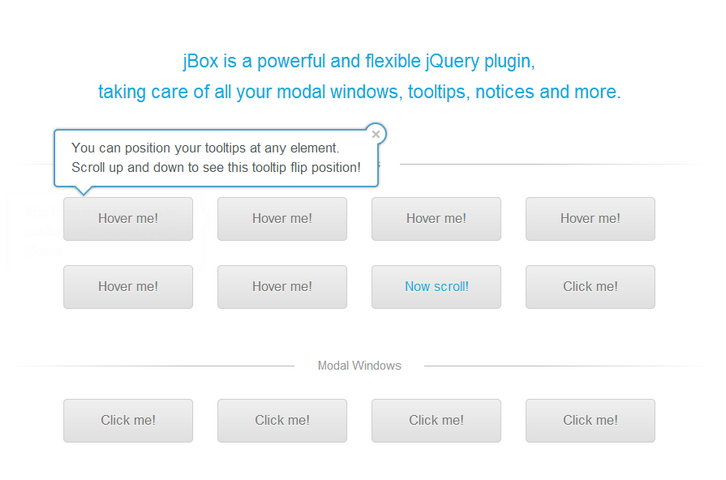
jBox is a powerful and flexible jQuery plugin, taking care of all your modal windows, tooltips, notices and more. You can use jQuery selectors to add tooltips to elements easily. You can set up modal windows the same way as tooltips. But most of times you’d want more variety, like a title or HTML content. The jBox library is quite powerful and offers a vast variety of options to customize appearance and behavior.

Requirements: jQuery Framework
Demo: http://stephanwagner.me/jBox
License: MIT License
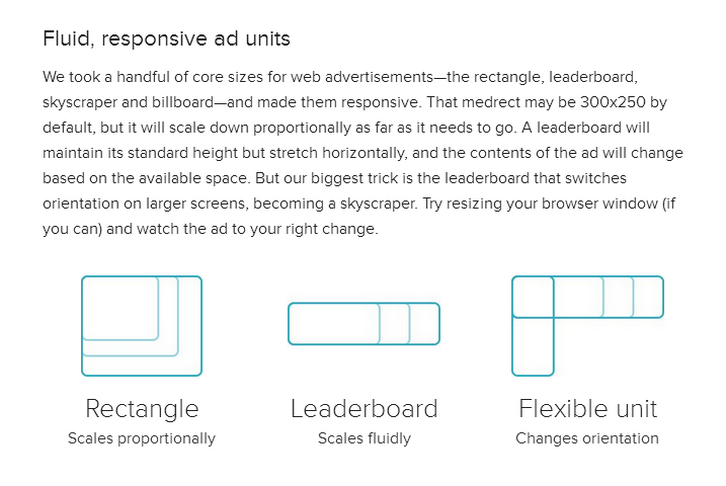
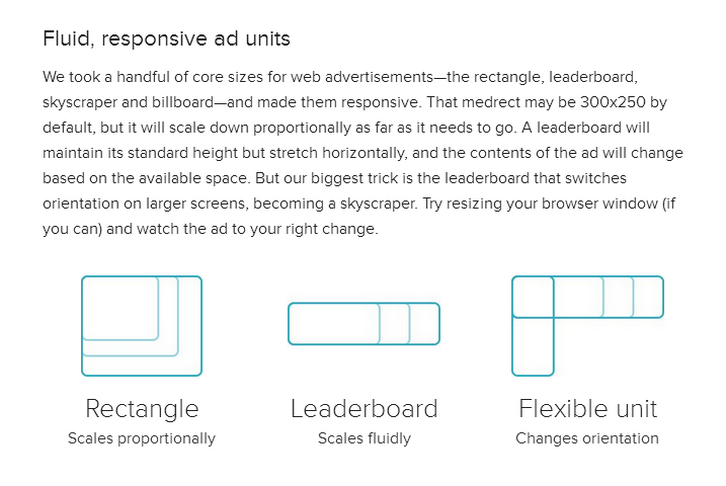
Web advertisements haven’t quite kept up with the web’s shift to responsive design. Mobile ads exist, yes, but they exist as separate entities from desktop ads. A campaign may include a handful of ads that work on set screen sizes, but they aren’t truly fluid and responsive.
ZURB has prototyped an implementation of responsive ads that’s completely fluid, lightweight, and built using web standards. Because they’re just embedded webpages, editing content is as easy as firing up a text editor. Styles, scripts and all, our ads average about 15K in size, while still being fully animated. And best of all, an ad server need not determine what ad to send to the client based on the device—one ad will work on any screen.

