Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
It works also on IE9 and above, but clearly not as nice as in normal browsers. Image can be zoomed in and out with mousewheel and navigated using mousemove to move around. The bottom row of thumbnails can be navigated by mouse movment. It supports keyboard keys for navigation and closing the gallery view.

Requirements: CSS3
Demo: http://dropthebit.com/demos/photobox/
License: MIT License
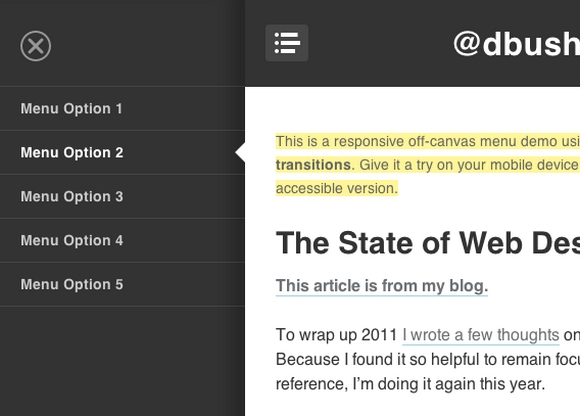
In essence responsive design is about adapting a website to best fit the device viewport. We use CSS media queries to build fluid grids and flexible media. Therefore, we can create a canonical web location without fragmentation of content or users. It’s a single codebase to develop and deploy. In theory, it is easy to navigate on any device.
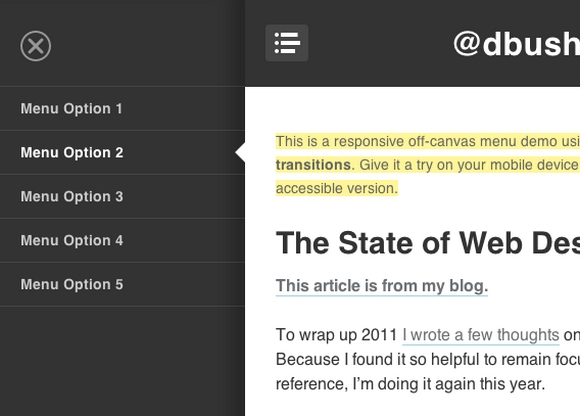
David Bushell has created a responsive off-canvas menu demo using CSS transforms and transitions. You can give it a try on your mobile device. This was purely a technical demo to see the performance of CSS transforms & transitions. Unfortunately, as many have fed back, there are rendering issues that cause flickering in some browsers.

Requirements: –
Demo: http://dbushell.com/demos/viewport/menu1/
License: License Free
Modern browsers like Internet Explorer 10 and 9 introduced sub-pixel font positioning as part of its hardware-accelerated rendering of HTML5 content. That was an important step into the future as it enabled zoom-independent text metrics—an important characteristic when touch gestures like pinch-zoom are part of the browsing experience on Windows 8 touch-enabled devices. This article shows how easy it is to help your fonts look better across many browsers by declaring Standards Mode.
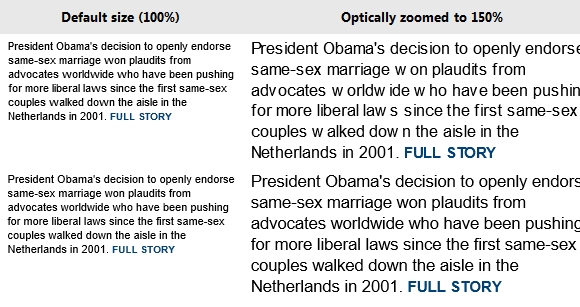
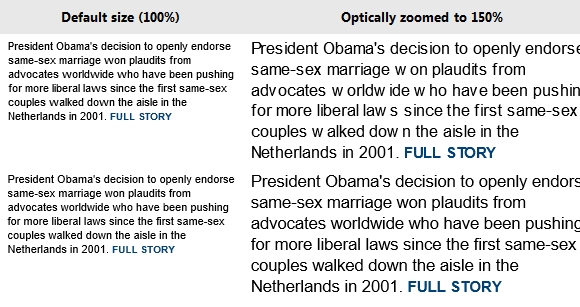
Zoom Example: Legacy vs. Standards Modes
Below are side-by-side comparisons showing text from a popular news site in 8 and 10 document modes at 100% and 150%. Note the especially poor letter spacing between some letters in the 150% 8 mode example (upper right).

