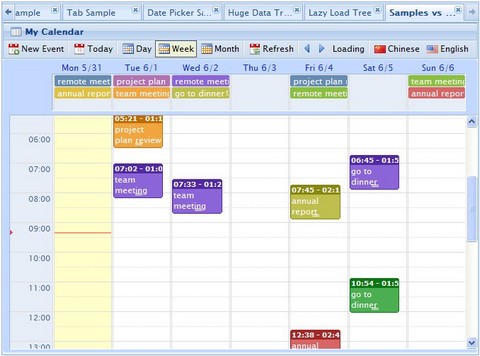
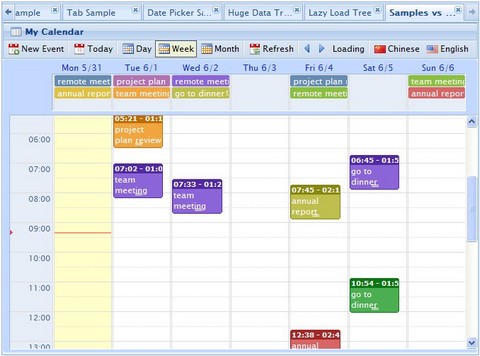
wdCalendar is a jquery based google calendar clone. It cover most google calendar features. User can choose to have a daily view, weekly view or monthly view. User can easily create, update or remove events by drag & drop. It is very simple to to integrate wdCalendar with a database.
wdCalendar is free (open source LGPL license), easy to use, and with great functionalities. You can check out the demo, and download it here.

Requirements: jQuery Framework
Demo: http://www.web-delicious.com/jquery-plugins-demo…
License: LGPL License
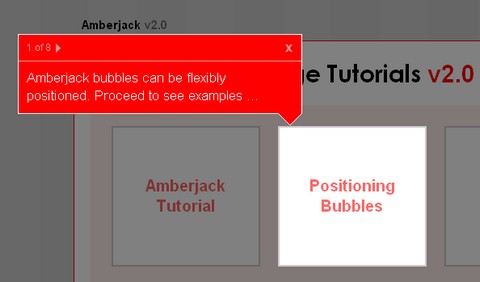
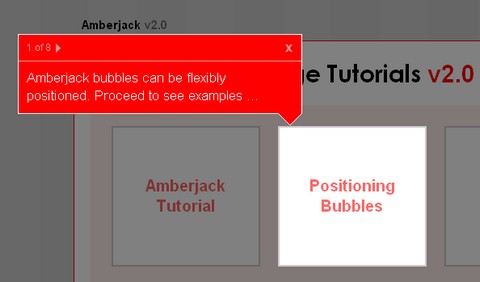
We have mentioned Amberjack long time ago. Amberjack enables webmasters to create cool site tours. By guiding your site visitors, Amberjack tours can greatly improve the usability of your website.
Now they have released Amberjack 2.0, which allows easy creation of On-Page Tutorials. Users can navigate with bubble arrows, keyboard right/left or mouse click left/right. Text bubbles explain page elements to your visitors. You can also use HTML and CSS knowledge to customize the bubbles as you like. Embed a video is also possible.
You can have a look at the source here. However, we have to wait a bit longer, in order to get more tutorials and documentation of Amberjack 2.0.

Requirements: –
Demo: http://amberjack2.org/
License: LGPL
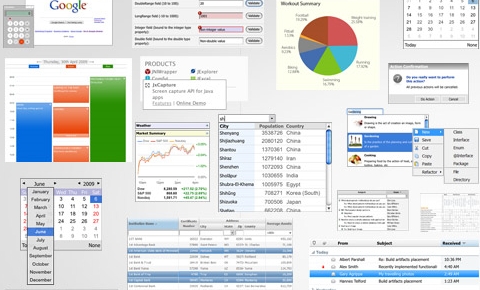
OpenFaces is an open-source library of AJAX-powered JSF components, an Ajax framework and a client-side validation framework. OpenFaces is based on the set of JSF components formerly known as QuipuKit. It contains fully revised codebase of QuipuKit and introduces many new components and features.
Here’s a list of components inherited from the QuipuKit library: Calendar, Chart, Confirmation, DataTable, DateChooser, DynamicImage, FoldingPanel, GraphicText, HintLabel, PopupLayer, SuggestionField, TabSet, TabbedPane, TreeTable, TwoListSelection, Utility Components (Focus, ScrollPosition, LoadBundle).
OpenFaces is distributed under a dual license model. It means that you can choose between using the library under GNU Lesser General Public License (LGPL) or purchasing a commercial license.

