Choosing a WordPress theme is not necessarily an easy task if you are looking for the very best.
It often comes down to one or two truly outstanding features that differentiate a theme from all of the others.
Here are a few things well worth looking for that can get you past having to choose among “adequate†themes, and enable you to drill down to “the bestâ€.
- Look for a theme with an integrated builder. Plugins are not always compatible, and even when they are, there’s a greater tendency to encounter bugs or experience less than optimal performance. When you come across a theme, like this one, that features a premium integrated front-end builder, you’ve hit the jackpot.
- Web design should never be a chore, or a cause for boredom. It should be enjoyable and satisfying. Look for a theme offering cool UX feature, such as intuitive dashboards, smart shortcuts, and a gratifying overall experience, and one that guarantees that no coding experience is required.
- Look for a theme that gives you the freedom to customize to your heart’s content – without limitations. The ability to customize to the tiniest level of detail is cool; limitations are not.
Check out the theme’s user base. A user base of 15,000 to 20,000 or more suggests that you may have struck gold.ÂÂ
Introducing Kallyas, and the First Front-end Builder You’ll Actually Enjoy Working With

Kallyas does in fact give you the freedom to customize to your heart’s content. If you are used to starting off with a pre-established template, that’s OK too. You don’t need dozens, or hundreds of pre-established templates, when you have the freedom to customize without limitations, a front-end page builder, and a few first-class demos to fall back on. Read the rest of this entry »
HospitalRun is an open source project, aimed at delivering modern software for healthcare facilities in the developing world. It utilizes modern browser-based software design and a user-friendly interface to create an intuitive system. It is also architected to deal with the issues of Internet reliability in a developing world context and is designed to allow records to be securely carried outside of the hospital for mobile clinic activities.

Requirements: Ember Application
Demo: http://hospitalrun.io/
License: MIT License
Solr is the popular, blazing-fast, open source enterprise search platform built on Apache Lucene. It is highly reliable, scalable and fault tolerant, providing distributed indexing, replication and load-balanced querying, automated failover and recovery, centralized configuration and more. Solr powers the search and navigation features of many of the world’s largest internet sites.

Requirements: –
Demo: http://lucene.apache.org/solr/
License: Apache 2.0 License
Cutestrap is a sassy, opinionated CSS Framework. A tiny alternative to Bootstrap. It supports Vertical Rhythm, Consistent pattern for form fields, 8kb minified, Smart defaults for all default elements (Conventional), CSS specificity is very low in the class hierarchy (Configurable), Solid foundation for a living styleguide using KSS. It is released under MIT License.