Requirements: –
Demo: http://zurb.com/playground/responsive-ads
License: License Free
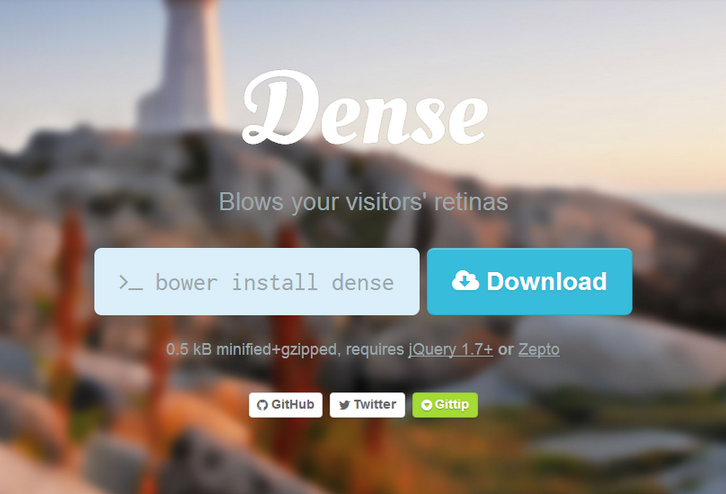
Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp.
The responsive, retina-ready image is implemented by simply including the jQuery plugin on the page and calling its $.fn.dense() initializer method. The initializer method is set to target those img elements that should serve retina-ready images when needed. The plugin can be included and invoked by using either browser globals or AMD.

Requirements: jQuery Framework
Demo: http://dense.rah.pw/
License: MIT License
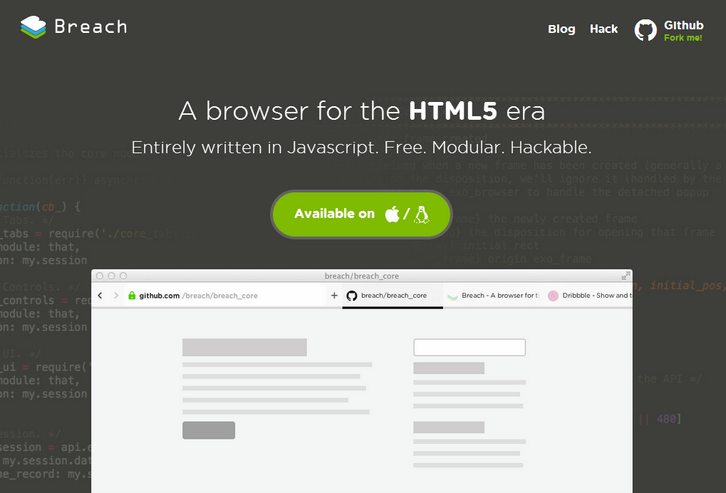
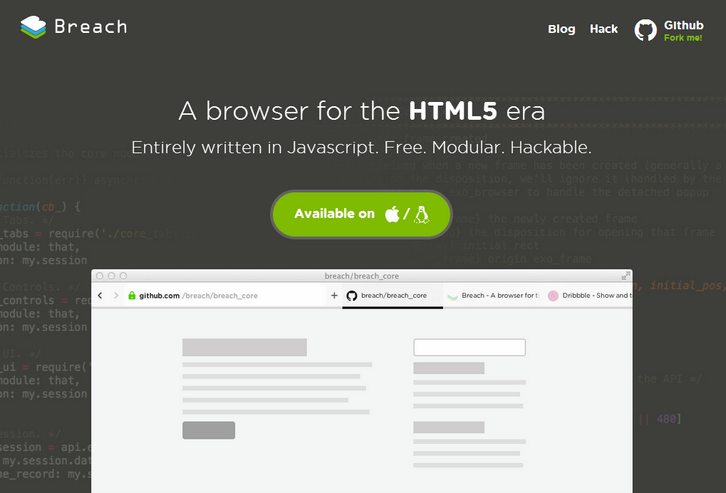
Breach is a browser for the HTML5 era. It’s entirely written in Javascript. Free. Modular. Hackable. Everything in the browser is a module, a web-app running in its own process. Construct your own browsing experience by selecting the right modules for you.
Want vertical tabs? Write some JS & CSS! Customised autocomplete engine? JS! Every behavior is programmatic and exposed through APIs. The entire technological stack is opensource. Modify existing modules and create your owns to extend the behavior of Breach.