Move to Standards Today
The best fix for this behavior is to move your pages Standards Mode. Compat Inspector is a valuable tool to help you migrate to IE9 or IE10 mode. Compat Inspector identifies potential issues and offers steps you can take to resolve them. In general, the HTML, CSS, and JavaScript markup and code you use with other browsers will work great in IE10 once any browser detection is replaced with feature detection and vendor-specific CSS prefixes are updated to include -ms- or unprefixed versions. Modernizr is a JavaScript library that can help with these issues. Read the rest of this entry »
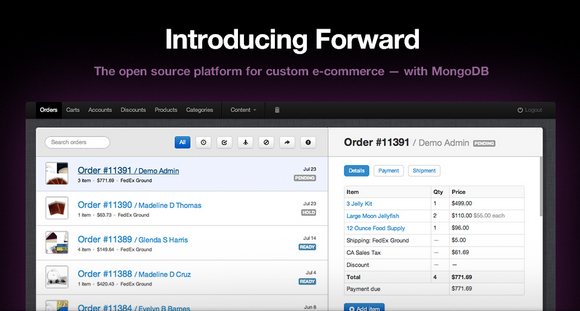
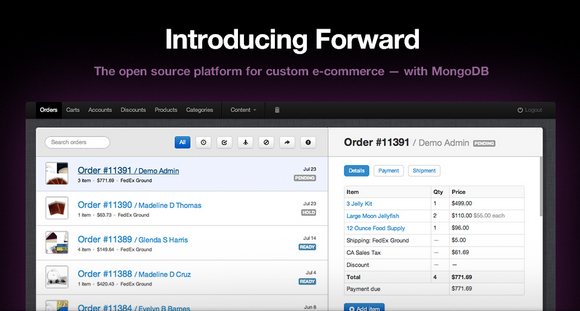
Forward is a full-featured, developer centric e-commerce platform that makes custom code easy, with powerful templates & expressive syntax. Every business needs a custom admin interface to fit its process. Sometimes it’s as simple as adding one more field to the shipment page and packing slip. Not having it leads to expensive workarounds or lost revenue.
It should be easy to build or customize your admin interface. Forward is built exactly the same way you would build a front-end store template, without complex programming. Design is important here too, so it’s developed with Twitter Bootstrap to make things easier. Combined with MongoDB by default, it’s now easier than ever to customize admin screens without complex schemas, or database migrations.
It is scheduled for public release in 2013. The code will be 100% free forever. You can also take a look at other eCommerce Solutions we mentioned some time ago.

Requirements: PHP, MongoDB
Demo: http://getfwd.com/
License: Apache License
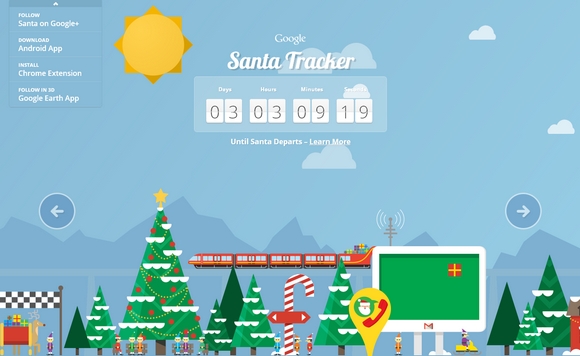
Google Maps Santa Tracker is created and developed by Google, with a little help from Santa’s elves. On Christmas Eve Google will be proudly showcasing a preview of Santa’s dashboard, the technology that powers his sleigh during his around-the-world journey.
Santa’s dashboard is featuring the latest and greatest in Google Maps technology and sleigh engineering, which will allow you to follow his progress around the world, and also learn a little about some of his stops along the way. You can go ahead and explore his village, you might just find some fun activities and meet some interesting elves.

Requirements: –
Demo: http://www.google.com/santatracker/
License: License Free
TideSDK is the new standard for creating beautiful and unique desktop apps using your web development skills. You can easily create multi-platform desktop apps with HTML5, CSS3 and JavaScript. TideSDK’s versatility allows you to couple your favorite web technologies with TideSDK’s powerful API to build native cross-platform desktop apps.
Use a simple and familiar API (accessible in the DOM) to reach the system and native desktop UI’s. Harness the resources of the host to create capable apps that use its full potential. TideSDK is open source and is committed to incubating the technologies of tomorrow. A strong community behind TideSDK results in the best support a developer could wish for.

