Adobe has announced a new Edge Web Fonts website that makes it easier than ever to browse the Edge Web Fonts library, find the perfect font, and start using it in your website within a matter of seconds – for free. You can now browse across the entire library, narrowing your search with filters for classification, recommended use, typographic properties, and language support.
Each font appears as a text sample, and you can preview a font’s weights and styles by applying them to the sample. Click to edit the sample to try out your own text, and use the font size control to see the fonts at different sizes. After selecting the fonts you want to use, just copy a line of JavaScript into your site’s HTML, and you’re ready to start using the fonts in your site’s CSS. That’s all there is to it.

Requirements: –
Demo: https://edgewebfonts.adobe.com/
License: License Free
Normalize.css is a customisable CSS file that makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing. The project relies on researching the differences between default browser styles in order to precisely target only the styles that need or benefit from normalizing. It’s a modern, HTML5-ready alternative to CSS resets.

Requirements: CSS
Demo: http://necolas.github.io/normalize.css/
License: License Free
Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is crolled in and out of view.

Requirements: jQuery Framework
Demo: http://lirancohen.github.io/stickUp/
License: GPL License
Ink helps you quickly create responsive HTML emails that work on any device & client. You can reach out your tentacles to a broad range of people who subscribe to your emails. The CSS framework helps you craft HTML emails that can be read anywhere on any device.
Gone are the days where you had to choose between Outlook and email optimized for smartphones and tablets. Ink’s responsive, 12-column grid blends flexibility and stability so your readers can view your emails perfectly from wherever they may be.

Requirements: CSS
Demo: http://zurb.com/ink/
License: MIT License
HubSpot Messaging Library is Alerts for the 21st century. It show transactional messages in your app. You can easily wrap AJAX requests with progress, success and error messages. You can also add action links to your messages. It works in everything modern, and IE7 and above. It requires jQuery framework.

Requirements: jQuery Framework
Demo: http://github.hubspot.com/messenger/
License: License Free
No matter which business you are in, business card will play a important role especially when having business communications with potential clients. Everyone is trying innovative ways of attracting and retaining the attention of the customers.
There are so many business men puzzle their brains to work out unique business cards. Design Inspiration has shared an article: 30 Creative and Inspiring Business Cards. If you are looking for inspirations for your next business card design, it will be helpful.

Source: http://thedesigninspiration.com/articles/30-creative-and-…
Kite is an opensource replacement to Gmail. Kite is a webmail designed to look a lot like gmail and to be easily deployable on a single server. It’s written in Javascript with Angularjs for the frontend, and in Python 2 for the backend. It is released under BSD-license.
Kite is still very much alpha software : it can only display individual messages. He hopes to get something a lot more useable in the next few months, though. He’ll start with threading, gmail-style, and the old school compose. Please feel free to fork it on GitHub and modify it as you like.

Requirements: JavaScript and Angularjs Framework
Demo: http://khamidou.github.io/kite/
License: BSD License
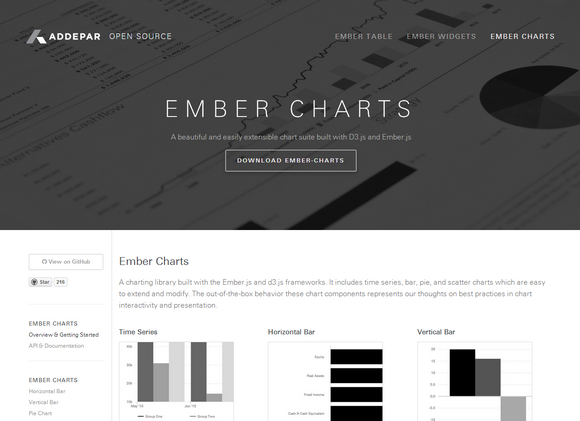
Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents their thoughts on best practices in chart interactivity and presentation.
It is highly customizable and extensible. You can add legends, labels, tooltips, and mouseover effects. You can also roll your own charts by extending our ChartComponent class – get labels, automatic resizing, and reasonable defaults for margins, padding, etc.

Requirements: D3.js and Ember.js
Demo: http://addepar.github.io/#/ember-charts/
License: License Free
Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). Secondly as you know color is an important factor. You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip). You can use these items either together or separately.

Requirements: Sass Framework
Demo: http://arashm.net/lab/simptip/
License: MIT License
This article will give you insights into the inner workings of the proprietary JavaScript libraries that many of us include in our Web projects. Social sharing buttons and federated authentication, which are found in the likes of the Live Connect JavaScript API and Facebook JavaScript SDK, are just two examples you may have come across.
In this article, you’ll learn about the OAuth 2.0 approach to user authentication, using XMLHttpRequest 2 for cross-origin resource sharing (CORS) and also REST. At the end, I’ll demonstrate a working app that allows users to connect to and manipulate their SkyDrive photos in the browser.
Getting Started
About two years ago, I was asked to add Windows Live and Facebook Connect buttons to a Web site.

Adding these buttons to a Web page required two libraries, one from each of the providers, plus a little JavaScript to wire them up. Both libraries had some magic that made them work, although I doubted that all of the 200 KB of JavaScript I wrote was being used. Before I was asked to implement a third service, I opened up Fiddler and started to inspect what was going over the wire. After a little poking around, I found my way to the docs, and before I knew it I had the premise for an insightful article. So, get a cup of tea and a biscuit and enjoy the read.
Read the rest of this entry »