Requirements: –
Demo: http://openfaces.org/demo/
License: LGPL License
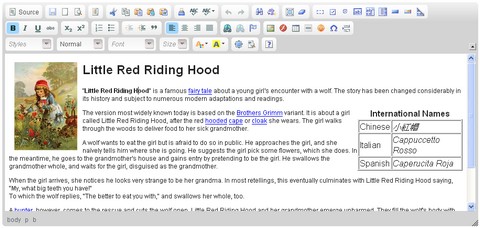
openWYSIWYG is a free cross-browser WYSIWYG editor that’s packed with every rich-text editing feature you need to make your content management system much better. It loads extremely fast. Completely written in JavaScript and DHTML.
Setting up openWYSIWYG is so easy, you can quickly turn any <textarea> into a powerful WYSIWYG editor with just a few simple lines of code. Packed with every rich text editing feature you need, openWYSIWYG gives you total control over formatting your text, e.g. Bold, italicize, change the color of your text, and more.

Requirements: IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+
Demo: http://www.openwebware.com/wysiwyg/demo.shtml
License: LGPL License
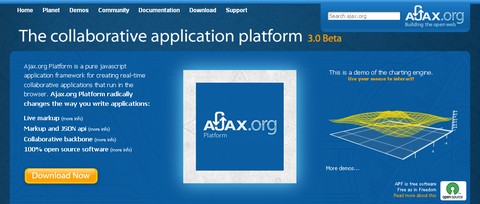
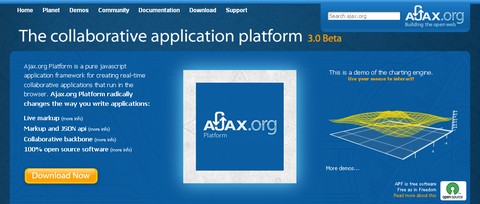
Ajax.org PlatForm is a pure javascript application development framework aimed at developers for building applications that run via web browsers, but look and feel like conventional desktop applications. These Rich Internet Applications (RIAs) are a combination of the best of both worlds.
Ajax.org PlatForm has the desktop advantages of quick response time—the client handles a majority of the processing load, and generally only a small amount of data must be retrieved from the server (usually from a web service). Furthermore, the data represented on the screen has more density, and does not need to be refreshed— animations and other user cues are possible. Things like drag & drop, right-click menus, property windows, and similar interface items.
They believe Opensource software should be and remain free, and within this context there should be as little limitations as possible for people to utilize the free software. This includes not placing any restrictions on the use of the library in a commercial setting. The LGPL license covers all these requirements.
The Open Source Ajax.org PlatForm offers an innovative new way to develope Internet applications that run on FireFox, Internet Explorer, Opera, and Safari.

Requirements: –
Demo: http://www.ajax.org/#demos
License: LGPL License

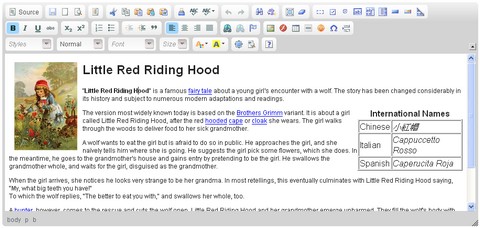
CKEditor is a Version 3.0 of FCKeditor. After almost two years of intensive development, the first stable version of CKEditor 3.0 has finally released.
CKEditor is a complete rewrite of our so loved FCKeditor, which got a bit old after six years of great success. Not to say that FCKeditor is doing bad, but there are some new things we could bring to it, and CKEditor is the result of it. There are dozens of new features in CKEditor.
CKEditor is fast to load and fast to use. The development team stayed focused to bring the best performance you can have, using all modern best practices. You’ll be amazed with it.
You’ll note that they have also a brand new UI based on the Kama skin. Other than modern, Kama is colorful like a chameleon, so you can precisely match its color to your needs. This is an innovative and unique feature you’ll find in CKEditor only.
The CKEditor code is also much different now. It’s up to date with the new JavaScript development requirements, offering a rich and powerful integration and interaction API. The editor is totally plugin based, and it can be extended and modified in all senses to fit all needs.

Requirements: Internet Explorer, Mozilla Firefox, Google Chrome, Safari and Opera
Demo: http://ckeditor.com/demo
License: GPL, LGPL, MIT License
MegaZine 3 is an open source pageflip/flashbook engine, written completely in AS3. It generates an interactive book, which can then be flipped through by the user. MegaZine 3 uses a completely dynamic approach, allowing full configuration through an external XML file. This makes it easy to set up books even if you do not even own the Flash IDE.
MegaZine 3 automatically generates a control bar that allows jumping to every individual page. It also generates thumbnails for the pages, to make it easier for the user to find a page again, or getting a first impression.

