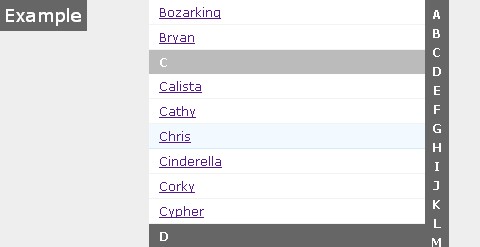
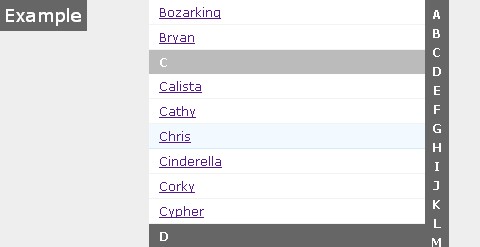
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
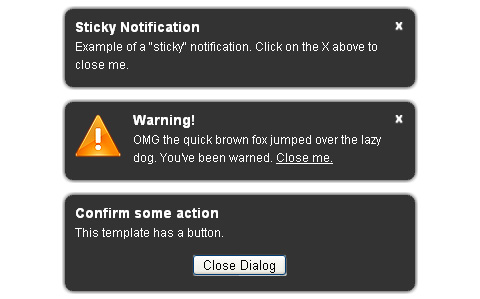
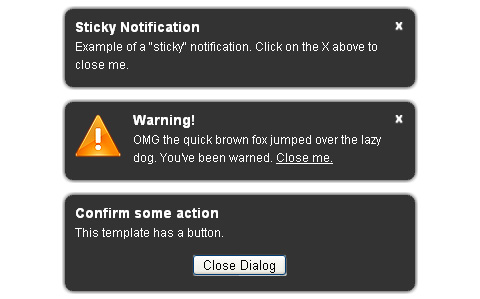
This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case.
jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-notify
License: MIT, GPL License
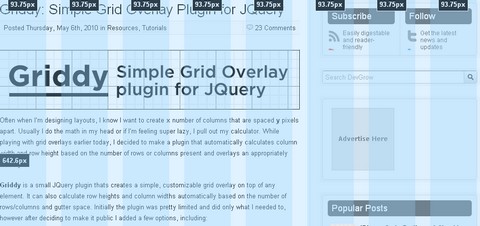
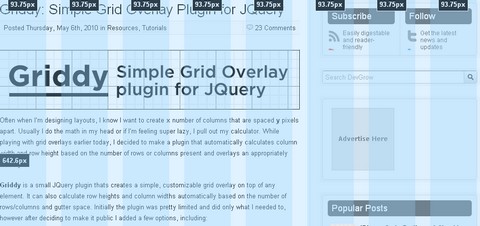
Griddy is a small JQuery plugin thats creates a simple, customizable grid overlay on top of any element. It can also calculate row heights and column widths automatically based on the number of rows/columns and gutter space. There are few options, including: rows, row height, row gutter, columns, column height, column width, color and opacity.
All of the styling is done inline to avoid linking to an external CSS file or having to use images. The numbers on top are column widths, the numbers running along the left side are row heights. You can also look at 960.gs grid overlay which does the similar thing.

Requirements: jQuery Framework
Demo: http://devgrow.com/griddy-overlay/
License: MIT, BSD, GPL License
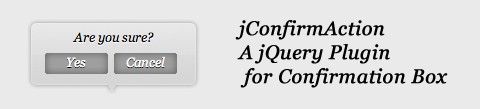
jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin will create a DIV element that contains confirmation box after your clicked element, then it will appear with fading in and dissappear with fading out.
To create that one you just need to include jConfirmation plugin to your page, create a link, specify a class name, ask jConfirmAction to create a confirmation box and that’s it you have a cute confirmation box.