Requirements: CSS Framework
Demo: https://www.cutestrap.com/
License: MIT License
UI kits are among designers’ favorite tools to work with, because they enhance their creativity, and clean the palette even for the most difficult projects. What makes UI kits even more loveable is that they help us explore other designers’ ideas, without expecting the client to come up with his, and to complicate things. Finally, UI kits are modern, because they’re always developed to respond to latest fashions and trends.
These kits are also complete designing solutions which can serve both the needs of outstanding experts and novice designers – they cover pretty much every design aspect (for the mere black canvas to advanced buttons and themes, and they save in incredible amount of time.
There are many ways in which UI kits can improve the workflow of your design, but their two branches of expertise and mobile/web design and prototyping.
For instance, creating an interface to a completely new mobile app can be equally daunting and time-consuming as it is fun, and that’s where UI kits are most helpful. They take a large part of the workflow away from you, which is why we choose the must-bookmark and free among them, and listed them to your attention:
Awesome free UI kits
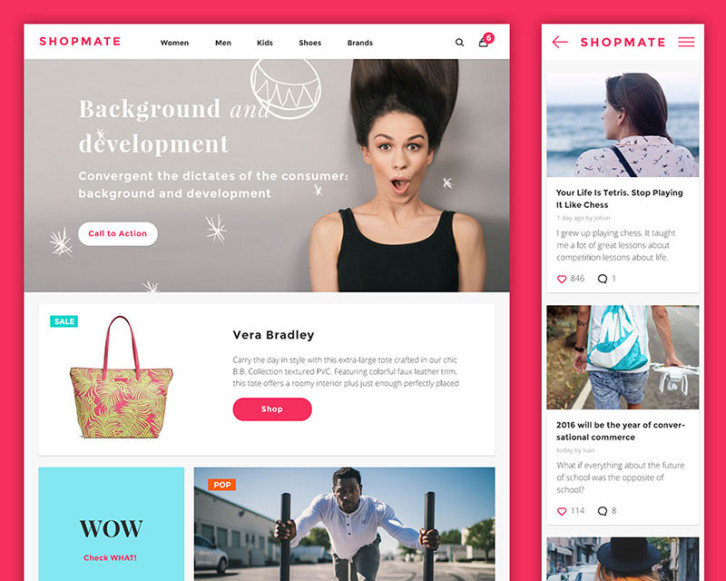
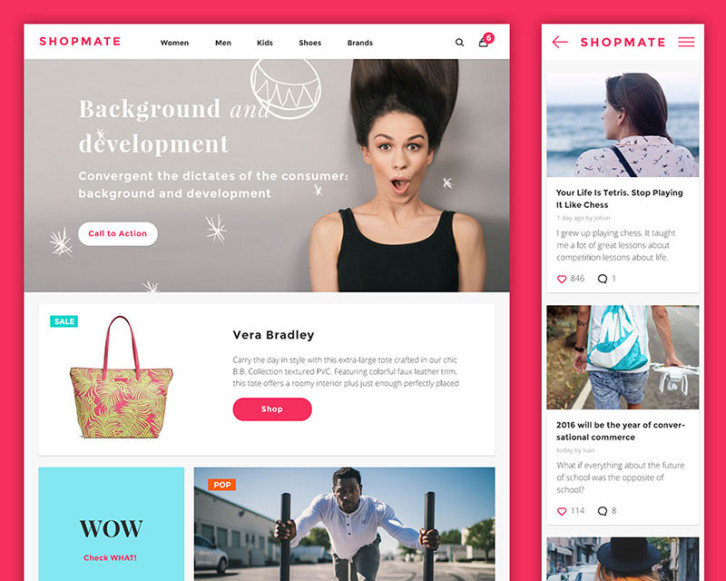
Shopmate Ecommerce Freebie

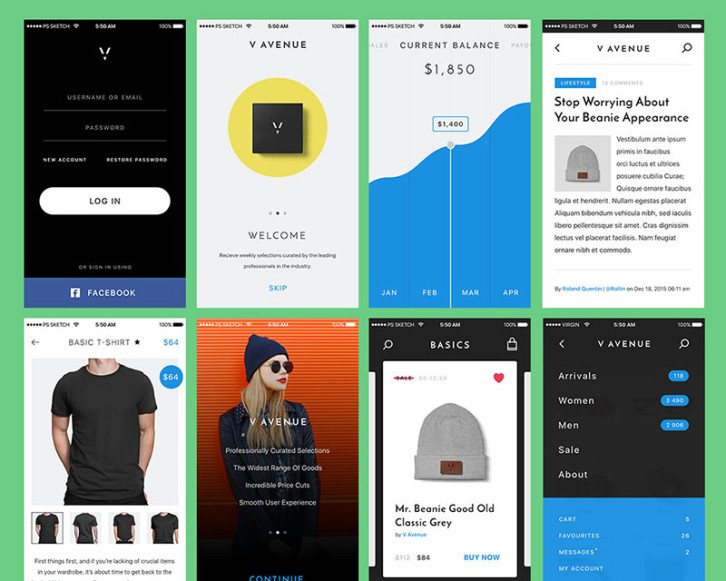
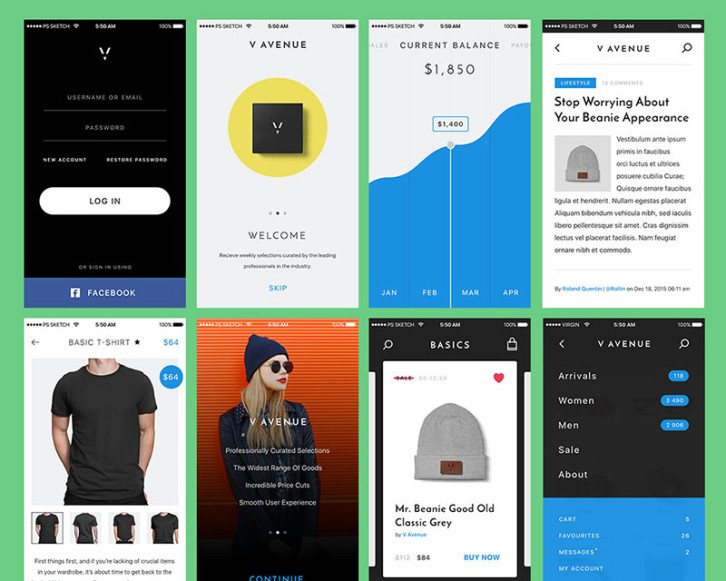
V Avenue Freebie

