Sticky-kit is a jQuery plugin for making smart sticky elements. It provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Just call stick_in_parent on the elements you want to be stuck inside of their parent. Sticky elements “bottom out†so they never leave the container, no more worrying if a sticky element will accidentally cover your footer.

Requirements: jQuery Framework
Demo: http://leafo.net/sticky-kit/
License: WTFPL License
GraphicStock is a subscription-based website that provides members with unlimited downloads of stock graphics, stock images, icons, buttons, backgrounds, textures and more. Instead of charging per download, they allow our members to download as much as they want all for less than the price of just one graphic at many competing sites. They aim to provide high quality content that household brand names are proud to use, but at a price point that even the casual graphic design enthusiast can afford.
The cool folks over at GraphicStock have been working tirelessly to add all new graphics and images to cater to whatever your needs might be as a design professional. They have just announced 100,000 images now on GraphicStock.
In celebration of their new content they’re offering 7 days of FREE access to download anything you want from over 100,000 images, graphics, icons, vectors, textures, backgrounds and more. You can come claim your 7 days of FREE access to all of the new designs on GraphicStock today.

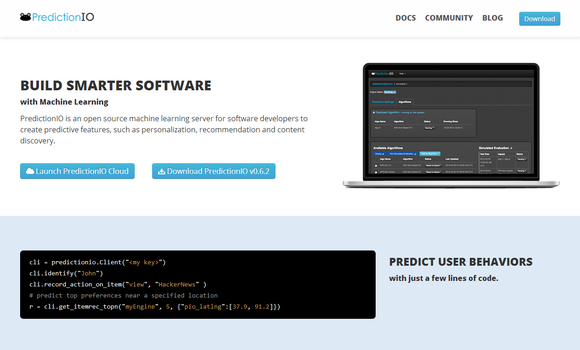
PredictionIO is an open source machine learning server for software developers to create predictive features, such as personalization, recommendation and content discovery.
With PredictionIO, you can add the following features to your apps instantly: predict user behaviors offer personalized video, news, deals, ads and job openings, help users to discover interesting events, documents, apps and restaurants, provide impressive match-making services and more. PredictionIO is built on top of solid open source technology. They support Hadoop, Mahout, Cascading and Scalding natively.

Requirements: –
Demo: http://prediction.io/
License: Apache License v2.0
Offline.js is a library to automatically alert your users when they’ve lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration. It has been tested on Modern browsers like Chrome, Firefox, Safari and IE8+.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/offline/docs/welcome/
License: License Free
SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. With a rich animation library and easy event handing, Snap.svg lets you bring your SVG to life.
Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more. Snap.svg is available under an Apache 2 license which means it’s completely open-source, and completely free.

Requirements: JavaScript Framework
Demo: http://snapsvg.io/demos/
License: Apache 2 License
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free
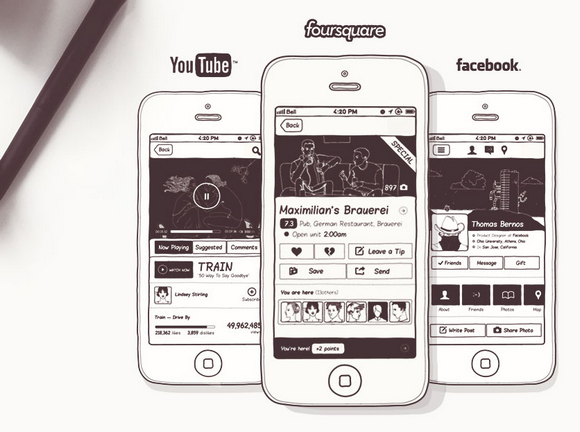
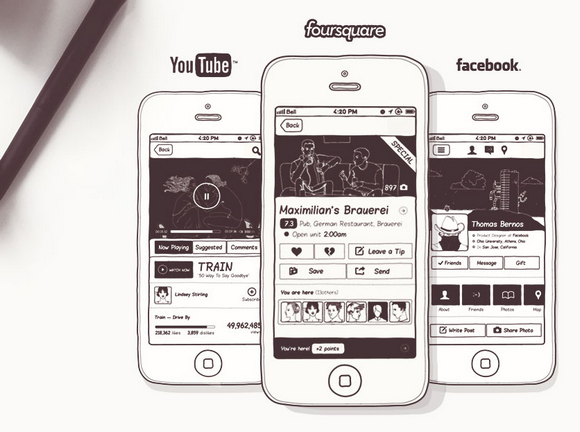
Everyone loves high quality icons. Even user interface designers, who work with sketches and wireframes. The problem is that popular prototyping tools produce mockups that don’t look so great. That’s why Cloud Castle has created Basiliq Freelance UI Kit, with over three hundred design elements specifically for prototyping.
Its a beautiful hand-crafted set of icons for mockups. There are 300 little bits and pieces and bells and whistles. You can assemble anything from them. For example, mobile YouTube, Facebook and Foursquare UI.

Requirements: –
Demo: http://cloudcastlegroup.com/blog/basiliq
License: Creative Commons 3.0 License
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It play well with FitText.js. And best of all, it works in fluid and responsive layouts.

Requirements: jQuery Framework
Demo: http://circletype.labwire.ca/
License: GPL, MIT License
While meeting some game studios, I often have the same question coming over and over: if I’m writing/porting my game in HTML5, will it run well on the various targeted devices? Will it be playable or will the gameplay suffer too much? To answer to that question, I often use my own experience based on what I know and what worked well during my own tests. But I also had the feeling it wasn’t enough to provide some good advices.
In the meantime, there were some obvious facts. For instance, we all know that mobile devices can’t animate as many sprites as desktop PC and preserve 60 fps. We know also that combining SVG and Canvas is a good idea to write games that scale across devices but this could also impact the performance. Moreover, even if GPU and hardware acceleration is available on mobile, their hardware architectures differ a lot from the PC and this impacts also a lot the performances. There is dozen of scenarios like that to address and to be aware of while writing HTML5 games for mobiles. But in which proportions?

With my friend David Catuhe, we then decided to measure these various scenarios and build a benchmark framework to have a better idea on what to pay attention for. It’s named the HTML5 Potatoes Gaming Bench framework. The concept is then to help you benchmarking your targeted platforms and to obtain indicators for your future games: number of simultaneous sprites supported, SVG & Canvas composition performance, usage of videos, etc. It’s a tool we’d like to provide you to help you benchmarking your own scenarios for your games. Read the rest of this entry »
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin.
For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.

Requirements: jQuery Framework
Demo: http://pongstr.github.io/pongstagr.am/
License: Apache License