Requirements: Flash Required
Demo: http://megazine.mightypirates.de/demo/index.html
License: LGPL License
Everyone loves the Gmail and Facebook inline chat modules. This Gmail/Facebook Style jQuery Chat Module enables you to seamlessly integrate Gmail/Facebook style chat into your existing website.
You can see the chat box displays at the bottom right hand corner of the screen. You can keep the chat boxes open and stores state (data) even when pages are browsed/refreshed. It will display “Sent at…†after 3 minutes of inactivity. You can also minimize and close chat boxes easily.

This chat script can be used for free under LGPL-style license for non-commercial purposes. However, you need to purchase a license for commercial purposes.
Requirements: jQuery Framework
Demo: http://anantgarg.com/2009/05/13/gmail-facebook-style-jquery-chat/
License: LGPL License
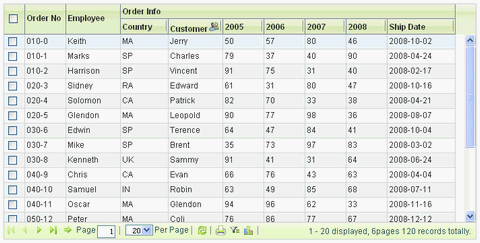
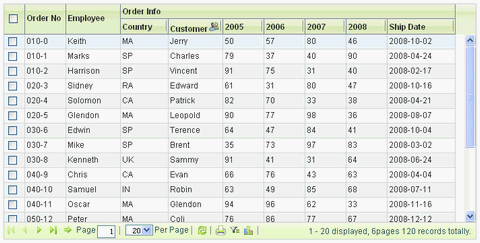
Sigma Grid is written in pure javascript, which is an Ajax data grid for displaying and inline editing data in a scrollable and sortable table. Sigma grid appearance is controled via a stand-alone CSS(style sheet). Developer can change grid skin by defining themes in different CSS files.
It supports online printing, to make it easy to print tabular data in WYSIWYG way. Paging enable developer display data page by page. Data will not be retrieved from server side until end user come to the page it is at. End user can sort records by clicking on the header of a column. Developer may define a new data type and a new way to sort.
Bar diagram, line diagram and pie diagram are built in. Translation tabular data into diagram without any server-side coding. Data filter enables sigma grid to present the data users are interested in only. And you can download and use Sigma Grid freely under LGPL license.

Requirements: –
Demo: http://www.sigmawidgets.com/products/sigma_grid2…
License: LGPL License
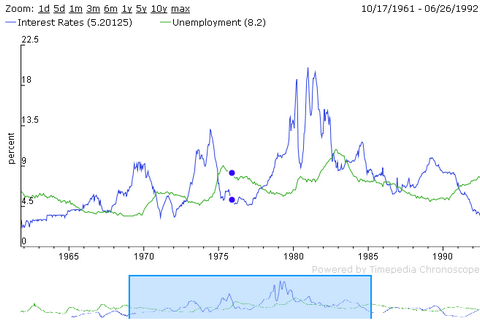
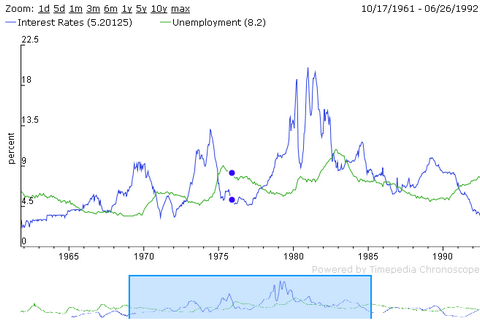
Chronoscope is an open source release of a charting and visualization platform for GWT, used as the centerpiece of Timepedia’s website. Chronoscope provides a high performance, cross browser platform for visualizing possibly large and complex datasets. It supports interactive framerates on datasets with tens of thousands of points by using multiresolution representation and incremental streaming.
When the number of points about to be plotted exceeds a certain heuristic, Chronoscope falls back to a lower resolution representation of the dataset, which can be provided by the user, or automatically calculated by various filtering algorithms. This is similar to mip-mapping techniques commonly used in 3D graphics to reduce bandwidth and decrease aliasing. It also gives non-programmers intuitive controls over almost every aspect of the look of a visualization.

Requirements: Google Web Toolkit
Demo: http://timepedia.org/chronoscope/
License: LGPL License