Read the rest of this entry »
Timedropper is a jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. You can set time in 12-hour clock in which the 24 hours of the day are divided into two periods. You can also enables time change using mousewheel. Animation Style to use when init timedropper. There are three available animation values: fadeIn(default), dropDown.

Requirements: jQuery Framework
Demo: http://felicegattuso.com/projects/timedropper/
License: MIT License
Fullscreen background videos that autoplay right when the webpage loads (above the fold) has become quite a popular trend these days. Rishabh has built Bideo.js, which is an easy-to-use JS based plugin that works over HTML5 video element and does the right job of showing a background video inside a container basically. He has put all the code as well as a working demo on Github – Bideo.js.

Requirements: –
Demo: https://rishabhp.github.io/bideo.js/
License: License Free
Choosing the right coders for your project can be painfully similar to looking for a needle in the haystack.
There are thousands of people out there offering their services, but who are the best ones for you and your business? Who among them understands your vision, aligns with your goals, and implements the design in a flawless manner?
And if we go beyond the technical requirements, is it possible to find a coding team that’s also reliable, trustworthy, involved, and easy-going?
It’s not easy to hire the best people for the job, but you can use this 4-point checklist to make sure you choose the most serious development agency.
1. Research the agency’s online presence
When you assess the potential of an agency, start by researching their online presence.
First thing on the list: their portfolio. Check out their clients, their partnerships, what type of projects they’ve previously worked on, and how they present their case studies.

Xfive won a “special kudos†awards for their website, in a CSS Awards competition.
Second step is reading testimonials on their website, on forums and on their Facebook page. Recurring, happy clients are a great sign that the agency delivers on their promises.
A good example of a development agency’s online presence is Xfive – you’ll find on their website all the info that you need – from case studies to testimonials, from the agency’s mission to their work procedures. They also have a 10-year experience on the market, a powerful argument on their stability:
“We believe that being fair and transparent on every stage of the project brings the best results. It’s one of the main reason that over 80% of our clients return to us with another project and many of them are a long-term partners†says COO Milosz Bazela. Read the rest of this entry »
Reason is a meta language toolchain to build systems rapidly. It is a new interface to OCaml – a highly expressive dialect of the ML language featuring type inference and static type checking.Reason provides a new syntax and toolchain for editing, building, and sharing code, and will evolve in the open as a community collaboration. Reason already has contributors across several organizations/companies.

Requirements: –
Demo: http://facebook.github.io/reason/#reason
License: MIT License
CSS Purge is saving the web 1kb at a time. You may not know, but your CSS is getting out of control, it may even have a mind of its own. The specificity war is happening right now and you might not even know it. Is your file always getting bigger? Are you adding stuff to the end of the file? You are showing symptoms of CSSitis. May be linked to Divitis, you can get it treated, but you have to act fast. Users time should be the highest priority. More code, more potential bugs, more time fixing things. A product should be fast, systematic and maintainable.

Requirements: –
Demo: http://www.csspurge.com/
License: License Free