Requirements: HTML5, CSS3 and JavaScript
Demo: http://www.tidesdk.org/
License: Apache License
One of the advantages for developing Windows Store apps is that you can utilize your existing knowledge of HTML, CSS and Javascript. This tutorial teaches you how to create a simple “Hello, world” Windows Store app built for Windows using JavaScript.
In this tutorial, you learn how to:
- Create a new project
- Add HTML content to your start page
- Handle touch, pen, and mouse input
- Switch between the light and dark style sheets
- Create your own custom styles
- Use a Windows Library for JavaScript control
We show you how to create a Windows Store app using HTML, JavaScript, and CSS.
Note that you can also create Windows Store apps using other technologies. To write a Windows Store app using C# and Visual Basic, or C++ and XAML. For graphics-intensive apps, you can use DirectX and C++.
Getting Started
To complete this tutorial, you need Windows 8 and Microsoft Visual Studio Express 2012 for Windows 8. To download them, see Get the tools. You also need a developer license. For instructions, see Get a developer license.
Step 1: Create a new project in Visual Studio
Let’s create a new app named HelloWorld. Here’s how:
1. Launch Visual Studio Express 2012 for Windows 8. The Visual Studio Express 2012 for Windows 8 start screen appears.
2. From the File menu select New Project. The New Project dialog appears. The left pane of the dialog lets you pick the type of templates to display.
3. In the left pane, expand Installed, then expand Templates, then expand JavaScript and select the Windows Store template type. The dialog’s center pane displays a list of project templates for JavaScript.

For this tutorial, we use the Blank App template. This template creates a minimal Windows Store app that compiles and runs, but contains no user interface controls or data. We’ll add controls and data to the app over the course of these tutorials. Read the rest of this entry »
Maskew is a JS library for skewing the shapes of elements without distorting their contents. It is mobile friendly. There is no dependencies but a modern browser. It is less than 5k in size. Maskew is released under MIT License. You can download it via Guthub for free.

Requirements: JavaScript Enabled
Demo: http://oxism.com/maskew/
License: MIT License
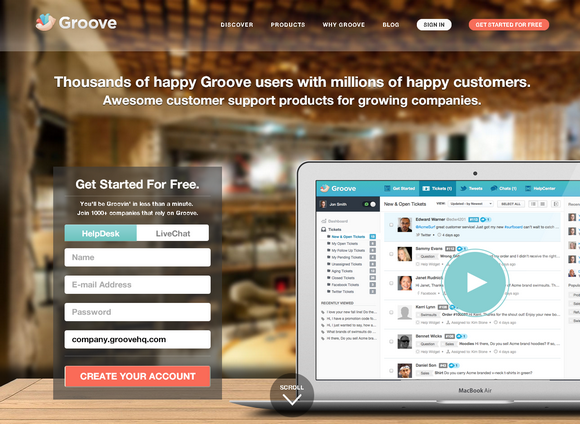
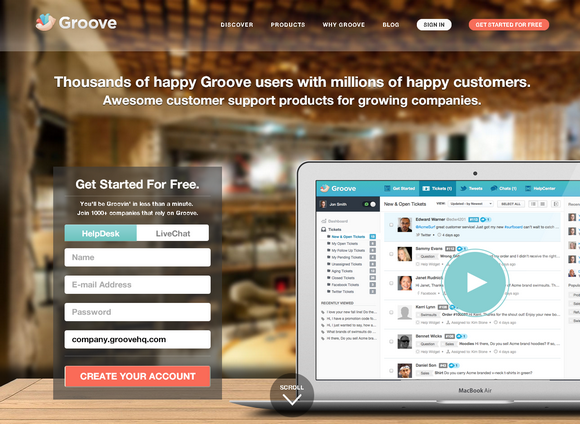
Groove is an awesome customer support products for growing companies. You’re not at your computer 24/7, and now your helpdesk isn’t, either. Groove goes where you go with smart, beautiful apps for iPhone, iPad and Adobe Air.
Groove’s dashboard puts your email, live chat, Twitter and Facebook communication in one place, making customer support management hassle-free. Switching to Groove couldn’t be easier. With their drop-dead simple setup, you’ll be up and running in minutes without wasting valuable hours learning the product.
Making your customers happy shouldn’t be a painful, time-consuming process. Groove is built on the belief that customer support software should be simple, powerful and hassle-free, and that it should be easy for awesome businesses to provide equally awesome support.

Source: http://www.groovehq.com/
After several months in private beta, the Modulus Node.js hosting platform is now open to everyone! Modulus provides developers scalable hosting, integrated database, and powerful statistics for their Node.js applications.
Modulus is a premier Node.js hosting platform that provides a complete technology stack for application developers. This includes custom SSL, WebSockets, MongoDB, statistics, and more. Modulus is currently in public beta. Signup is quick and free. If you’d like to see more, you can take a tour of the Modulus Project Dashboard.

Requirements: Node.js
Demo: https://modulus.io/
License: License Free