Requirements: –
Demo: http://breach.cc/
License: MIT License
Looking for a good way to refresh your resource library? How about stocking up on over $1,100 worth of themes, fonts, Photoshop actions, awesome graphics, and more for only $39? Creative Market has released a new Handpicked Bundle that gives you exactly that. You’ll have to act fast though, because this deal only lasts one week.
The Creative Market Bundle is valued at $1,151, but you can pick it up today for just $39. That’s 96% off. They are also giving part of it away free, all you have to do is go to the bundle page and use the share buttons.

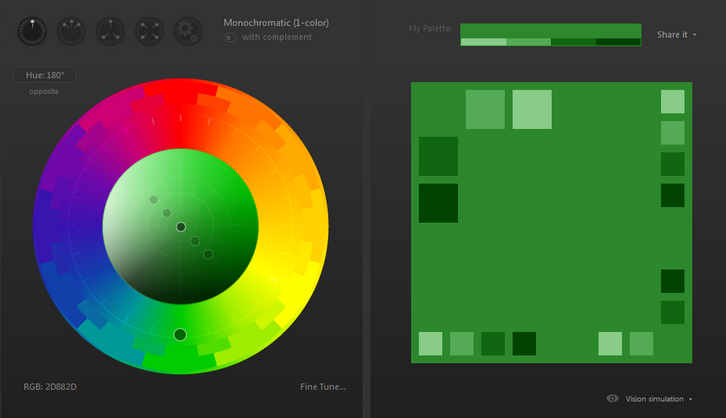
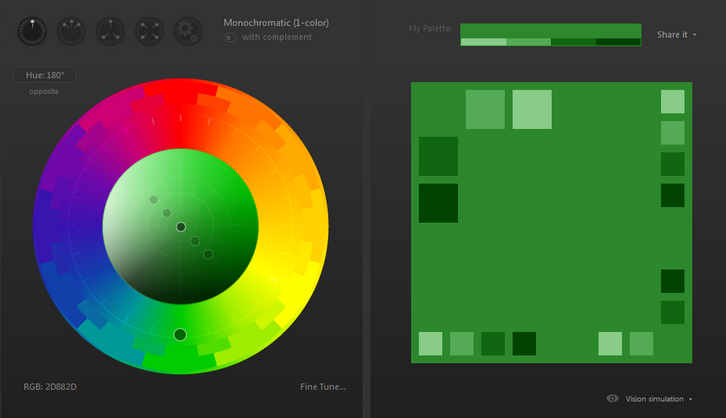
Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.

Requirements: –
Demo: https://github.com/SlexAxton/css-colorguard
License: Apache License 2.0
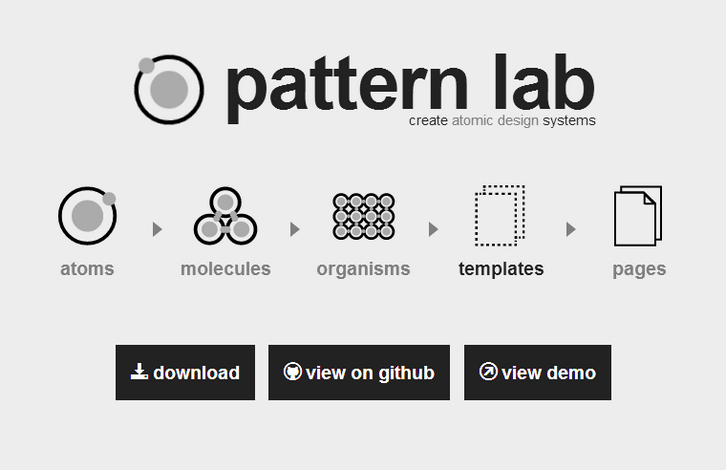
Pattern Lab is a collection of tools to help you create atomic design systems. At its core, Pattern Lab is a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.
Pattern Lab serves as your project’s pattern library and frontend style guide, but you’re simultaneously able to see components abstractly and in context. Testing across multiple browsers and devices is tedious. Page Follow streamlines the development process by syncing navigation from one browser with any other browser connected to the same Pattern Lab site.

Requirements: –
Demo: http://patternlab.io/
License: MIT License
There are many other front-end development frameworks in the world today. So why another framework? They come with over 5,000 lines of CSS, and equally as much JavaScript. They attempt to solve every single problem for every single situation that a front-end developer could be put in and you know what?
Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked.
The whole goal for people using Concise is that they can use the framework to fuel their own creation. The framework comes with very few pre-defined styles, so overriding styles is never a hassle.

Requirements: –
Demo: http://concisecss.com/
License: MIT License