Requirements: jQuery Framework
Demo: http://webstuffshare.com/demo/jConfirmAction/
License: GPL License
After a couple of hours spent on the lookout for a simple and clean jQuery plugin to columnize lists with no success, Andrea Cima Serniotti decided to create his own one. It took him a couple of nights but the result is pretty good and hopefully it will help you whenever you need to split a list into different columns.
Easy List Splitter will get your list, wrap it into a container div, generate as many lists as the number of columns you require and evenly split the list items into the different list elements. If the list items are not enough to evenly fill in all the columns, the plugin will hide the columns in excess (this might happen only if you’re ordering your list items vertically as per default).

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyListSplitter/
License: MIT, GPL License
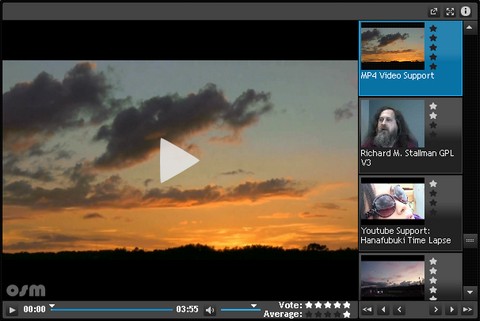
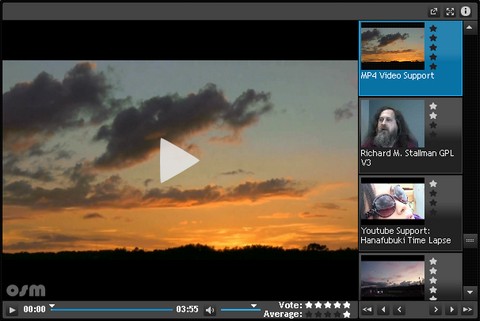
The mediafront platform is an open source (GPLv3) front end media solution for the web. Through its integration with popular content management systems, it employs an innovative and intuitive interface that allows any website administrator to completely customize the front end media experience for their users without writing any code.
In addition to this amazing module included is the OSM (Open Standard Media Player) Player. This media player is open source (GPL) media player that is built to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash.

Requirements: jQuery Framework
Demo: http://www.mediafront.org/project/osmplayer
License: MIT License
dhtmlxGantt is a JavaScript component that allows you to create dynamic Gantt chart and visualize a project schedule in a convenient graphical way. With dhtmlxGantt you can display dependency relationships between activities, show current schedule status with percent-complete shadings and organize the activities into a tree structure.
The component works in all major web-browsers, including IE, Mozilla, Opera, Chrome. You can initialize the chart from XML or through JavaScript API. All the changes made in the chart structure on a web page can be saved back to the server on the fly (in XML form) with a single function call.

Requirements: JavaScript Enabled
Demo: http://dhtmlx.com/docs/products/dhtmlxGantt/
License: GPL License
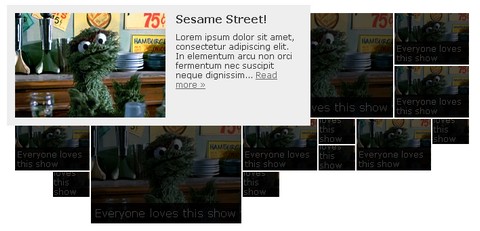
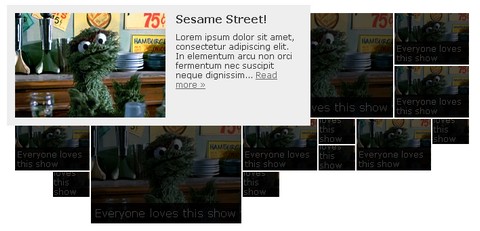
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.

Requirements: jQuery Framework
Demo: http://boedesign.com/demos/jsquares/
License: MIT, GPL License
We have mentioned jQuery.popeye last year. Now jQuery.popeye 2.0 is released! It is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox. What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye 2.0 takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/jquery/popeye/demo.html
License: GPL 2.0 License
jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. Read the parameters and working examples below, and within minutes, you can have a popup date picking solution on your website.
The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. jsDatePick has a range of parameters for extending or limiting default functionality.

Requirements: –
Demo: http://javascriptcalendar.org/javascript-date-picker.php
License: GPL License